jsp做的一个简易留言板功能
Posted MyBatis
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jsp做的一个简易留言板功能相关的知识,希望对你有一定的参考价值。
1.先登录才能留言
2.可以留言
3.可以回复
4.自己写的留言可以自己删除
5.留言进行分页显示,避免留言只能显示一部分
1.登录后会有

2.写留言

提交按钮在你没写东西前是不能提交的,用了onkeyup()方法

提交后马上显示在留言列表,ajax技术

相关代码:
function sendtext(){
var text1=form1.textfield.value;
if(text1!=""){
createRequest1("insert1.jsp?textfield="+encodeURI(text1));
}
}
function createRequest1(url){
http_request=new XMLHttpRequest();
http_request.onreadystatechange=function(){
if(http_request.readyState==4){
if(http_request.status==200){
document.getElementById("textfield").value="";
document.getElementById("display1").innerhtml=http_request.responseText+document.getElementById("display1").innerHTML;
}else{
alert("error");
}
}
}
http_request.open("POST",url,true);
http_request.send(null);
}
//后台直接返回

刷新后会否回复与删除功能,

相关代码:
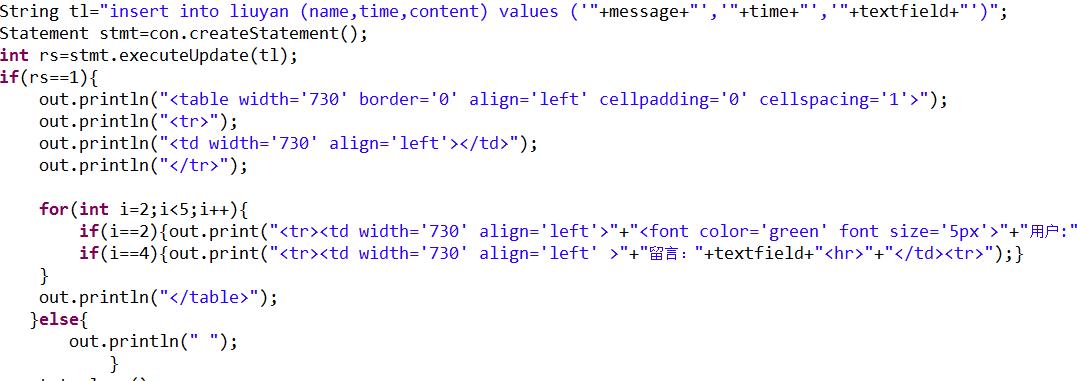
刷新页面后,在后来用select语言从数据库中找出

然后在前台获取

//删除回复部分代码
"<input type=\'button\' id=\'show\' value=\'回复\' onclick=show1("+rs.getString(1)+") style=\'width:50px;height:20px;padding:0;border-radius:15px;box-shadow: 1px 1px 1px #888888\'>"+"<input type=\'button\' value=\'删除\' style=\'width:50px;height:20px;background-color:#90ee90;padding:0;border-radius:15px;box-shadow: 1px 1px 1px #888888\' onclick=\'delete1("+rs.getString(1)+")\'>"
换一个用户登录


可以看到别人写的是不能删除的只有自己写的才能删除

用了if语句判断
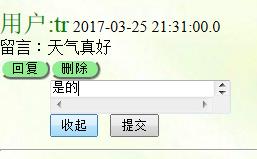
3,回复
点击回复会有下拉框,这是用js实现的


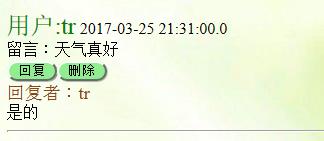
提交后直接显示
相关代码
function replay1(id1,id2,id3){
var text1=document.getElementById(id2);
var text2=text1.value
var name=\'<%=message1%>\'
document.getElementById(id3).innerHTML="<font color=\'saddlebrown\' font size=\'4px\'>"+"回复者:"+name+"</font>"+"<br>"+document.getElementById(id2).value+"<br>"+document.getElementById(id3).innerHTML;
createRequest4("reply1.jsp?id1="+id1+"&text1="+text2);
}
刷新后效果

