selenim-定位元素
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了selenim-定位元素相关的知识,希望对你有一定的参考价值。
selenim定位元素方法:
1.xpath定位:
xpath在firefox中用firepath验证
xpath常用符号说明:
a./表示绝对路径,绝对路径是指从根目录开始
b.//表示相对路径
c. .表示当前层
d. ..表示上一层
e.*表示通配符
h.[]属性的判断条件表达式。
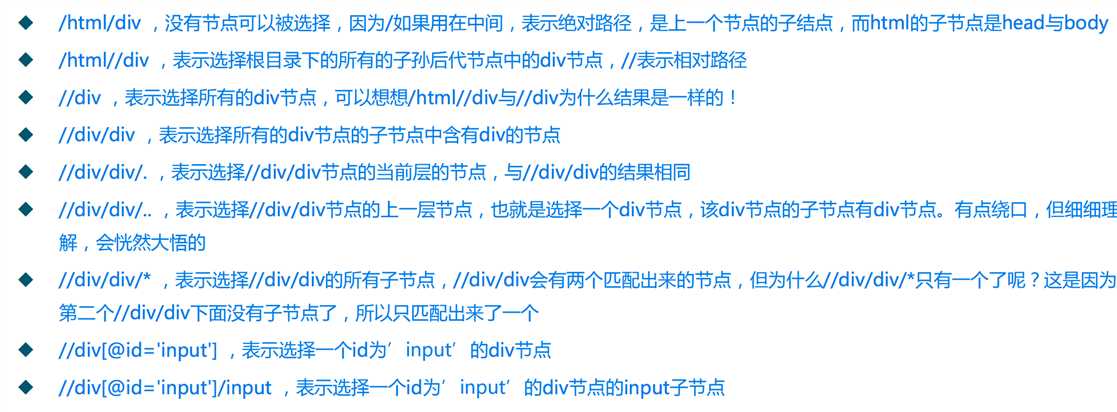
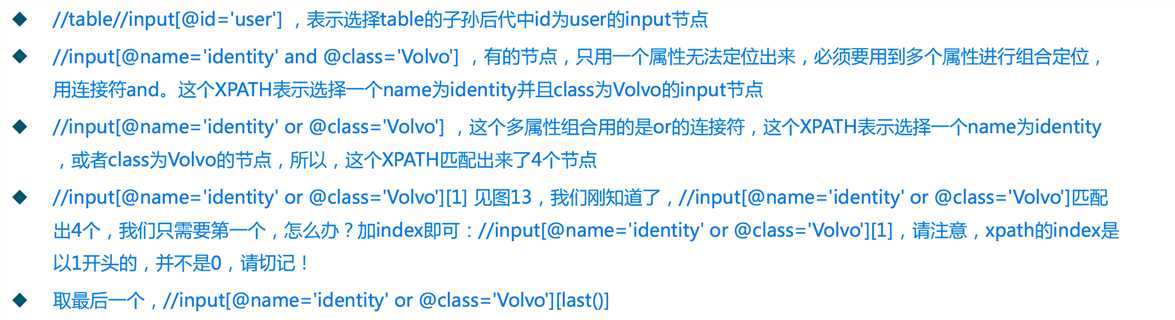
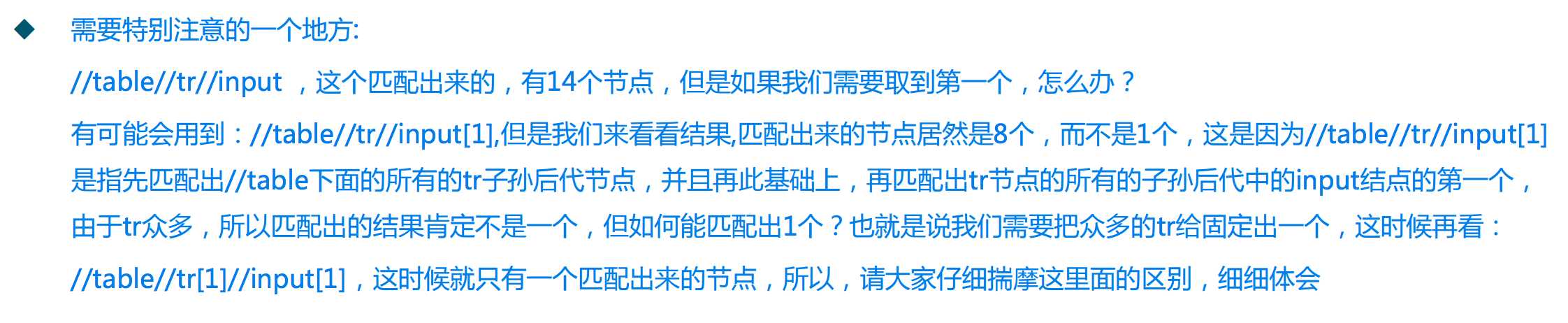
