chrome 浏览器插件开发—— 创建第一个chrome插件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了chrome 浏览器插件开发—— 创建第一个chrome插件相关的知识,希望对你有一定的参考价值。
最近在开发一个chrome插件,在网上找到了一些的文章,虽说按照文章可以写出对应的例子,但若要进行实际开发,发现还是有不少文章中没有的坑。下面我将结合我在开发过程中遇到的几个方面,对这些坑做一下补充。
如果你有前端开发的经验,那么你将可以很快开始你的chrome插件开发。chrome插件开发的主要内容仍然是“老三样”——html、 CSS、javascript 不同的是执行环境与平时的浏览器略有不同,且有一些安全限制,还有插件开发中能用到一下chrome专门封装api
有哪些比较好的文档?
首先是chrome的官方文档: https://developer.chrome.com/extensions/ 如果英文不是很好,或因为网络原因打不开这个网址的同学,可以看下面这个链接。
chrome官方目前没有提供中文的文档,好在360 浏览器的极速模式使用的是webkit内核并且也支持chrome插件开发,因此360 翻译了一份很详细的开发文档(默默点赞)。有能力的同学还是看官方的,毕竟内容全且新。地址: http://open.chrome.360.cn/extension_dev/overview.html
当然一些基本的东西文档中已经有了,我就不单拿出来说了,但我的例子中会提到。
chrome插件的基本结构
chrome插件从结构上分为扩展界面部分和content script(注入到页面内执行的脚本)
chrome插件的扩展界面部分分为browser action(启动按钮在地址栏外面的)或page action(启动按钮在地址栏里面的)。每个应用(扩展)最多可以有一个browser action或page action。当应用(扩展)的图标是否显示出来是取决于单个的页面时,应当选择page action;当其它情况时可以选择browser action。
content script会在浏览器页面中执行,与扩展界面交互,完成对应的执行逻辑。
每个插件都有一个manifest文件,这里面描述的是与插件相关配置信息,包括(名称、图标、文件路径、执行时机等等)。后面的实例中会一一介绍。
插件代码,其实就是HTML、CSS和js,由于我们最终会根据manifest文件打包成一个crx文件。因此静态资源的引用仅仅使用相对路径就可以了。
第一个chrome插件
我们定义这样一个需求: 一个获取当前天气的插件。
我们新建一个文件夹作为项目目录
mkdir weatherCrx
cd weatherCrx
有了目录,我们的第一件事情就是创建manifest.json,基本内容如下:
