使用ConstraintLayout构建响应式UI(Build a Responsive UI with ConstraintLayout)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用ConstraintLayout构建响应式UI(Build a Responsive UI with ConstraintLayout)相关的知识,希望对你有一定的参考价值。
原文:https://weiyf.cn/2017/03/10/Build%20a%20Responsive%20UI%20with%20ConstraintLayout/
原文:http://www.jianshu.com/p/f61227a2775f
简介:
ConstraintLayout不需要使用嵌套布局就可以让我们去构建一个大而复杂的布局,他与RelativeLayout很相似,所有在里面的View的布局方式取决于View与View之间的关系和父布局。但是他比RelativeLayout更灵活,并且在android Studio‘s Layout Editor中可以很容易的去使用。
ConstraintLayout的所有工作都可以使用布局编辑器的可视化工具中完成,因为布局API和布局编辑器对此专门构建的。因此你可以完全通过拖拽的方式去构建一个使用了ConstraintLayout的布局,而不用直接在XML中编辑。
ConstraintLayout可在兼容Android 2.3(API level 9)及更高版本的API库中使用。本页提供了再Android Sutdio2.3或更高版本中使用ConstraintLayout构建布局的指南。
如果你想了解有关布局编辑器本身的更多信息,请参阅Android Studio指南使用布局编辑器构建UI。
要查看使用ConstraintLayout创建的各种布局,请查看GitHub上的约束布局示例项目
约束布局概述(Constraints overview)
要在ConstraintLayout中定义view的位置,你必须为view至少添加一个水平和垂直的约束。每一个约束表示到另一个view,父布局,或者不可见的参考线(后面会讲到“参考线”的概念)的连接或者对齐。每一个约束都定义了View在水平或垂直方向的位置。因此View与每一个轴线(即垂直和水平方向)都至少应该有一个约束。
当你拖动一个view到布局编辑器中,它会停留在你放开它的地方,即使它没有任何约束。然而,这只是为了更容易编辑;如果当你在设备上运行你的布局时,一个view没有任何约束,则会在位置【0, 0】(左上角)绘制它。
在图1,在布局编辑器上看起来不错,但是在view C上没有垂直约束。当这个布局在设备上绘制的时候,view C与view A的左边缘和右边缘水平对齐,但它会出现在屏幕的顶部,因为它没有垂直约束。



将ConstraintLayout添加到您的项目(Add ConstraintLayout to your project)
要在你的项目中使用ConstraintLayout,操作如下:
确认你拥有最新版本的Constraint Layout库。
- 点击 Tools > Android > SDK Manager。
- 点击 SDK Tools 选项卡。
- 展开 Support Repository 然后勾选 ConstraintLayout For Android 和 Solver for ConstraintLayout。选中 Show Package Details 并记下你要下载的版本。(下面步骤需要)。
- 点击OK。
-
将该库作为依赖关系添加到模块机的
build.gradle文件中:dependencies { compile ‘com.android.support.constraint:constraint-layout:1.0.1‘ }
你下载的库版本可能会更高,因此请确保此处指定的值与你第3步中的版本相匹配。
- 在工具栏或者同步通知中,点击 Sync Project with Gradle Files。
现在你已经准备好实用ConstraintLayout来构建布局了。
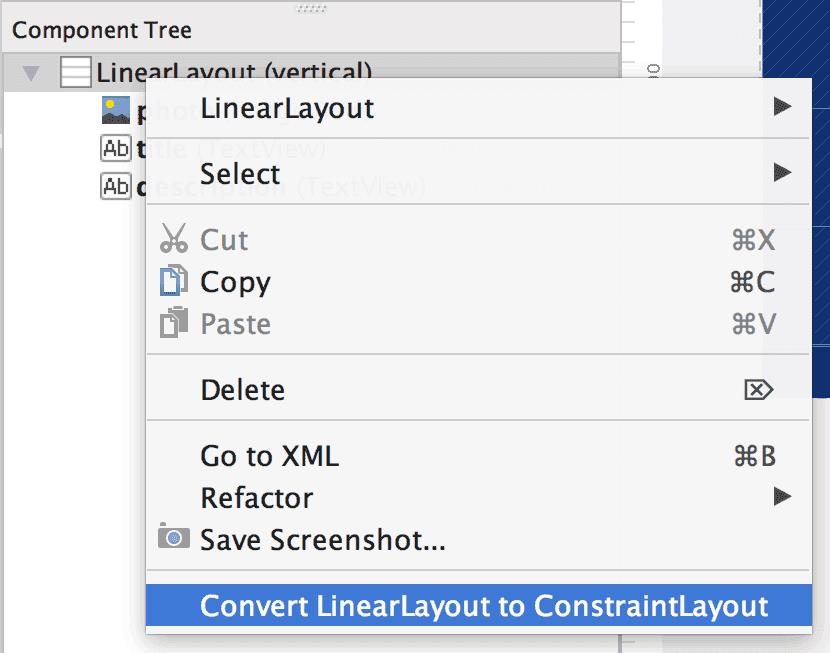
转换已经存在的布局成ConstraintLayout
- 打开你的布局文件,切换到Design tab
- 在Component Tree窗体中,右击布局文件,然后点击Convert layout to ConstraintLayout(如下图)。

四、创建一个新的布局
- 新建一个布局文件
- 输入布局文件的名字,将布局的根元素改为
android.support.constraint.ConstraintLayout - 最后点击完成
以上是关于使用ConstraintLayout构建响应式UI(Build a Responsive UI with ConstraintLayout)的主要内容,如果未能解决你的问题,请参考以下文章