ionic2 基于ngx-translate实现多语言切换,翻译
Posted huangenai
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ionic2 基于ngx-translate实现多语言切换,翻译相关的知识,希望对你有一定的参考价值。
介绍 ngx-translate 是Angular 2+的国际化(i18n)库,在github的地址是箭头 https://github.com/ngx-translate/core
将ngx-translate 使用与ionic2 项目中,实现多语言的切换。
1.安装ng2-translate
在命令提示符中进入到项目目录下,输入以下 回车。
npm install ng2-translate --save
2.导入TranslateModule
首先导入TranslateModule
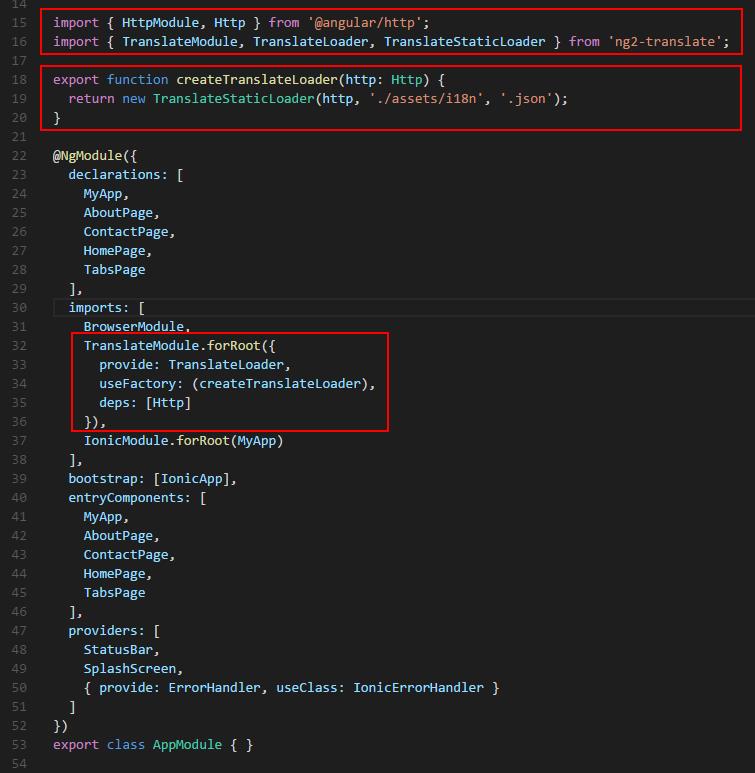
在app.module.ts 下添加以下代码
import { HttpModule, Http } from \'@angular/http\';
import { TranslateModule, TranslateLoader, TranslateStaticLoader } from \'ng2-translate\';
export function createTranslateLoader(http: Http) {
return new TranslateStaticLoader(http, \'./assets/i18n\', \'.json\');
}
@NgModule({
imports: [
BrowserModule,
TranslateModule.forRoot({
provide: TranslateLoader,
useFactory: (createTranslateLoader),
deps: [Http]
}),
IonicModule.forRoot(MyApp)
]
})
圈起来的就是添加的代码

3.添加语言包
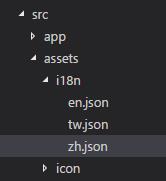
在src/assets 下新建文件夹i18n,在i18n文件夹下添加 en.json ,tw.json,zh.json 这三个json文件。