4.删除

删除后直接消失
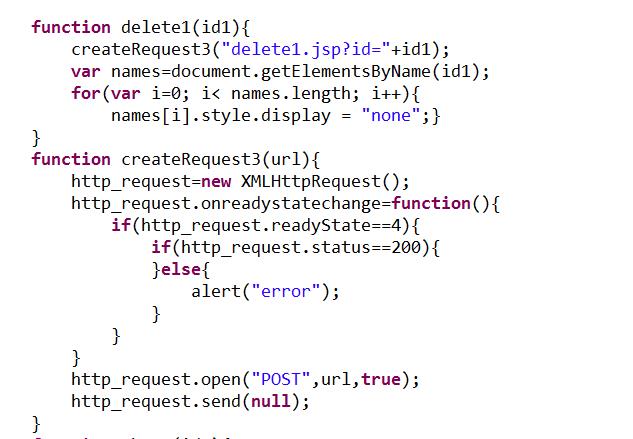
前段实现代码:

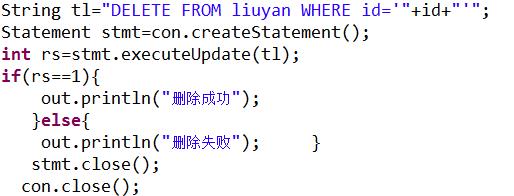
后台实现代码

5.分页

首先写好分页规则
function page(opt){//编写分页规则
if(!opt.id){return false};
var obj=document.getElementById(opt.id);
var nowNum=opt.nowNum||1;
var allNum=opt.allNum||5;
var callBack = opt.callBack || function(){};
if(nowNum>=4&&allNum>=6){
var oA=document.createElement(\'a\');
oA.href="#1";
oA.innerHTML=\'首页\';
obj.appendChild(oA);
}
if(nowNum>=2){
var oA=document.createElement(\'a\');
oA.href="#"+(nowNum-1);
oA.innerHTML=\'上一页\';
obj.appendChild(oA);
}
if(allNum<=5){
for(var i=1;i<=allNum;i++){
var oA=document.createElement(\'a\');
oA.href="#"+i;
if(nowNum==i){
oA.innerHTML=i;
}else{
oA.innerHTML=\'[\'+i+\']\';
}
obj.appendChild(oA);
}
}else{
for(var i=1;i<=5;i++){
var oA=document.createElement(\'a\');
if(nowNum==1||nowNum==2){
oA.href="#"+i;
if(nowNum==i){oA.innerHTML=i;
}else{
oA.innerHTML=\'[\'+i+\']\';
}
}else if((allNum-nowNum)==0||(allNum-nowNum)==1){
oA.href="#"+(allNum-5)+i;
if(((allNum-nowNum)==0)&&i==5){
oA.innerHTML=((allNum-5)+i);
}else if((allNum-nowNum)==1&&i==4){
oA.innerHTML=((allNum-5)+i);
}else{
oA.innerHTML=\'[\'+((allNum-5)+i)+\']\';
}
}else{
oA.href="#"+(nowNum-3+i);
if(i==3){
oA.innerHTML=(nowNum-3+i);
}else{
oA.innerHTML=\'[\'+(nowNum-3+i)+\']\';
}
}
obj.appendChild(oA);
}
}
if(allNum-nowNum>=1){
var oA = document.createElement(\'a\');
oA.href = \'#\' + (nowNum+1);
oA.innerHTML = "下一页";
obj.appendChild(oA);
}
if((allNum-nowNum)>=3 && allNum>=6){
var oA = document.createElement(\'a\');
oA.href="#"+(allNum);
oA.innerHTML=\'尾页\';
obj.appendChild(oA);
}
callBack(nowNum,allNum);
var aA=obj.getElementsByTagName(\'a\');
for(var i=0;i<aA.length;i++){
aA[i].onclick = function(){
var nowNum = parseInt(this.getAttribute(\'href\').substring(1));
obj.innerHTML = "";
page({
id : opt.id,
nowNum : nowNum,
allNum : allNum,
callBack : callBack
});
};
}
}
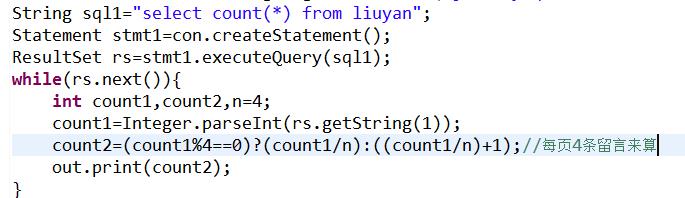
//然后去数据库里吧所有的留言都获取一下,计算要获得多少页

