Express4+Mongodb极简入门实例
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Express4+Mongodb极简入门实例相关的知识,希望对你有一定的参考价值。
一、准备工作:
1、启动mongodb:bin目录下运行
2、在test数据库里插入一条数据:


二、正式开始:
1、通过应用生成器工具 express 快速创建一个应用的骨架,参考Express中文网http://www.expressjs.com.cn/starter/generator.html;
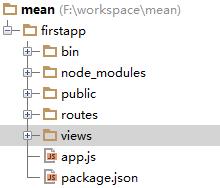
2、这里我创建了一个名叫firstapp的应用:
通过Express生成器就快速生成了如下的应用骨架:

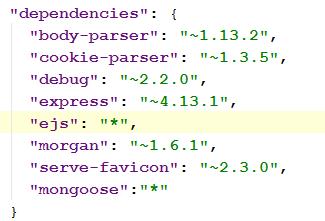
3、express4默认以jade为模板,这里我改用ejs,在package.json文件中的dependencies增加"ejs": "*",这里一并把"mongoose":"*"也添加进来。注:*号会告诉NPM“安装最新版本”。
修改后的文件内容就是这样的:

4、接下来就是修改views里的内容,删掉默认的jade文件,增加index.ejs:
<!DOCTYPE html> <html> <head> <title><%= title %></title> </head> <body> <p>Hi, <%= user.username %></p> </body> </html>
这里增加一个error页error.ejs,报错时可以看到错误信息
<!DOCTYPE html> <html> <head> <title>error</title> </head> <body> <h1><%= message %></h1> <h2><%= error.status %></h2> <pre><%= error.stack %></pre> </body> </html>
5、修改路由文件routes/index.js:
var express = require(‘express‘); var router = express.Router(); var mongoose = require(‘mongoose‘), Schema = mongoose.Schema; var uri = ‘mongodb://localhost/test‘; var db = mongoose.createConnection(uri); var User = new Schema({ id : {type: String, index: true }, username : {type: String }, age : {type: String } }); /* GET users listing. */ router.get(‘/‘, function(req, res, next) { db.model(‘user‘, User).findOne({username:"charles"}, function (err, user) { res.render(‘index‘, {title: ‘Express‘, user: user }); }); }); module.exports = router;
这里我连接的是test数据库。
6、至此就可以install下载相关包就可以运行了。

运行完后工程里就多了node_modules文件夹,下载好了mongoose、ejs等需要用到的模块。
7、执行: ,在浏览器里输入http://localhost:3000/就可以看到结果了。
,在浏览器里输入http://localhost:3000/就可以看到结果了。
以上是关于Express4+Mongodb极简入门实例的主要内容,如果未能解决你的问题,请参考以下文章
使用express4.x版Jade模板以及mysql重写《nodejs开发指南》微博实例