1 { 2 "name": "weather", 3 "version": "0.0.1", 4 "manifest_version": 2, 5 "description": "get weather", 6 "permissions":["tabs","<all_urls>", "http://*/*", "https://*/*"], 7 "browser_action": { 8 "default_icon": "icon.png" , 9 "default_title": "weather", 10 "default_popup": "popup.html" 11 } 12 }
注意:"manifest_version": 2 这一条,必须填写,因为从chrome18开始往后,chrome浏览器插件开发的 manifest.json 文件中的 "manifest_version": 2 属性就必须被显式(固定)的声明了。我之前多次不成功,就是没有加上这一条。
我们的需求和页面的内容没有直接关系也不针对于特定的域名,我在例子中,没有加入content_scripts,并且采用 browser_action 。
manifest.json 中所有的文件路径,都是相对于manifest.json的。主要说一下default_popup,这个html可以理解为入口页面,也就是点击插件按钮时的气泡弹窗。
我定义为popup.html
开始编写popup.html ,然后的一切都和平常的前端开发时一样的。

popup.html:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>weather</title> 6 <link rel="stylesheet" type="text/css" href="lib/bootstrap/css/bootstrap.min.css" /> 7 <script type="text/javascript" src="lib/jquery/jquery.min.js"></script> 8 <script type="text/javascript" src="lib/bootstrap/js/bootstrap.min.js"></script> 9 </head> 10 <body> 11 <div class="main-wrap"> 12 <div class="panel panel-default"> 13 <div class="panel-heading"> 14 <h3 class="panel-title">天气</h3> 15 </div> 16 <div class="panel-body clearfix"> 17 <div id="city-list"> 18 <form role="form"> 19 <div class="form-group"> 20 <label for="name">城市/区域</label> 21 <select id="city-select" multiple class="form-control"> 22 <option value="101010100">北京</option> 23 <option value="101070101">沈阳</option> 24 <option value="101291401">丽江</option> 25 <option