金第123篇 一对一视频录制之btnStartRecording.onclick函数周三
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了金第123篇 一对一视频录制之btnStartRecording.onclick函数周三相关的知识,希望对你有一定的参考价值。
关键词:一对一视频录制,btnStartRecording.onclick函数
一、一对一视频录制
1.1 参考网址
https://www.webrtc-experiment.com/RecordRTC/
视频录制下载网址:
https://github.com/muaz-khan/RecordRTC
1.2 研究下如下代码
我要的是如下这个:
<scriptsrc="https://cdn.WebRTC-Experiment.com/RecordRTC.js"></script>
<scriptsrc="https://cdn.webrtc-experiment.com/screenshot.js"></script>
<divid="elementToShare"style="width:100%;height:100%;background:green;"></div>
<script>
var elementToShare =document.getElementById(‘elementToShare‘);
var recordRTC =RecordRTC(elementToShare, {
type:‘canvas‘
});
recordRTC.startRecording();
recordRTC.stopRecording(function(videoURL) {
video.src= videoURL;
var recordedBlob =recordRTC.getBlob();
recordRTC.getDataURL(function(dataURL) { });
});
</script>
注:录制网页。
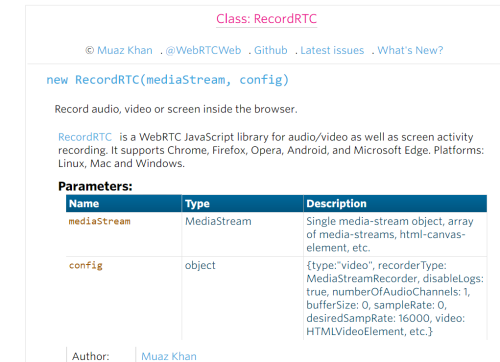
1.3 视频录制API
http://recordrtc.org/RecordRTC.html
注:RecordRTC是一个WebRTC JS库,可以进行音视频的录制,并且支持谷歌、火狐、Opera、安卓及Microsoft Edge浏览器,可以运行在Linux、Mac、Windows平台上。
1.4 录制过程
1)先来一个按钮
<buttonid="btn-start-recording">开始录制</button>
2)上述按钮所依赖的函数如下:
var btnStartRecording =document.querySelector(‘#btn-start-recording‘);
这是个选择器,看下面的代码:
P280至P676行,如下:
btnStartRecording.onclick= function(event) {
var button = btnStartRecording;
if(button.innerhtml === ‘StopRecording‘) {
btnPauseRecording.style.display = ‘none‘;
button.disabled = true;
button.disableStateWaiting= true;
setTimeout(function() {
button.disabled =false;
button.disableStateWaiting = false;
}, 2000);
button.innerHTML = ‘StarRecording‘;
function stopStream() {
if(button.stream&& button.stream.stop) {
button.stream.stop();
button.stream =null;
}
if(button.stream instanceof Array) {
button.stream.forEach(function(stream) {
stream.stop();
});
button.stream =null;
}
videoBitsPerSecond =null;
}
if(button.recordRTC) {
if(button.recordRTC.length) {
button.recordRTC[0].stopRecording(function(url) {
if(!button.recordRTC[1]) {
button.recordingEndedCallback(url);
stopStream();
saveToDiskOrOpenNewTab(button.recordRTC[0]);
return;
}
button.recordRTC[1].stopRecording(function(url) {
button.recordingEndedCallback(url);
stopStream();
});
});
}
else {
button.recordRTC.stopRecording(function(url) {
button.recordingEndedCallback(url);
stopStream();
saveToDiskOrOpenNewTab(button.recordRTC);
});
}
}
return;
}
if(!event) return;
button.disabled = true;
var commonConfig = {
onMediaCaptured:function(stream) {
button.stream = stream;
if(button.mediaCapturedCallback) {
button.mediaCapturedCallback();
}
button.innerHTML =‘Stop Recording‘;
button.disabled = false;
},
onMediaStopped: function(){
button.innerHTML =‘Start Recording‘;
if(!button.disableStateWaiting) {
button.disabled =false;
}
},
onMediaCapturingFailed:function(error) {
if(error.name ===‘PermissionDeniedError‘ && !!navigator.mozGetUserMedia) {
intallFirefoxScreenCapturingExtension();
}
commonConfig.onMediaStopped();
}
};
if(mediaContainerFormat.value=== ‘h264‘) {
