有哪些值得推荐的类似 jQuery UI 或者 Bootstrap 这样的 UI 框架
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了有哪些值得推荐的类似 jQuery UI 或者 Bootstrap 这样的 UI 框架相关的知识,希望对你有一定的参考价值。
参考技术A 现在用的最多的就是bootstrap。1、
BootStrap
(响应式)
时髦、直观并且强大的前端框架,让Web开发变得更加容易。
2.
Foundation
(MIT;响应式)
最先进的响应式前端框架。
3.
960gs(GPL&MIT;响应式)
960gs提供了一个简单的网格系统,适合快速开发。
4.
Skeleton(MIT;响应式)
非常漂亮的Web模板,适合响应式、移动友好的开发。
5.
99lime
html
KickStart(Free)
适合网站快速开发的极简HTML构建模块。
6.
Kube(Free;响应式)
面向专业人员的CSS框架。
7.
Less
Framework(MIT;响应式)
自适应的CSS网格系统。
8.
Flameinwork(Free)
适合懒人开发者的前端微框架。
9.
G5
Framework(Free)
(x)HTML5、CSS、php前端开发框架。
10.
Easy
Framework(Free)
Easy
Framework是一个一体化前端解决方案,分structural、
presentational、interactive三层。
11.
Blueprint(Free)
一个旨在减少开发时间的前端框架。
12.
YAML(Creative
Commons)
(x)HTML+CSS框架,适合开发现代化浮动布局。
13.
BlueTrip(Free)
一个功能全面、并且美丽的CSS框架,适合于Blueprint搭配使用。
14.
YUI3:Grids
CSS(BSD)
YUI
Grids
CSS是最著名的CSS框架之一,是由Yahoo开发小组开发而成。
YUI
Grids
CSS为开发者提供了预先设置的四种不同页面宽度,六种不同的模板。
15.
52framework(Creative
Commons)
对HTML5支持非常好,简单易用。
16.
elastiCSS(MIT)
一个基于Web接口和印刷布局的简单CSS框架。
17.
Emastic(Free)
一个与众不同的CSS框架。
18.
Fluid
960
Gride
System(GPL/MIT)
Fluid
960
Grid
System的模版是根据Nathan
Smith之前的作品而创建的。即960
Grid
System:传承了MooTools和jQuery
javascript
libraries的效果。
19.
xCSS(MIT)
一个面向对象的CSS框架,能让你的工作流更加简洁。xCSS基于CSS,可以在开发复杂样式时,提供面向对象的工作流。
20.
EM
CSS
Framework(MIT/GPL)
EM
CSS
Framework提供了一个960px宽
+
12
列网格系统
+
CSS的通用样式。
Sketch 有哪些插件值得推荐?
工欲善其事 必先利其器
Sketch的出现刮起了UI设计界
的一场狂风暴雨
在革了Adobe的命的同时
还极大的增加了我们撸图的效率
sketch被越来越多的设计师使用
配合他的插件也有不少
有没有值得推荐的一些插件呢
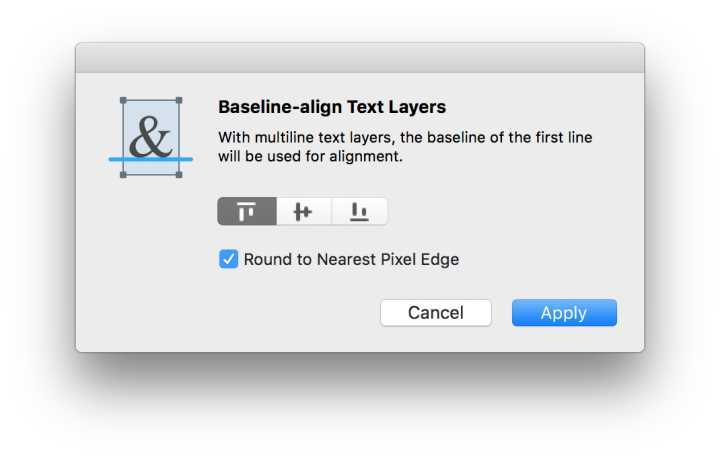
01 BaseAlign