value="101030100">天津</option> 26 </select> 27 </div> 28 </form> 29 <p id="city-weather" class="alert alert-success" style="display: none;"></p> 30 <a id="weather-get" class="btn btn-success pull-right">获取</a> 31 </div> 32 33 </div> 34 </div> 35 36 </div> 37 38 <script type="text/javascript" src="js/popup.js"></script> 39 40 </body> 41 </html>
在网上找到“中国气象局公共气象服务中心”的api接口地址: http://www.weather.com.cn/adat/cityinfo/101010100.html 其中 101010100表示北京,详见: http://blog.csdn.net/duxinfeng2010/article/details/7830136的整理。
popup.js:
1 $(document).ready(function(){ 2 function showWeather(wi){ 3 $(‘#city-weather‘).text(wi.city+‘: ‘+wi.weather+‘ ‘+wi.temp1+‘ - ‘+wi.temp2).show(); 4 }; 5 6 function getWeather(cityNum){ 7 $.get(‘http://www.weather.com.cn/adat/cityinfo/‘+cityNum+‘.html‘, function (res){ 8 if(res.weatherinfo){ 9 showWeather(res.weatherinfo); 10 } 11 }, ‘json‘); 12 }; 13 14 $(‘#weather-get‘).click(function(){ 15 var curCity = $(‘#city-select‘).val(); 16 if(curCity < 1){return;} 17 getWeather(curCity[0]); 18 }); 19 });
值得注意的是,如果你在自己的页面里调用天气的api,是会出现跨域限制的,但是在扩展页面的js中并不会被限制。因为扩展本身,并不属于当前打开的页面。
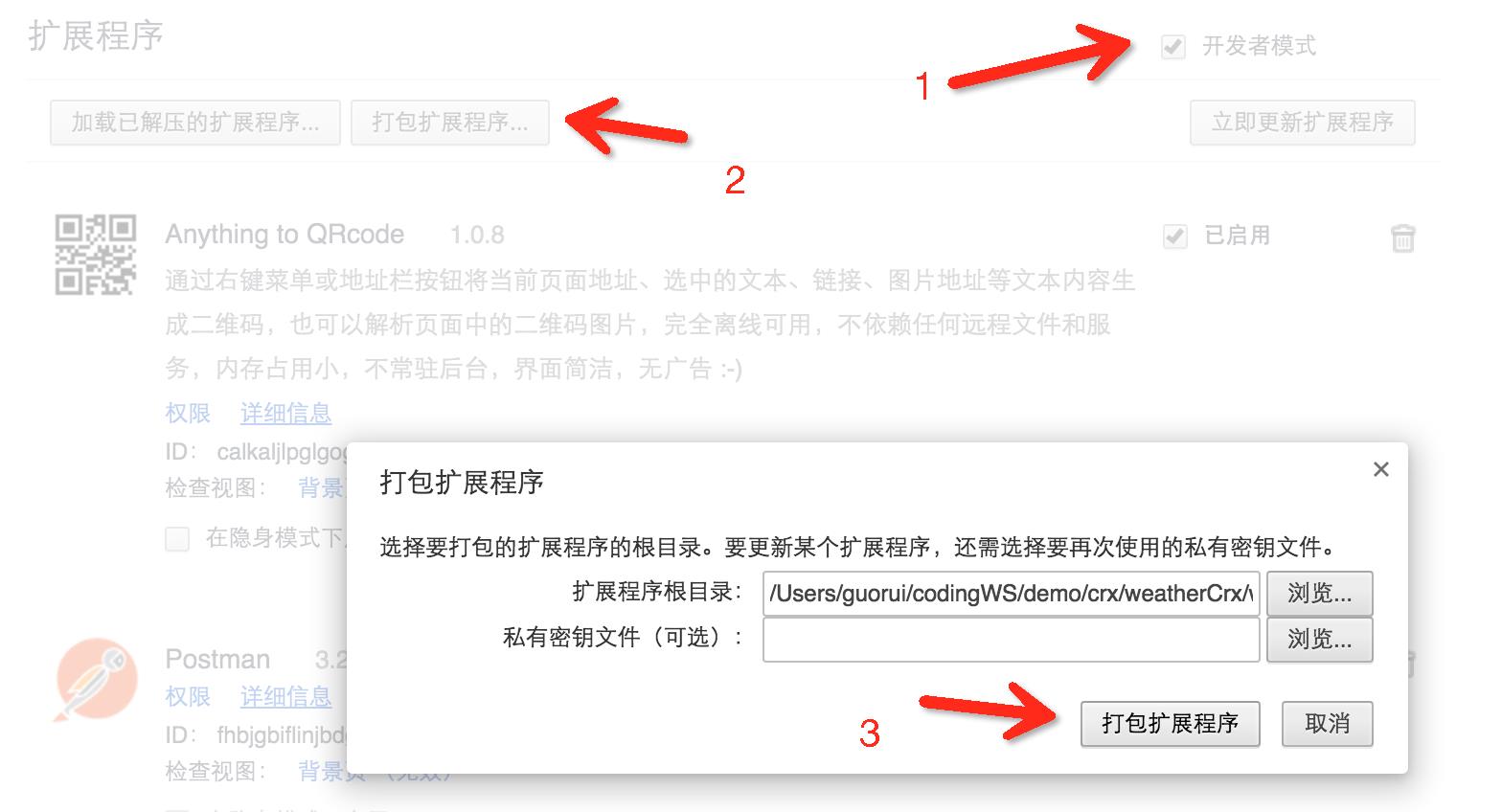
这样我们的插件就开发好了,在chrome的开发者模式下,对项目打包:

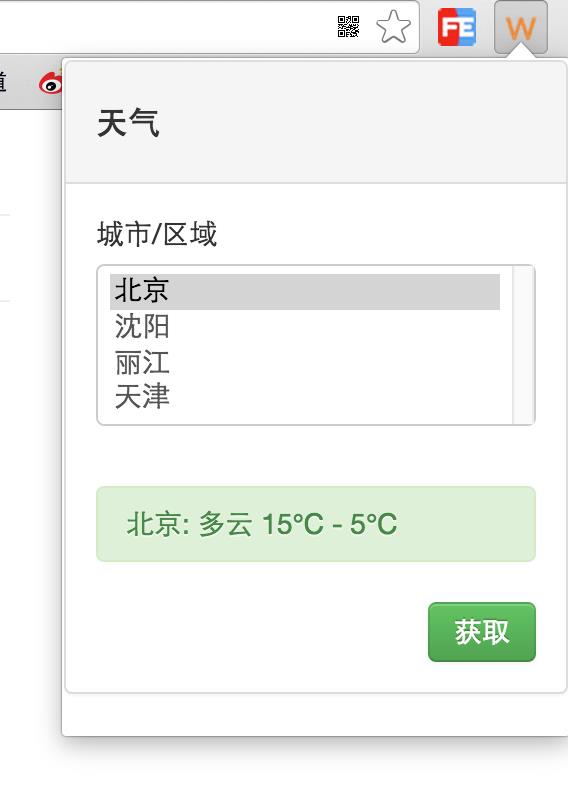
然后将生成的crx文件拖入窗口,安装。
点击按钮,选择城市,看看是不是就看到天气了?

这样我们的第一个chrome 插件就完成了。
后面还会继续讨论 chrome 插件的开发中遇到的一些问题。
以上是关于chrome 浏览器插件开发—— 创建第一个chrome插件的主要内容,如果未能解决你的问题,请参考以下文章