JSP实现 留言板 分页显示,新留言显示在第一个~
Posted 赤红之瞳
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JSP实现 留言板 分页显示,新留言显示在第一个~相关的知识,希望对你有一定的参考价值。
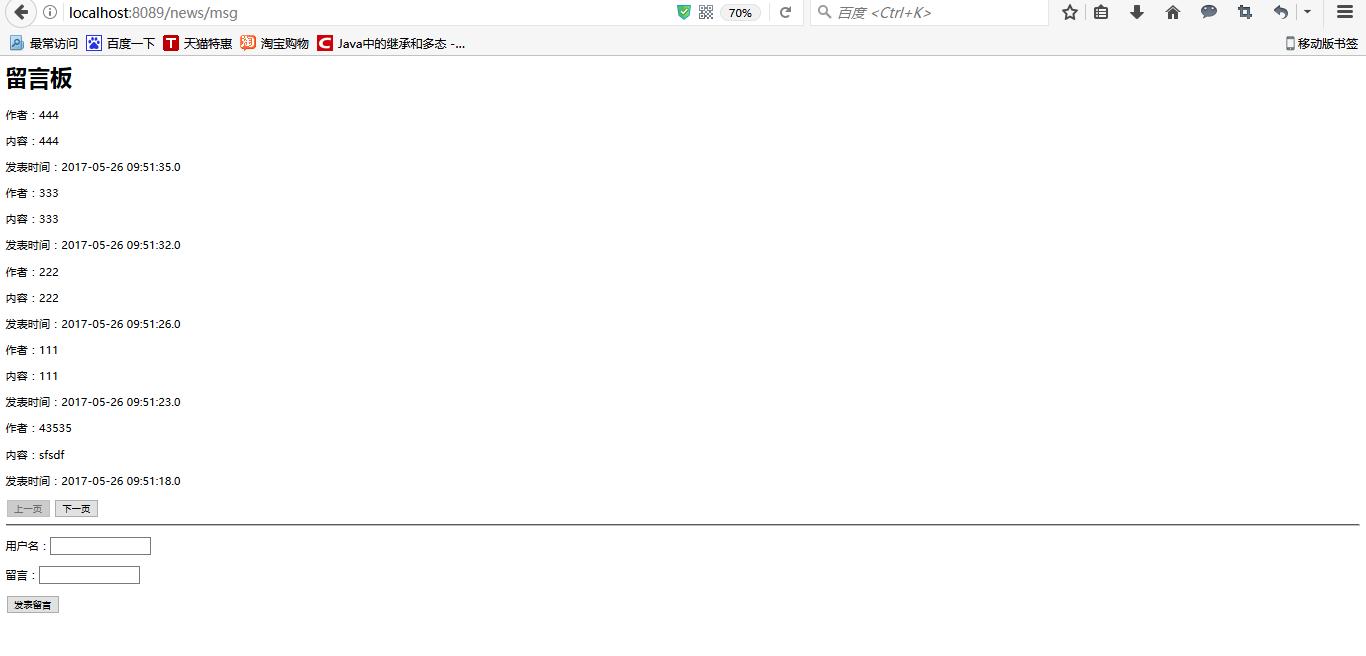
页面效果图:
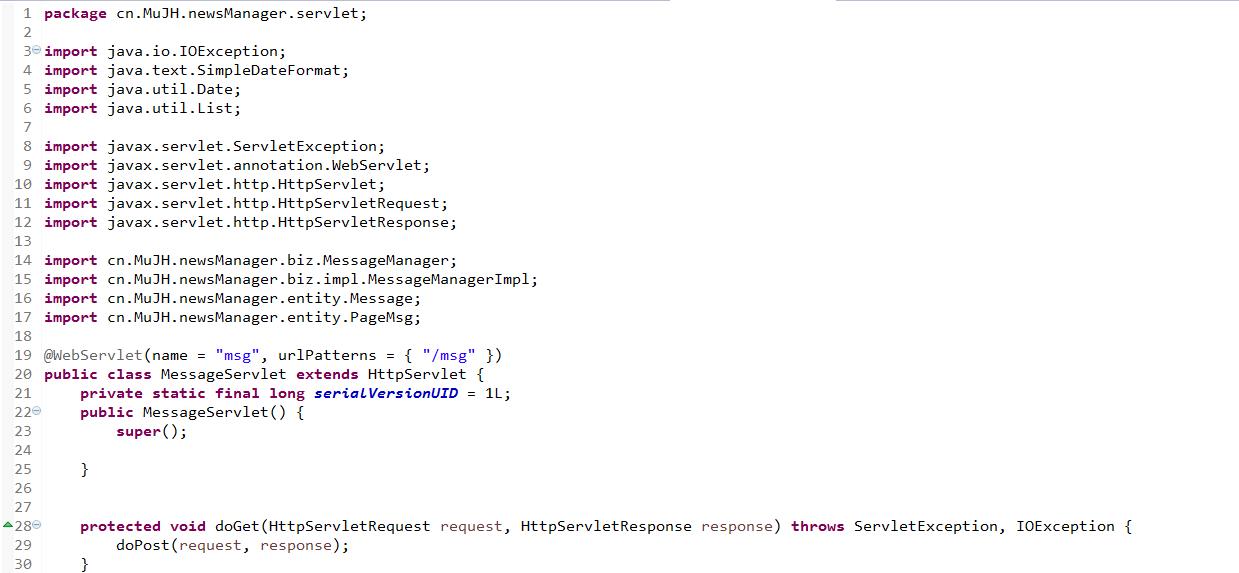
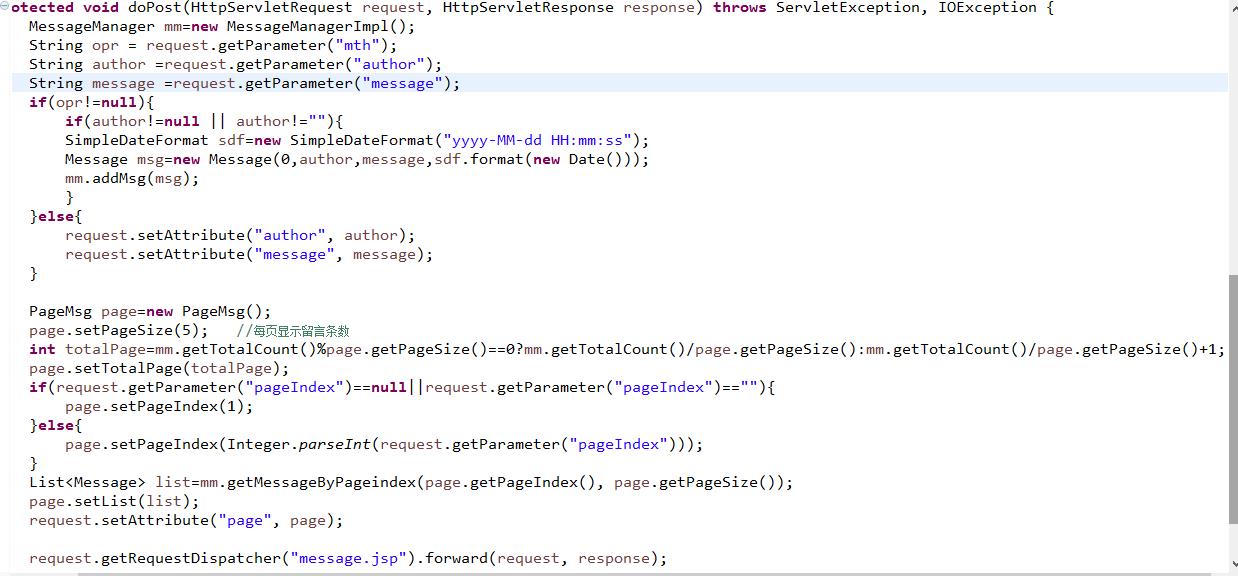
留言Servlet-----MessageServlet
package cn.MuJH.newsManager.servlet;
import java.io.IOException;
import java.text.SimpleDateFormat;
import java.util.Date;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import cn.MuJH.newsManager.biz.MessageManager;
import cn.MuJH.newsManager.biz.impl.MessageManagerImpl;
import cn.MuJH.newsManager.entity.Message;
import cn.MuJH.newsManager.entity.PageMsg;
@WebServlet(name = "msg", urlPatterns = { "/msg" })
public class MessageServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
