探索盒子阴影box-shadow
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了探索盒子阴影box-shadow相关的知识,希望对你有一定的参考价值。
盒子阴影之探索
盒子阴影:box-shadow
作用;在盒子不同的方位添加你想要的阴影效果。
box-shadow有六个参数值,下面一一举例说明
语法:
Box-shadow: offset-x | offset-y | blur | sperd | color| position |
注意!!!以上也是box-shadow默认的排序!
第一:offset-x
阴影的水平偏移量,即X轴上阴影的位置,正值出现在元素的右侧负值在左侧。
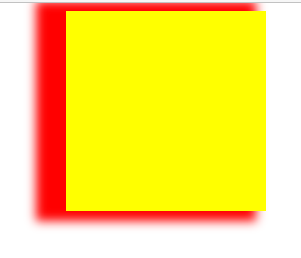
当为正值代码:
div
{
width: 200px;
height: 200px;
background: yellow;
box-shadow: 20px 0px 10px 10px red;
}
运行结果:
当为负值代码:
div
{
width: 200px;
height: 200px;
background: yellow;
box-shadow: -20px 0px 10px 10px red;
}
运行结果:
第二:offset-y
阴影垂直偏移量,即y轴上的阴影位置,正值是使阴影出现在元素的下方,负值出现在元素上方。
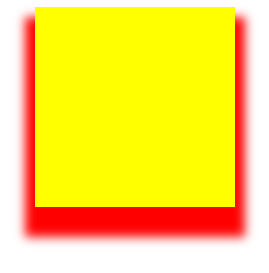
当为正值代码
div
{
width: 200px;
height: 200px;
background: yellow;
box-shadow: 0px 20px 10px 10px red;
margin: 0px auto;
}
当为负值代码
div
{
width: 200px;
height: 200px;
background: yellow;
box-shadow: 0px -20px 10px 10px red;
margin: 0px auto;
}
第三:blur
阴影的模糊半径,值越大越显得越模糊不清,一下为对比
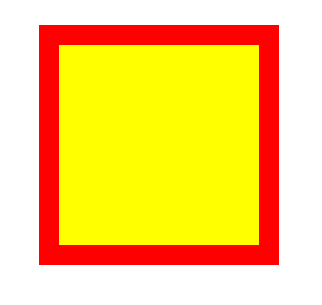
当值为0时
div
{
width: 200px;
height: 200px;
background: yellow;
margin-top: 200px;
margin-left: 400px;
box-shadow: 0px 0px 0px 20px red;
}
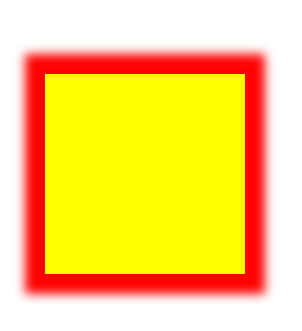
当值为10时的模糊程度
div
{
width: 200px;
height: 200px;
background: yellow;
margin-top: 200px;
margin-left: 400px;
box-shadow: 0px 0px 10px 20px red;
}
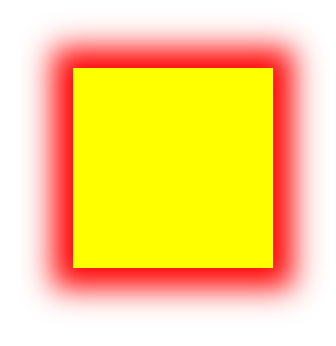
当值为30时的模糊程度
div
{
width: 200px;
height: 200px;
background: yellow;
margin-top: 200px;
margin-left: 400px;
box-shadow: 0px 0px 10px 20px red;
}
第四:阴影的尺寸
数值越大距离边框的距离越远
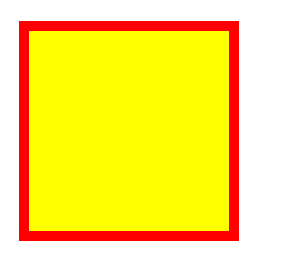
