微信小程序实现简易留言板
Posted 第八种格调的男人
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序实现简易留言板相关的知识,希望对你有一定的参考价值。
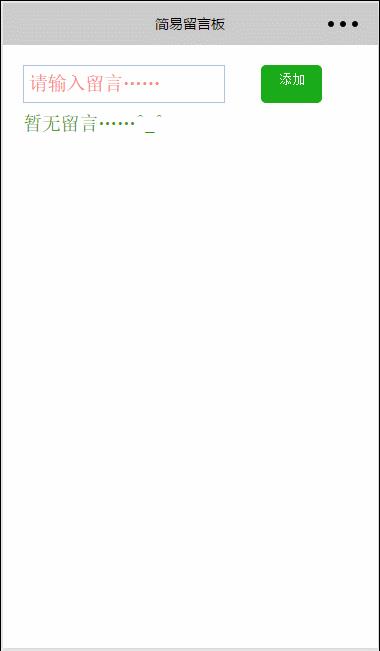
微信小程序现在很火,于是也就玩玩,做了一个简易的留言板,让大家看看,你们会说no picture you say a j8 a,好吧先上图。
 样子就是的,功能一目了然,下面我们就贴实现的代码,首先是html页面,好吧,其实微信小程序的是wxml(微信ml)总感觉怪怪的,有木有。
样子就是的,功能一目了然,下面我们就贴实现的代码,首先是html页面,好吧,其实微信小程序的是wxml(微信ml)总感觉怪怪的,有木有。
1 <!--index.wxml--> 2 <view class="msg-box"> 3 <!--留言--> 4 <view class="send-box"> 5 <input bindinput="changeInputValue" class="input" type="text" value="{{inputVal}}" placeholder="请输入留言……" placeholder-class="place-input"/> 6 <button size="mini" type="primary" bindtap="addMsg">添加</button> 7 </view> 8 <!--留言列表--> 9 <text class="msg-info" wx:if="{{msgData.length==0}}">暂无留言……^_^</text> 10 <view class="list-view"> 11 <view class="item" wx:for="{{msgData}}" wx:key="{{index}}"> 12 <text class="text1">{{item.msg}}</text> 13 <!--button size="mini" plain class="close-btn" type="default">删除</button--> 14 <icon type="cancel" bindtap="DelMsg" data-index="{{index}}" class="close-btn" /> 15 </view> 16 </view> 17 </view>
微信小程序里把div改成了view,听说div也可以用,没有实验过,不知道真假。不过就这样吧,反正原理都一样,页面效果主要看css,又错了,是wxss(微信ss)说实话总觉得……这种感觉不好多说。
看我们的布局代码,超简单,完全和css一样
1 /**index.wxss**/ 2 .msg-box{ 3 padding: 20px; 4 } 5 .send-box{ 6 display: flex; 7 } 8 .input{ 9 border: 1px solid #B0C4DE; 10 padding: 5px; 11 } 12 .msg-info{ 13 display: block; 14 margin: 10px 0 0 0 ; 15 color: #339900; 16 17 } 18 .place-input{ 19 color: salmon; 20 } 21 .list-view{ 22 margin: 20px 0 0 0; 23 } 24 .item{ 25 overflow: hidden; 26 border-bottom: 1px dashed #87CEFF; 27 height: 30px; 28 line-height: 30px; 29 } 30 .text1{ 31 float: left; 32 } 33 .close-btn{ 34 float: right; 35 margin: 5px 5px 0 0; 36 }
才36行,现在一看,好吧,真特么简单。微信小程序的功能实现主要看js部分,好在这个他们没有叫(wxjs),微信小程序的js写法,怎么说呢,假如你会vue.js React或者是AngularJS,完全是玩一样的就会了,好吧,不过这三个我暂时都不会!!!!!!!!!!!!!!!
js代码如下:
1 //index.js 2 //获取应用实例 3 var app = getApp(); 4 Page({ 5 data: { 6 msgData:[] 7 }, 8 changeInputValue(ev){ 9 this.setData({ 10 inputVal:ev.detail.value 11 }) 12 }, 13 //删除留言 14 DelMsg(ev){ 15 var n=ev.target.dataset.index; 16 17 var list = this.data.msgData; 18 list.splice(n,1); 19 20 this.setData({ 21 msgData:list 22 }); 23 }, 24 //添加留言 25 addMsg(){ 26 var list = this.data.msgData; 27 list.push({ 28 msg:this.data.inputVal 29 }); 30 //更新 31 this.setData({ 32 msgData:list, 33 inputVal:\'\' 34 }); 35 }, 36 })
完美的36行,早知道wxml注释写一堆应该也凑个36,这个数字多顺啊。哈哈哈,
好了,所有的功能代码都在这里了,大家赶快也去玩玩吧。
注明一下代码出处,这个我是按照腾讯课堂里的某个课程写的,,,,,,,,,,,,具体的忘了,也不查了,好歹说明一下,不要说我盗版,因为这个本身就是为了大家学习用的,……………………
不要纠结那么多了。
以上是关于微信小程序实现简易留言板的主要内容,如果未能解决你的问题,请参考以下文章