mimeType =‘video/webm\;codecs=h264‘;
fileExtension = ‘mp4‘;
if(typeofMediaRecorder.isTypeSupported === ‘function‘) {
if(MediaRecorder.isTypeSupported(‘video/mpeg‘)) {
mimeType = ‘video/mpeg‘;
}
else {
mimeType =‘video/webm\;codecs=h264‘;
}
}
}
if(mediaContainerFormat.value=== ‘vp8‘) {
mimeType =‘video/webm\;codecs=vp8‘;
fileExtension = ‘webm‘;
recorderType = null;
type = ‘video‘;
}
if(mediaContainerFormat.value=== ‘vp9‘) {
mimeType =‘video/webm\;codecs=vp9‘;
fileExtension = ‘webm‘;
recorderType = null;
type = ‘video‘;
}
if(mediaContainerFormat.value=== ‘pcm‘) {
mimeType = ‘audio/wav‘;
fileExtension = ‘wav‘;
recorderType =StereoAudioRecorder;
type = ‘audio‘;
}
if(mediaContainerFormat.value=== ‘opus‘) {
mimeType = ‘audio/webm‘;
fileExtension = ‘webm‘; //ogg or webm?
recorderType = null;
type = ‘audio‘;
}
if(mediaContainerFormat.value=== ‘whammy‘) {
mimeType = ‘video/webm‘;
fileExtension = ‘webm‘;
recorderType =WhammyRecorder;
type = ‘video‘;
}
if(mediaContainerFormat.value=== ‘gif‘) {
mimeType = ‘image/gif‘;
fileExtension = ‘gif‘;
recorderType = GifRecorder;
type = ‘gif‘;
}
if(recordingMedia.value ===‘record-audio‘) {
captureAudio(commonConfig);
button.mediaCapturedCallback = function() {
var options = {
type: type,
mimeType: mimeType,
leftChannel:params.leftChannel || false,
disableLogs:params.disableLogs || false
};
if(params.sampleRate) {
options.sampleRate= parseInt(params.sampleRate);
}
if(params.bufferSize) {
options.bufferSize= parseInt(params.bufferSize);
}
if(recorderType) {
options.recorderType = recorderType;
}
if(videoBitsPerSecond){
options.videoBitsPerSecond = videoBitsPerSecond;
}
button.recordRTC =RecordRTC(button.stream, options);
button.recordingEndedCallback = function(url) {
setVideoURL(url);
};
button.recordRTC.startRecording();
btnPauseRecording.style.display = ‘‘;
};
}
if(recordingMedia.value ===‘record-audio-plus-video‘) {
captureAudioPlusVideo(commonConfig);
button.mediaCapturedCallback = function() {
if(typeof MediaRecorder=== ‘undefined‘) { // opera or chrome etc.
button.recordRTC =[];
if(!params.bufferSize) {
// it fixesaudio issues whilst recording 720p
params.bufferSize = 16384;
}
var options = {
type: ‘audio‘,// hard-code to set "audio"
leftChannel:params.leftChannel || false,
disableLogs:params.disableLogs || false,
video:recordingPlayer
};
if(params.sampleRate) {
options.sampleRate= parseInt(params.sampleRate);
}
if(params.bufferSize) {
options.bufferSize = parseInt(params.bufferSize);
}
if(params.frameInterval) {
options.frameInterval = parseInt(params.frameInterval);
}
if(recorderType) {
options.recorderType = recorderType;
}
if(videoBitsPerSecond) {
options.videoBitsPerSecond = videoBitsPerSecond;
}
if(chkMultiStreamRecorder.checked=== true) {
options.previewStream = function(previewStream) {
setVideoURL(previewStream, true);
};
}
var audioRecorder =RecordRTC(button.stream, options);
options.type =type;
var videoRecorder =RecordRTC(button.stream, options);
// to sync audio/videoplaybacks in browser!