Sketch里的对齐工具对于形状来说已经很好用了,但是对于文本图层的对齐就不那么友好,sketch自带的文本对齐是基于外面的文本框的,而不是文本本身。结果导致不同尺寸的文本框对齐后上上下下,一团乱麻。
BaseAlign插件在对齐的时候,对齐的是文本自身的基线而不是文本框,保证文本框无论多大尺寸都能按照实际文字完美对齐。
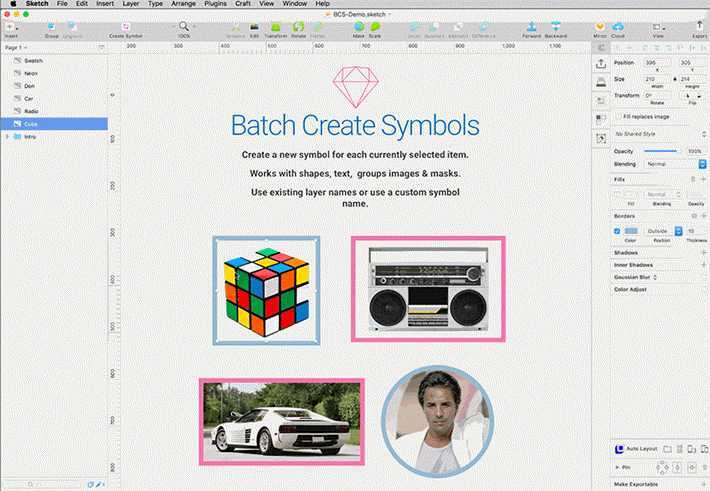
02 批量创建Symbols - Batch Create Symbols

symbol极大的提升了在做UI设计时界面的统一性,但是sketch也有个特别令人头疼的事情,就是每次只能建立一个symbol。
Batch Create Symbols插件,可以让所有选中的图层,同时变为symbol。你甚至可以批量命名symbol或者直接用图层名。强烈推荐的一个插件。
03 Magic Mirror 3

Sketch最痛苦的事情就是拖进一张图片,并不能透视变形,自由变换。
将一张界面放到mockup中,Magic Mirror3插件可以像拖拽形状一样来变形界面,同时,它还能自动识别透视角度。如果想让画板透视,通过点击透视模型,透视模型上的界面也会随之更新,完全不用去拖到PS,麻烦Adobe爸爸。
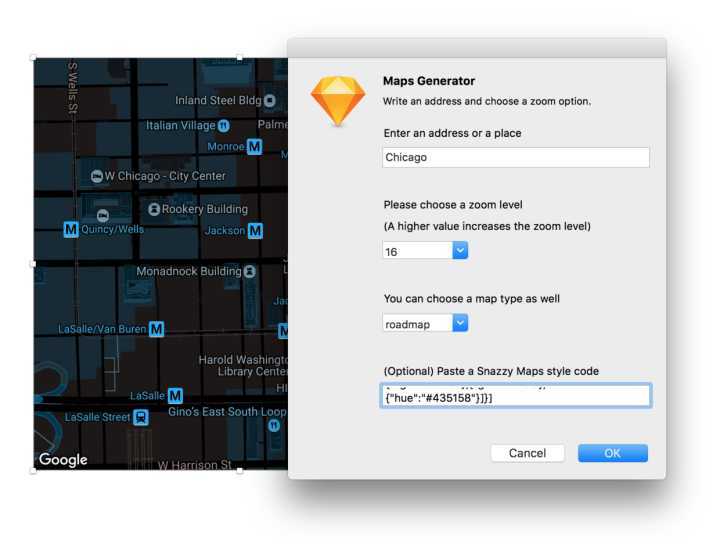
04 地图生成器 - Map Generator
你肯定有过这样的经历,比如你需要一张地图的图片,接下来你的操作可能是这样的,第一步打开google地图(你知道,我肯定不会说百度)或者mapbox。第二步截屏。第三步把图片拖到PS里。第四步调节颜色构图等等一系列操作之后做好一张地图图片,第五步,拖到Sketch里。
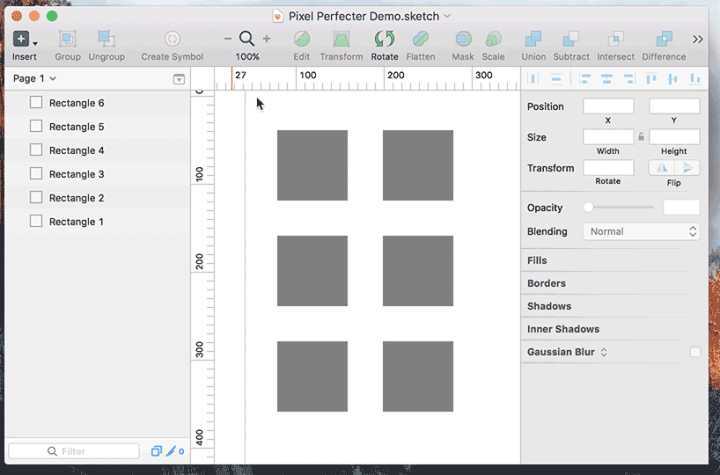
05 Pixel Perfector

