铜第131篇 融合一对一canvas视频录制到备份上简版做成及追加图片过程周四
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了铜第131篇 融合一对一canvas视频录制到备份上简版做成及追加图片过程周四相关的知识,希望对你有一定的参考价值。
关键词:一对一canvas视频录制, 简版做成,追加图片过程
一、一对一视频录制
1.1 往备份上布录制-----------------bug处理
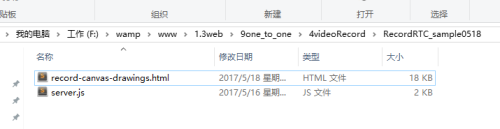
现在不知道,网页录制都依赖哪些文件,现在需要一个一个的去除。现在去除差不多了,如下:
经过整理发现,仅仅需要两个文件,就能实现录制。如下:
简版访问地址如下:
http://localhost:9001/record-canvas-drawings.html#no-back-button
二、追加图片过程
2.1 学生端追加拍照
<li><a id="addImg">追加拍照</a></li>
$("#addImg").click(function(){
//alert(‘追图进来了‘);
window.androidAction.addPic();
});
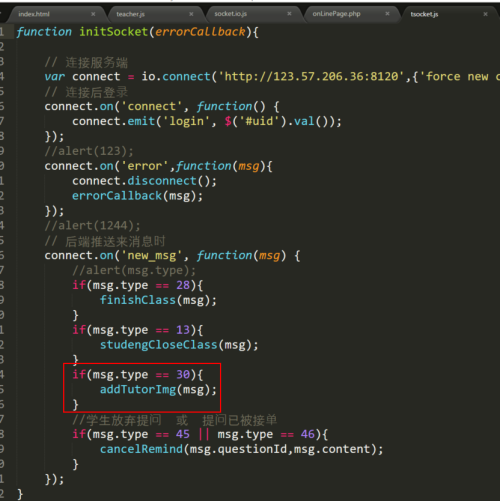
注:移动端追加拍照之后,调一个接口,把图片url传过去。老师端socket如下:
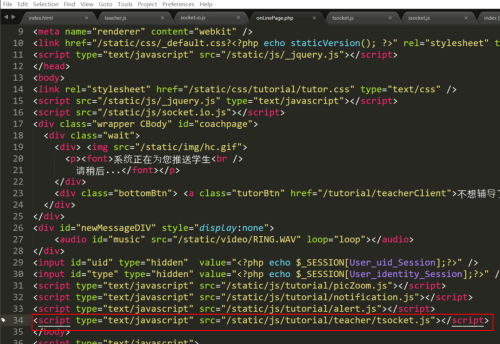
注:onLinePage中引入了这个老师端socket,如下:
注:并且有一个方法addTutorImg
function addTutorImg(msg){
openWin.postMessage(msg,"https://stt.dz101.com:9006");
}
当白板收到图片url时,进行如下处理:
window.addEventListener(‘message‘,function(event) {
if(event.data == connection.sessionid){
//console.log(‘message received: ‘ + event.data);
studentOffLine = true;
closeConnection();
}
if(event.data.img_url !== undefined){
picList[picList.length] = event.data.img_url;
picIndex = picList.length - 1;
reLoadQuestionImg();
}
},false);
注:window会监听消息的到来,如果没错线的情况下,有新来的event.data.img_url,就重新替换掉当前图片,用监听到的图像url。这是个长连接,而socket支持长连接。
2017年5月11日星期四
376字 铜牌
以上是关于铜第131篇 融合一对一canvas视频录制到备份上简版做成及追加图片过程周四的主要内容,如果未能解决你的问题,请参考以下文章
铜第174-9篇 一对一视频录制一对多学生端删除白板及nginx下配CI
铜第135篇 一对一视频录制及必填项红色星标及隐藏index.php及必选项不能为空 周一
上第164-73篇 一对一canvas视频录制文件上传周二-四