//再把页数之传回
window.onload=function(){ //得到总共分为几页
createRequest("serchcount.jsp");
}
function createRequest(url){
http_request=new XMLHttpRequest();
http_request.onreadystatechange=function(){
if(http_request.readyState==4){
if(http_request.status==200){
var count2=http_request.responseText;//把得到的页数存入到count2中
fenye(count2);//把参数传给fenye()这个方法中
}else{
alert("error");
}
}
}
http_request.open("POST",url,true);
http_request.send(null);
}
//把相应的值传到可以调用分页规的函数中
function fenye(count2){
page({
id:\'div1\',//div名称
nowNum: 1,//开始值
allNum : count2,//总共值
callBack : function(now,all){
serch1(now);}
});
}
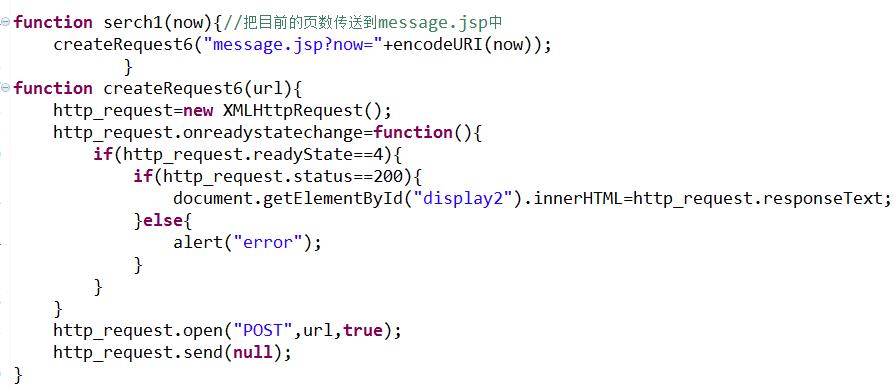
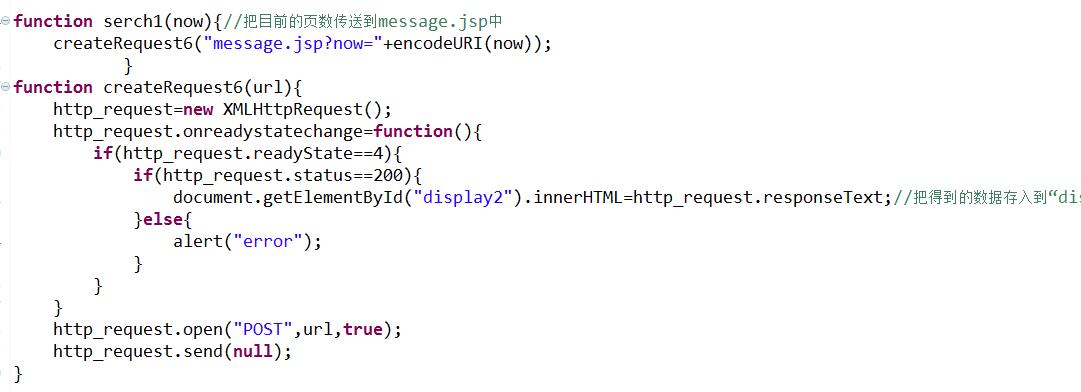
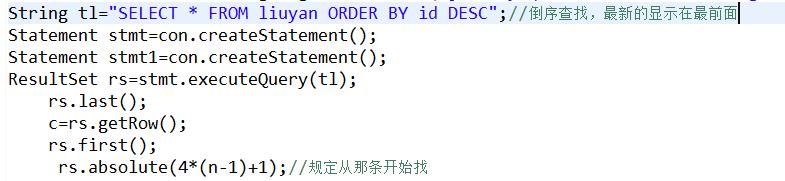
//把当前页的也属传到后台数据库中,一页页的找

后台数据库的查找,后台去执行,并返回值

以上是关于jsp做的一个简易留言板功能的主要内容,如果未能解决你的问题,请参考以下文章