实际上在设计里,无论你怎么小心,各种round to pixel,设计稿里总会莫名其妙的在图层尺寸或者位置上出现几个小数或者分数。
Pixel Perfector可以找到并修复任何图层无论是位置还是自身尺寸上的小数。
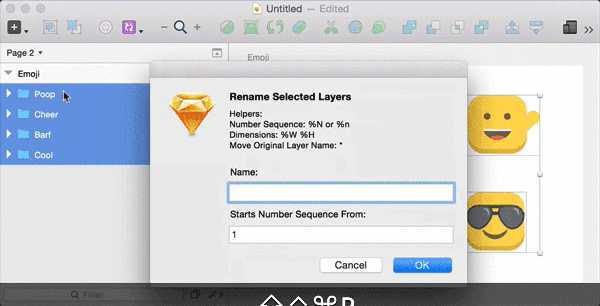
06 重命名 - Rename It

你有没有过这样苦逼的经历,要修改某一个单独图层的时候,发现上百个图层的名字都叫做rectangle copy ?
Rename it可以批量的修改选中图层的名字,从而保证交接文件的工整性,整洁性。这个功能对于常用sketch的设计师真的非常重要。
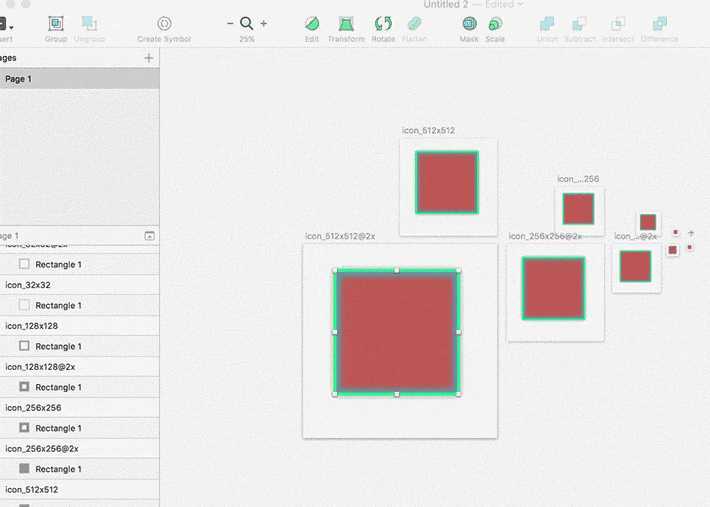
07 重复 - Repeat

我们会遇到这种情况,需要在各种不同尺寸的画板上,复制一个通用的元素,比如status bar ,比如通用的icon等等,复制之后,再粘贴,元素在另外一个画板上无论位置还是尺寸都需要再进行单独的调整。
Repeat这个插件会根据选中图层里元素的位置大小,将元素复制到新画板的相同比例的位置并且保持与原画板相同比例的尺寸。
传送门 Get it now
08 选择相似图层 - Select Similar Layers

如果你常在sketch里面绘制矢量插画,那这个插件绝对能够弥补你内心的空洞。Select Similar Layers可以自己抓去具有一样填充颜色、描边颜色、描边宽度、字体、透明度、叠加模式或者名字的图层。一旦拥有,你后半生绝对离不开。
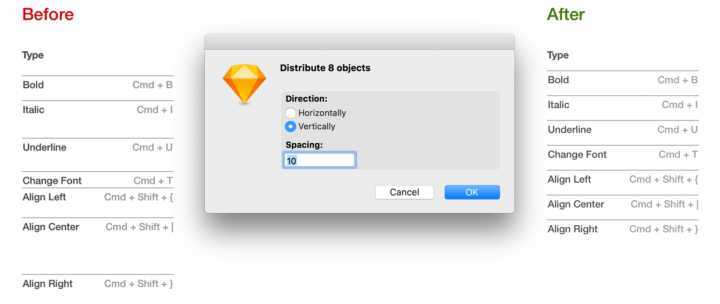
09 等分对齐工具 - SketchDistributor

相比sketch内置的对齐工具,SketchDistributor这个插件更加精确更加人性化。
SketchDistributor可以帮助你选择一组图层,输入一定的数值,选择水平分布或垂直分布,确认后,将得到像素级别精确的间距。
10 排序 - Sort Me

身为一个重度强迫症患者,在做设计的同时,时常会注意Sketch画板的排序,但是画板有时候会排列的一团乱麻。
Sort me这个插件可以快速的按图层列表的名字的数字或字母调整图层顺序。可以选择升序或者降序排列你的元素或画板。
十款插件让你的
设计效率几何增长
快快GET吧!
-
- END -
以上是关于有哪些值得推荐的类似 jQuery UI 或者 Bootstrap 这样的 UI 框架的主要内容,如果未能解决你的问题,请参考以下文章