videoRecorder.initRecorder(function() {
audioRecorder.initRecorder(function() {
audioRecorder.startRecording();
videoRecorder.startRecording();
btnPauseRecording.style.display = ‘‘;
});
});
button.recordRTC.push(audioRecorder, videoRecorder);
button.recordingEndedCallback = function() {
var audio = newAudio();
audio.src =audioRecorder.toURL();
audio.controls= true;
audio.autoplay= true;
recordingPlayer.parentNode.appendChild(document.createElement(‘hr‘));
recordingPlayer.parentNode.appendChild(audio);
if(audio.paused) audio.play();
};
return;
}
var options = {
type: type,
mimeType: mimeType,
disableLogs:params.disableLogs || false,
getNativeBlob:false, // enable it for longer recordings
video:recordingPlayer
};
if(recorderType) {
options.recorderType = recorderType;
if(recorderType ==WhammyRecorder || recorderType == GifRecorder) {
options.canvas = options.video = {
width:defaultWidth || 320,
height:defaultHeight || 240
};
}
}
if(videoBitsPerSecond){
options.videoBitsPerSecond = videoBitsPerSecond;
}
if(chkMultiStreamRecorder.checked === true) {
options.previewStream = function(previewStream) {
setVideoURL(previewStream, true);
};
var width = 320;
var height = 240;
var select =document.querySelector(‘.media-resolutions‘);
var value =select.value;
if(value !=‘default‘) {
value =value.split(‘x‘);
if(value.length== 2) {
width =parseInt(value[0]);
height =parseInt(value[1]);
}
}
options.video = {
width: width,
height: height
};
}
button.recordRTC =RecordRTC(button.stream, options);
button.recordingEndedCallback = function(url) {
setVideoURL(url);
};
button.recordRTC.startRecording();
btnPauseRecording.style.display = ‘‘;
};
}
if(recordingMedia.value ===‘record-screen‘) {
captureScreen(commonConfig);
button.mediaCapturedCallback= function() {
var options = {
type: type,
mimeType: mimeType,
disableLogs:params.disableLogs || false,
getNativeBlob:false, // enable it for longer recordings
video:recordingPlayer
};
if(recorderType) {
options.recorderType = recorderType;
if(recorderType == WhammyRecorder|| recorderType == GifRecorder) {
options.canvas= options.video = {
width:defaultWidth || 320,
height: defaultHeight|| 240
};
}
}
if(videoBitsPerSecond){
options.videoBitsPerSecond = videoBitsPerSecond;
}
button.recordRTC =RecordRTC(button.stream, options);
button.recordingEndedCallback = function(url) {
setVideoURL(url);
};
button.recordRTC.startRecording();
btnPauseRecording.style.display = ‘‘;
};
}
// note: audio+tab is supportedin Chrome 50+
// todo: add audio+tabrecording
if(recordingMedia.value ===‘record-audio-plus-screen‘) {
captureAudioPlusScreen(commonConfig);
button.mediaCapturedCallback = function() {
var options = {
type: type,
mimeType: mimeType,
disableLogs:params.disableLogs || false,
getNativeBlob:false, // enable it for longer recordings
video: recordingPlayer
};
if(recorderType) {
options.recorderType = recorderType;
if(recorderType ==WhammyRecorder || recorderType == GifRecorder) {
options.canvas= options.video = {
width:defaultWidth || 320,
height: defaultHeight || 240
};
}
}
if(videoBitsPerSecond){
options.videoBitsPerSecond = videoBitsPerSecond;
}
button.recordRTC =RecordRTC(button.stream, options);
button.recordingEndedCallback = function(url) {
setVideoURL(url);
};
button.recordRTC.startRecording();
btnPauseRecording.style.display = ‘‘;
};
}
};//eeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeee
2017年5月03日星期三
1073字金牌
以上是关于金第123篇 一对一视频录制之btnStartRecording.onclick函数周三的主要内容,如果未能解决你的问题,请参考以下文章
铜第174-9篇 一对一视频录制一对多学生端删除白板及nginx下配CI
上第164-73篇 一对一canvas视频录制文件上传周二-四