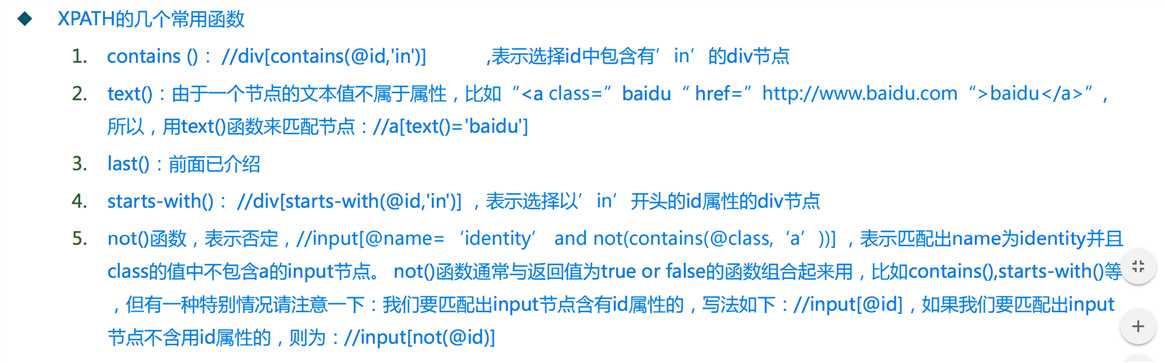
例如:




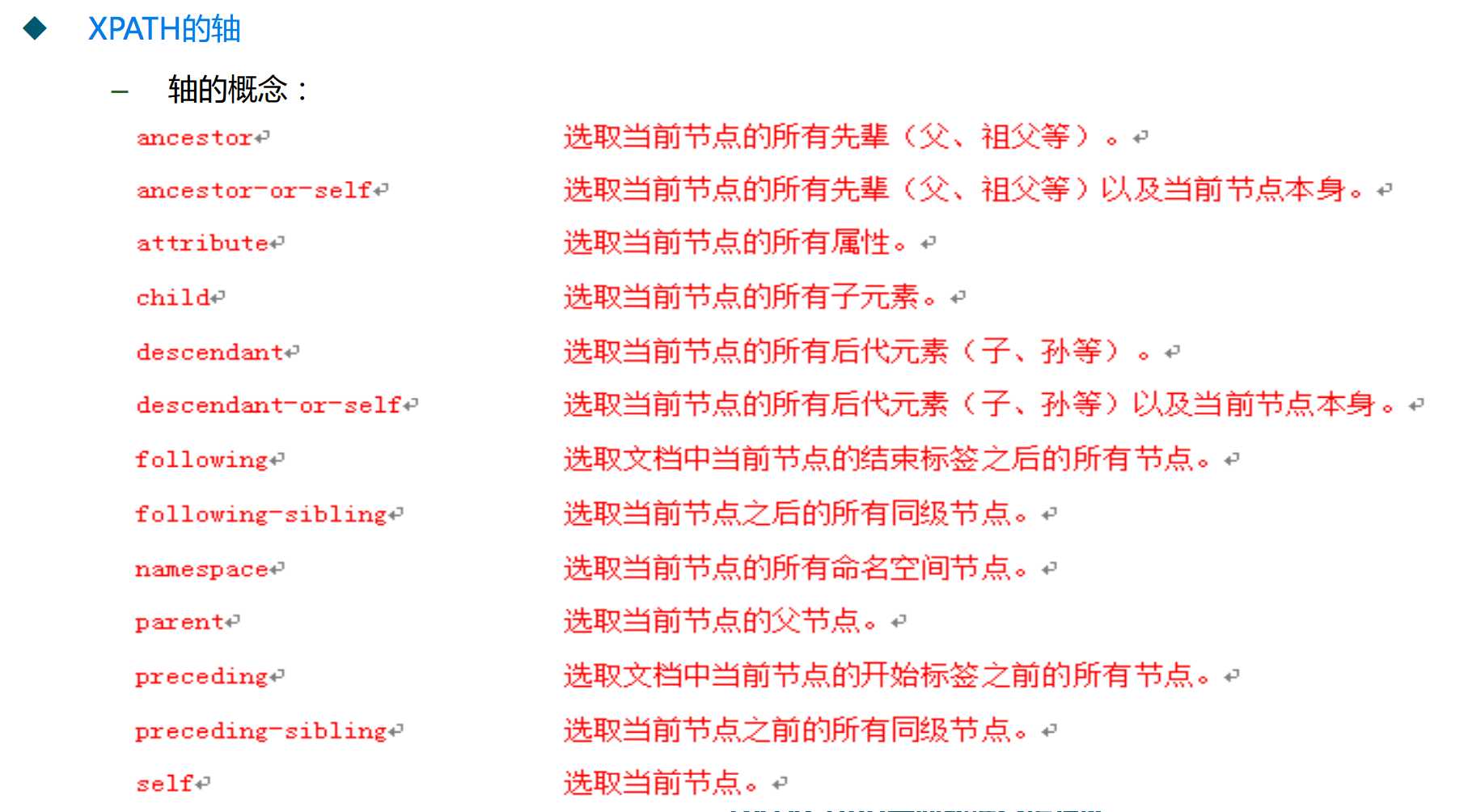
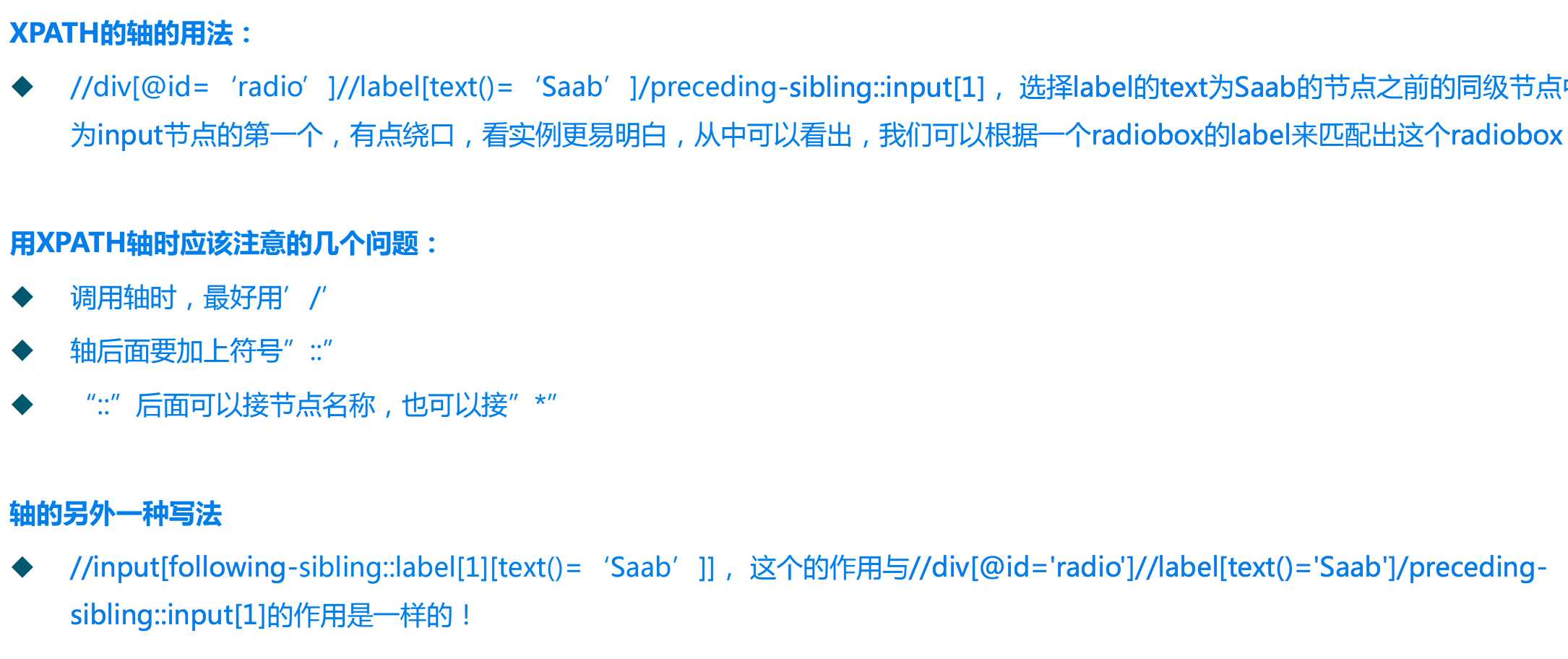
xpath轴:


===================
cssSelector定位器
cssSelector在firefox中用firepath验证