并添加内容
en.json
{
"HOME": {
"TITLE":"Home",
"CONTENT":"Hello word!"
}
}
tw.json
{
"HOME": {
"TITLE":"首頁",
"CONTENT":"你好,世界!"
}
}
zh.json
{
"HOME": {
"TITLE":"首页",
"CONTENT":"你好,世界!"
}
}
3.用法
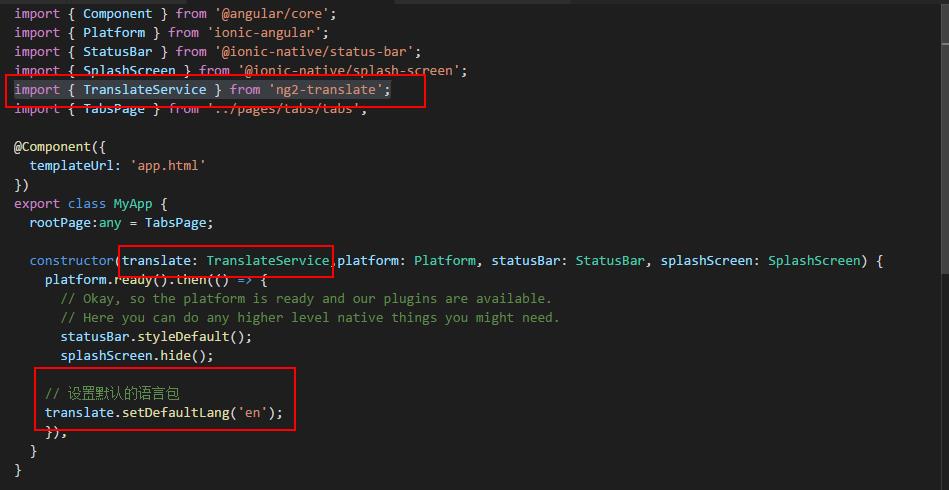
打开文件app.component.ts,添加代码
translate.setDefaultLang(\'en\'); // 设置默认的语言包
并导入
import { TranslateService } from \'ng2-translate\';

在页面里,这样使用
home.html
<ion-header> <ion-navbar> <ion-title>{{ \'HOME.TITLE\' | translate }}</ion-title> </ion-navbar> </ion-header> <ion-content padding> <button (click)="ChangeLanguage()" ion-button color="light">设置语言</button> <h2>{{ \'HOME.CONTENT\' | translate }}</h2> </ion-content>
home.ts
import { Component } from \'@angular/core\';
import { NavController, AlertController } from \'ionic-angular\';
import { TranslateService } from \'ng2-translate\';
@Component({
selector: \'page-home\',
templateUrl: \'home.html\'
})
export class HomePage {
RadioOpen: boolean;
RadioResult;
langs: [{}];
constructor(public navCtrl: NavController, public alerCtrl: AlertController, public translate: TranslateService) {
}
ChangeLanguage() {
this.langs = [{ language: "English", type: "en" }, { language: "简体中文", type: "zh" }, { language: "繁体中文", type: "tw" }]
let alert = this.alerCtrl.create();
alert.setTitle(\'语言选择\');
for (let lang of this.langs) {
alert.addInput({
type: \'radio\',
label: lang["language"],
value: lang["type"],
checked: (lang["type"] == this.translate.getDefaultLang() ? true : false)
});
}
alert.addButton(\'取消\');
alert.addButton({
text: \'确认\',
handler: data => {
this.RadioOpen = false;
this.RadioResult = data;
this.translate.setDefaultLang(data);
this.translate.use(data);
}
});
alert.present().then(() => {
this.RadioOpen = true;
});
}
}
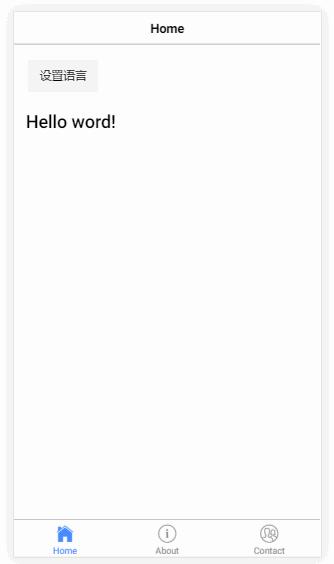
结果:

以上是关于ionic2 基于ngx-translate实现多语言切换,翻译的主要内容,如果未能解决你的问题,请参考以下文章
ngx-translate 一次具有多个翻译和 ts 文件上的动态文本
多语言 @ngx-translate Ionic 3 Object(...) 不是 TranslateService.get 的功能问题?