当值为10px时
div
{
width: 200px;
height: 200px;
background: yellow;
margin-top: 200px;
margin-left: 400px;
box-shadow: 0px 0px 0px 10px red;
}
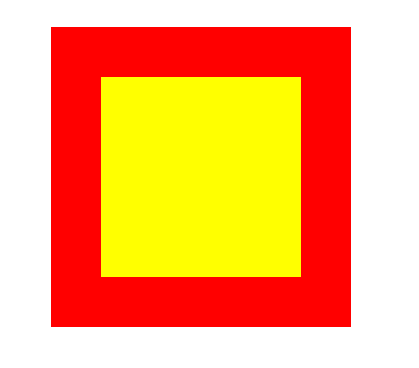
当值为50px时
div
{
width: 200px;
height: 200px;
background: yellow;
margin-top: 200px;
margin-left: 400px;
box-shadow: 0px 0px 0px 50px red;
}
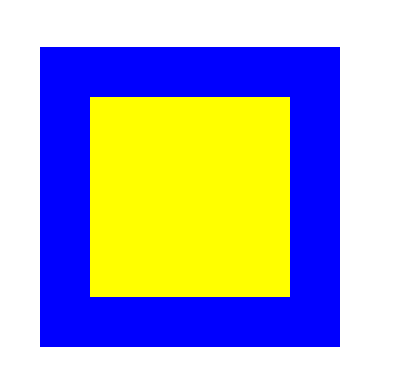
第五:阴影的颜色
把红色换成蓝色
div
{
width: 200px;
height: 200px;
background: yellow;
margin-top: 200px;
margin-left: 400px;
box-shadow: 0px 0px 0px 50px blue;
}
第六:position
默认值为外部阴影,一般情况下这个值不会给出,如果需要内部阴影在后面加上inset即可!
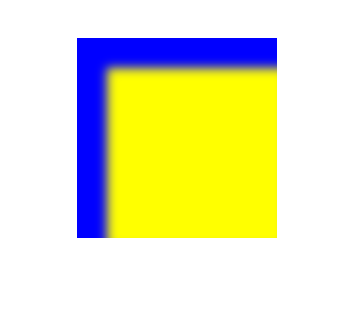
div
{
width: 200px;
height: 200px;
background: yellow;
margin-top: 200px;
margin-left: 400px;
box-shadow: 20px 20px 10px 10px blue inset;
}
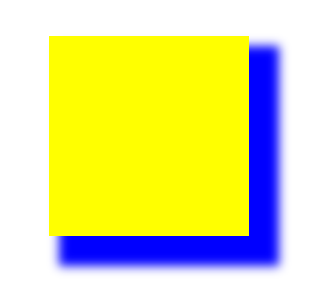
默认值时
div
{
width: 200px;
height: 200px;
background: yellow;
margin-top: 200px;
margin-left: 400px;
box-shadow: 20px 20px 10px 10px blue;
}
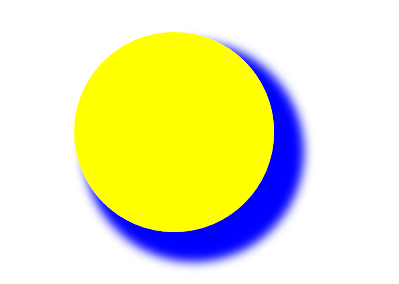
当然阴影的形状是跟随盒子的变化而变化的,当为圆形盒子时
div
{
width: 200px;
height: 200px;
background: yellow;
margin-top: 200px;
margin-left: 400px;
border-radius:50% ;
box-shadow: 20px 20px 10px 10px blue;
}
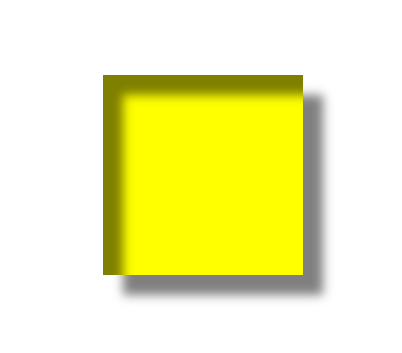
多重阴影
box-shadow 属性能在单个元素上接受多个阴影。每个阴影通过用逗号分隔的 box-shadow 属性列表来加载。
div
{
width: 200px;
height: 200px;
background: yellow;
margin-top: 200px;
margin-left: 400px;
box-shadow: 20px 20px 10px 0px rgba(0,0,0,0.5) inset,20px 20px 10px 0px rgba(0,0,0,0.5);
}
本文出自 “傲慢的上校” 博客,请务必保留此出处http://wwwlyl.blog.51cto.com/12832074/1927872
以上是关于探索盒子阴影box-shadow的主要内容,如果未能解决你的问题,请参考以下文章