AngularJs与RequireJs整合
Posted 野鹤闲人
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AngularJs与RequireJs整合相关的知识,希望对你有一定的参考价值。
*
参考文章:基于RequireJs和AngularJs的前端技术架构
一:预备知识
1,
RequireJS API 存在于RequireJS载入时创建的命名空间requirejs下。其主要API主要是下面三个函数:
- define– 该函数用户创建模块。每个模块拥有一个唯一的模块ID,它被用于RequireJS的运行时函数,define函数是一个全局函数,不需要使用requirejs命名空间.
- require– 该函数用于读取依赖。同样它是一个全局函数,不需要使用requirejs命名空间.
- config– 该函数用于配置RequireJS.
2,AMD规范
require([module], callback);
目前,通行的javascript模块规范共有两种:CommonJS和AMD。主要介绍AMD,但是要先从CommonJS讲起。
但是,由于一个重大的局限,使得CommonJS规范不适用于浏览器环境。还是上一节的代码,如果在浏览器中运行,会有一个很大的问题,你能看出来吗?
var math = require(\'math\');
math.add(2, 3);
第二行math.add(2, 3),在第一行require(\'math\')之后运行,因此必须等math.js加载完成。也就是说,如果加载时间很长,整个应用就会停在那里等。
这对服务器端不是一个问题,因为所有的模块都存放在本地硬盘,可以同步加载完成,等待时间就是硬盘的读取时间。但是,对于浏览器,这却是一个大问题,因为模块都放在服务器端,等待时间取决于网速的快慢,可能要等很长时间,浏览器处于"假死"状态。
因此,浏览器端的模块,不能采用"同步加载"(synchronous),只能采用"异步加载"(asynchronous)。这就是AMD规范诞生的背景。
AMD是"Asynchronous Module Definition"的缩写,意思就是"异步模块定义"。它采用异步方式加载模块,模块的加载不影响它后面语句的运行。所有依赖这个模块的语句,都定义在一个回调函数中,等到加载完成之后,这个回调函数才会运行。
AMD也采用require()语句加载模块,但是不同于CommonJS,它要求两个参数:
require([module], callback);
require([\'math\'], function (math) {
math.add(2, 3);
});
math.add()与math模块加载不是同步的,浏览器不会发生假死。所以很显然,AMD比较适合浏览器环境。
目前,主要有两个Javascript库实现了AMD规范:require.js和curl.js。本系列的第三部分,将通过介绍require.js,进一步讲解AMD的用法,以及如何将模块化编程投入实战。
****
AMD规范只定义了一个函数"define",它是一个全局变量,
define(id?,dependencies?, factory)
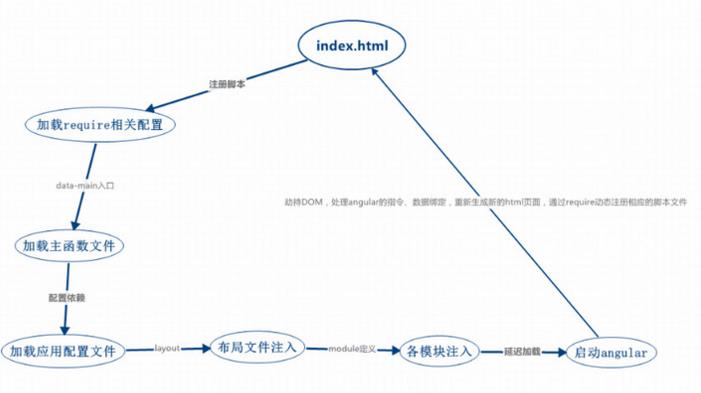
二:整体架
main.js
\'use strict\';
var min = ".min";
var appMin = "";
require.config({ baseUrl: \'js/\', paths: { //libs //\'jQuery\': \'libs/jquery/jquery\' + min, //\'bootstrap\': \'libs/bootstrap/js/bootstrap\' + min, \'angular\': \'libs/angular/angular\' + min, }, shim: { //libs \'angular\': { exports: \'angular\' }, } }); require([ //libs \'angular\', ... ], function (domReady, angular) { require([\'domReady\'], function () { angular.bootstrap(document, [\'ftApp\']);//引导程序 }); });
通过angular.bootstrap(document, [\'app\'])手动初始化静态页面使其支持angularJS

*
app.js
通过主函数入口main.js注册的应用app.js来注册整个应用程序的各个模块,每个模块中定义各自的路由。
define(["angular"], function (angular) { \'use strict\'; var ftApp = angular.module(\'ftApp\',[...]).run([\'$rootScope\', \'$http\', function ($rootScope, $http) { }]); ... return ftApp; });
*
以上是关于AngularJs与RequireJs整合的主要内容,如果未能解决你的问题,请参考以下文章