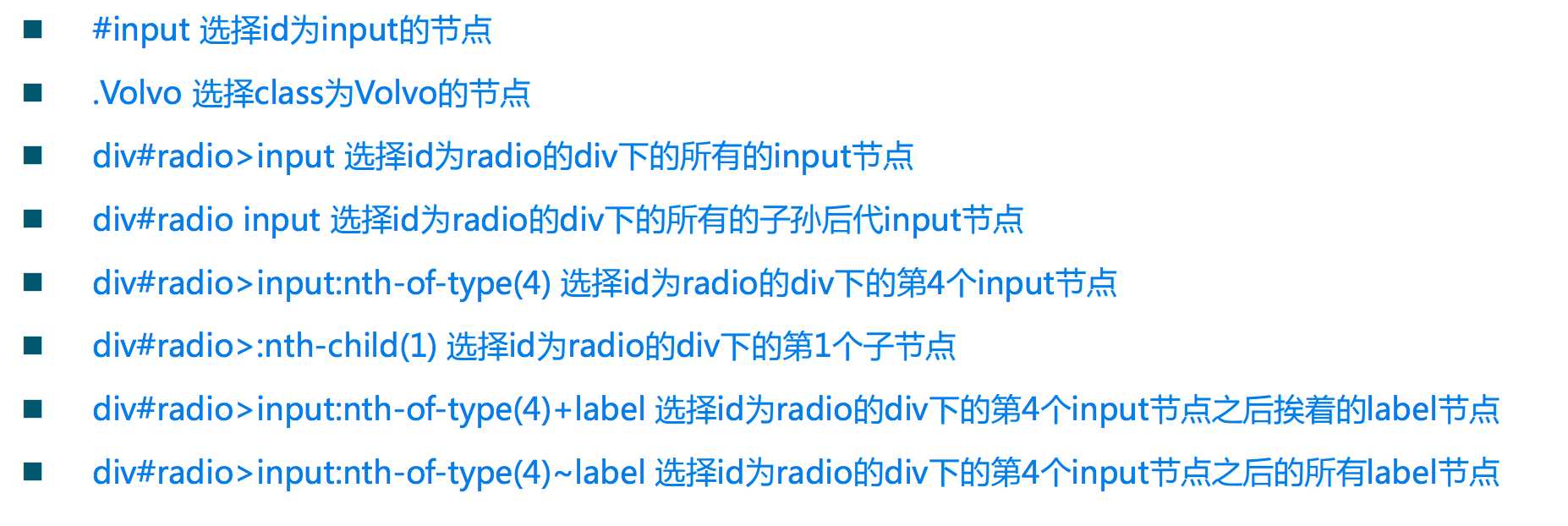
cssSelector常用符号说明:
a.#表示id
b. .表示class
c. >表示子空元素,层级
d. 一个空格也表示子元素,但是是所有的后代子元素,相当于xpath中的相对路径。


以上是关于selenim-定位元素的主要内容,如果未能解决你的问题,请参考以下文章