public MessageServlet() {
super();
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request, response);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
MessageManager mm=new MessageManagerImpl();
String opr = request.getParameter("mth");
String author =request.getParameter("author");
String message =request.getParameter("message");
if(opr!=null){
if(author!=null || author!=""){
SimpleDateFormat sdf=new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
Message msg=new Message(0,author,message,sdf.format(new Date()));
mm.addMsg(msg);
}
}else{
request.setAttribute("author", author);
request.setAttribute("message", message);
}
PageMsg page=new PageMsg();
page.setPageSize(5); //每页显示留言条数
int totalPage=mm.getTotalCount()%page.getPageSize()==0?mm.getTotalCount()/page.getPageSize():mm.getTotalCount()/page.getPageSize()+1;
page.setTotalPage(totalPage);
if(request.getParameter("pageIndex")==null||request.getParameter("pageIndex")==""){
page.setPageIndex(1);
}else{
page.setPageIndex(Integer.parseInt(request.getParameter("pageIndex")));
}
List<Message> list=mm.getMessageByPageindex(page.getPageIndex(), page.getPageSize());
page.setList(list);
request.setAttribute("page", page);
request.getRequestDispatcher("message.jsp").forward(request, response);
}
}
见图:

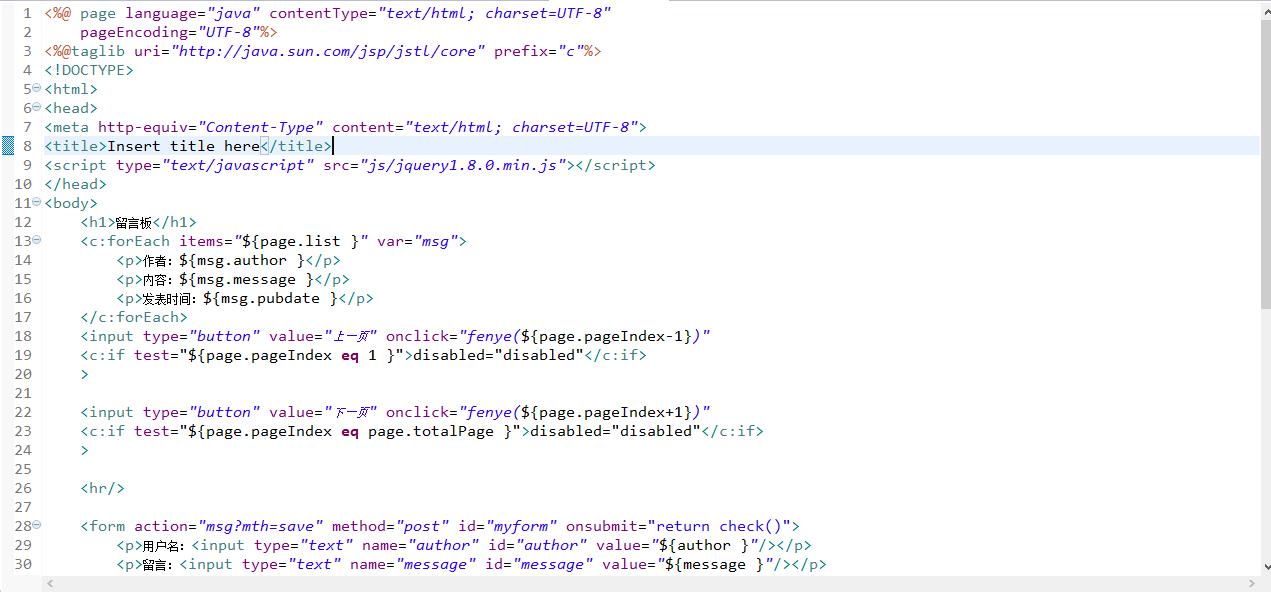
页面内容---message.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<!DOCTYPE>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="js/jquery1.8.0.min.js"></script>
</head>
<body>
<h1>留言板</h1>
<c:forEach items="${page.list }" var="msg">
<p>作者:${msg.author }</p>
