关于offsetX,clientX,pageX,offsetHeight,clientHeight ,scrollHeightX的区别
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于offsetX,clientX,pageX,offsetHeight,clientHeight ,scrollHeightX的区别相关的知识,希望对你有一定的参考价值。
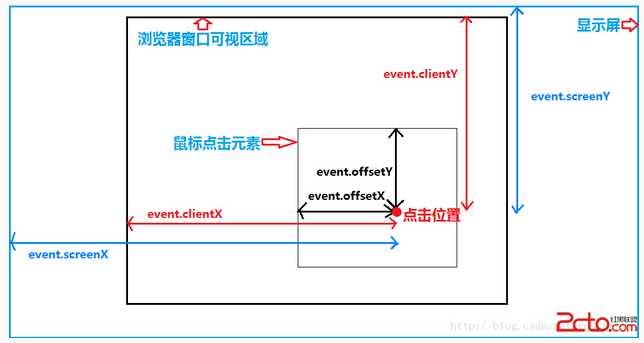
一、关于offsetX,clientX,pageX,scrollX的区别
offsetX表示点击点到所点击物体左边距的距离;
clientX表示点击点到浏览器左边的距离,该点击点会随着滚动条的移动而发生变化;
pageX表示点击点到浏览器左边的距离,但点击点不会因滚动条的移动而变化;
scrollX表示点击点到屏幕左边的距离

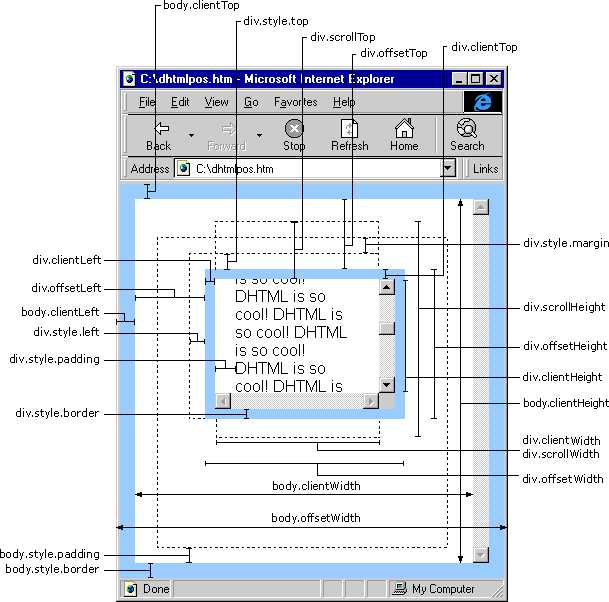
二、关于offsetHeight,clientHeight ,scrollHeight的区别
clientHeight:内容可视区域的高度,也就是说页面浏览器中可以看到内容的这个区域的高度,一般是最后一个工具条以下到状态栏以上的这个区域,与页面内容无关。
offsetHeight:
IE、Opera 认为 offsetHeight = clientHeight + 滚动条 + 边框。
NS、FF 认为 offsetHeight 是网页内容实际高度,可以小于 clientHeight。
scrollHeight:
IE、Opera 认为 scrollHeight 是网页内容实际高度,可以小于 clientHeight。
NS、FF 认为 scrollHeight 是网页内容高度,不过最小值是 clientHeight。

以上是关于关于offsetX,clientX,pageX,offsetHeight,clientHeight ,scrollHeightX的区别的主要内容,如果未能解决你的问题,请参考以下文章
javascript 中 x offsetX clientX screenX pageX的区别
javascript 中 x offsetX clientX screenX pageX的区别
原生js获取鼠标坐标方法全面讲解:clientX/Y,pageX/Y,offsetX/Y,layerX/Y,screenX/Y
理解 e.clientX,e.clientY e.pageX e.pageY e.offsetX e.offsetY