<p>内容:${msg.message }</p>
<p>发表时间:${msg.pubdate }</p>
</c:forEach>
<input type="button" value="上一页" onclick="fenye(${page.pageIndex-1})"
<c:if test="${page.pageIndex eq 1 }">disabled="disabled"</c:if>
>
<input type="button" value="下一页" onclick="fenye(${page.pageIndex+1})"
<c:if test="${page.pageIndex eq page.totalPage }">disabled="disabled"</c:if>
>
<hr/>
<form action="msg?mth=save" method="post" id="myform" onsubmit="return check()">
<p>用户名:<input type="text" name="author" id="author" value="${author }"/></p>
<p>留言:<input type="text" name="message" id="message" value="${message }"/></p>
<p><input type="submit" value="发表留言"/></p>
<input type="hidden" name="pageIndex" id="pageIndex">
</form>
<script>
function check(){
if((document).getElementById("author").value==""){
alert("用户名不能为空");
document.getElementById("author").focus();
return false;
}
if((document).getElementById("message").value==""){
alert("用户名不能为空");
document.getElementById("message").focus();
return false;
}
return true;
}
function fenye(pageIndex){
document.getElementById("pageIndex").value=pageIndex;
document.getElementById("myform").action="msg";
document.getElementById("myform").submit();
}
</script>
</body>
</html>
见图:

底层代码图片:message 实体类

----MessageDao

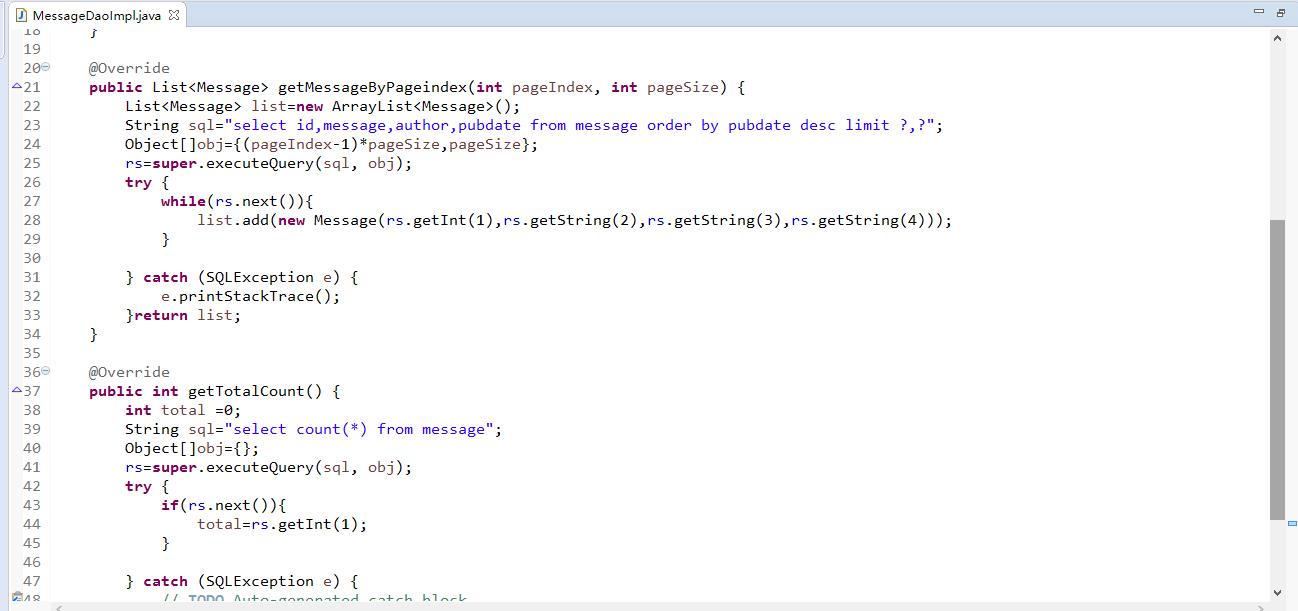
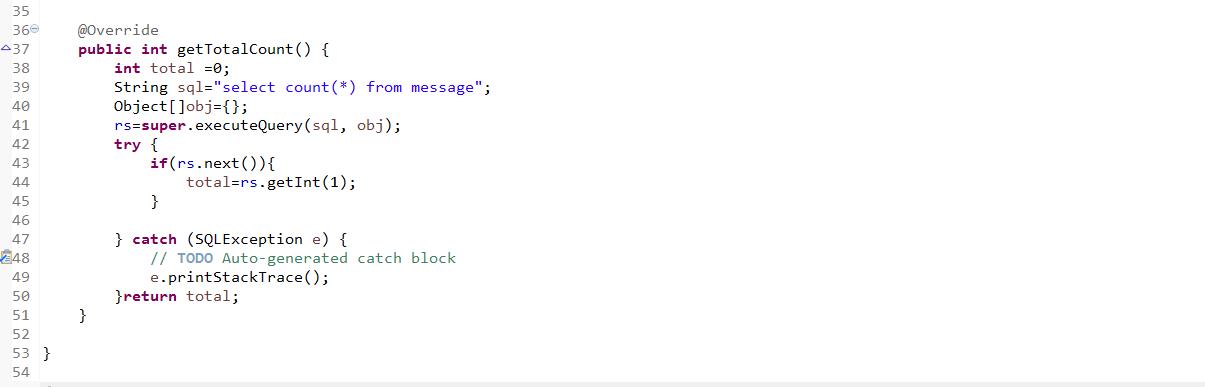
接口的实现类----MessageDaoImpl



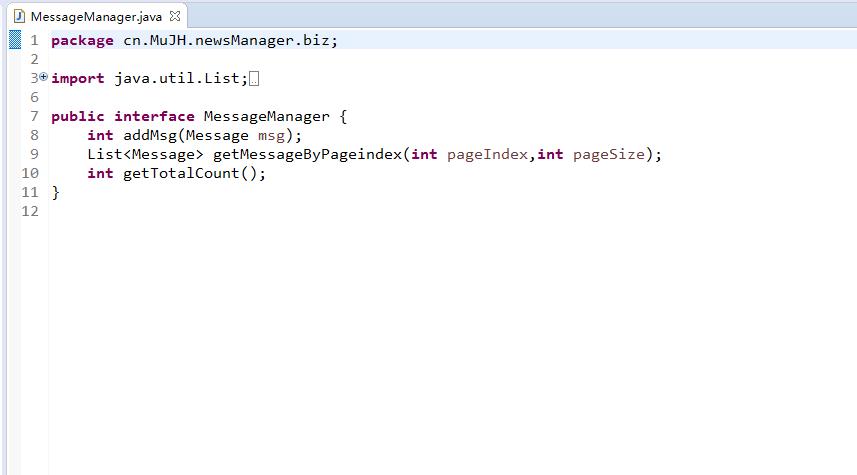
----MessageManager

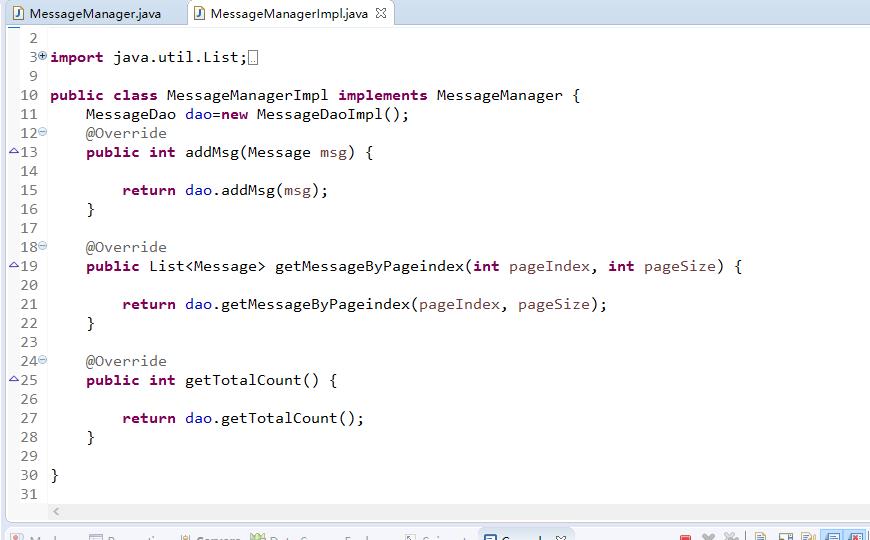
----MessageManagerImpl

数据库图片:

以上是关于JSP实现 留言板 分页显示,新留言显示在第一个~的主要内容,如果未能解决你的问题,请参考以下文章
如何用ajax写分页查询(以留言信息为例)-----2017-05-17