css元素定位:通过元素的标签或者元素的idclass属性定位
Posted 测试小鬼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css元素定位:通过元素的标签或者元素的idclass属性定位相关的知识,希望对你有一定的参考价值。
前言
大部分人在使用selenium定位元素时,用的是xpath元素定位方式,因为xpath元素定位方式基本能解决定位的需求。xpath元素定位方式更直观,更好理解一些。
css元素定位方式往往被忽略掉了,其实css元素定位方式也有它的价值;相对于xpath元素定位方式来说,css元素定位方式更快,语法更简洁。
一、css元素定位:通过元素的标签或者元素的id、class属性定位
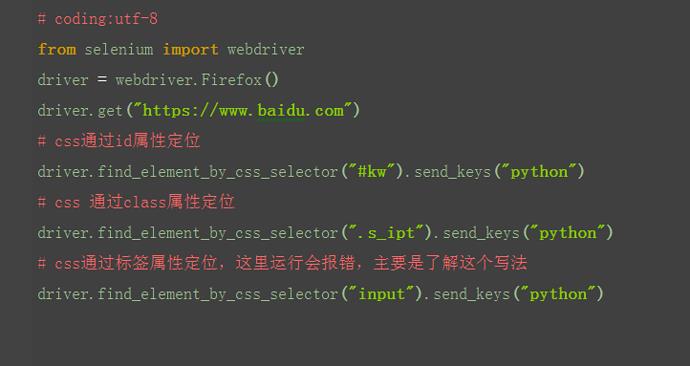
1、css元素定位方式可以通过元素的id、class、标签这三个常规属性直接定位。
2、举例:如下是百度输入框的的html代码:
<input id="kw" class="s_ipt" type="text" autocomplete="off" maxlength="100" name="wd"/>①css元素定位使用#号表示id属性,如:#kw
②css元素定位方式使用.表示class属性,如.s_ipt
③css元素定位方式也可以直接使用标签名称,而没有任何标识符,如:input

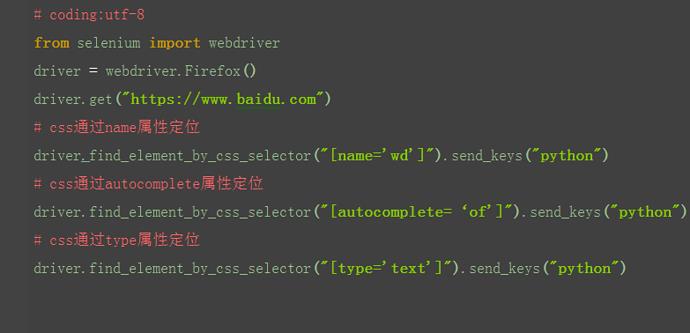
二、css元素定位:通过元素的其它属性定位
1、css元素定位除了可以通过标签、class、id这三个常规属性定位外,也可以通过元素的其它属性定位。例如:

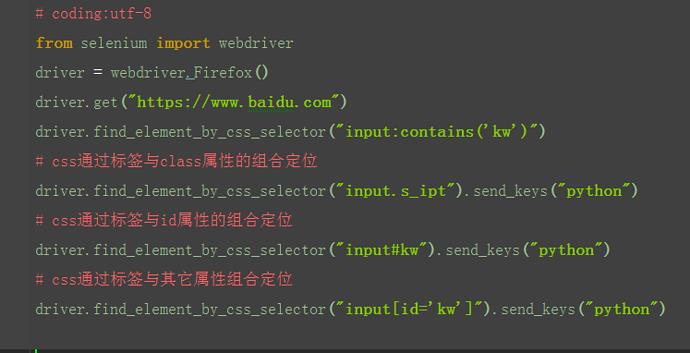
三、css元素定位:通过标签与属性的组合来定位元素

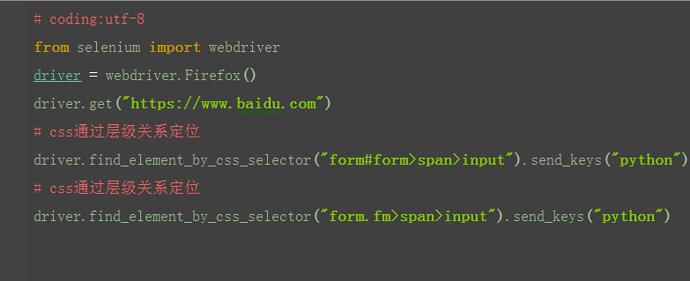
四、css元素定位:通过元素的层级关系来定位
1、css元素定位可以达到类似xpath元素定位通过元素的层级关系来定位,例如:
xpath元素定位: //form[@id='form']/span/input 和 //form[@class='fm']/span/input 也可以用css实现

五、css元素定位:通过元素的并列索引来定位
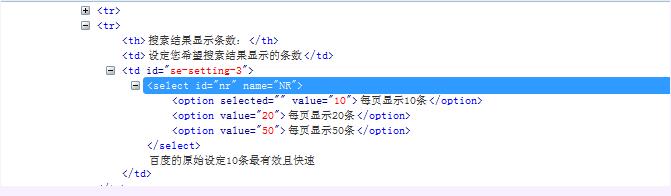
1、以下图为例:与四相似。

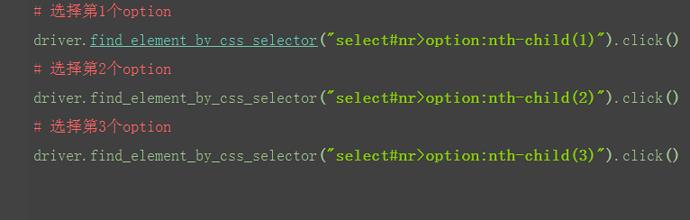
2、css元素定位也可以通过索引option:nth-child(1)来定位子元素,这点与xpath写法用很大差异,其实很好理解,直接翻译过来就是第几个小孩

六、css元素定位:通过对元素属性的逻辑运算来定位
1、css同样也可以实现逻辑运算,同时匹配两个属性,这里跟xpath不一样,无需写and关键字。

七、处理selenium中的css_selector定位元素的模糊匹配问题
① 匹配元素的id属性,先指定一个html标签,然后加上“#”符号,再加上id的属性值。
driver.find_element_by_css_selector('div#ID').click()
②匹配元素的class属性,先指定一个html标签,然后加上“.”符号,再加上class的属性值。
driver.find_element_by_css_selector('div.CLASS').click()
③匹配元素的其他属性。【这里不再是‘.’或者‘#’符号,而是采用了"标签名[属性名=属性值]"的方式定位元素】
driver.find_element_by_css_selector('div[name=NAME]').click()
④组合匹配【支持定位元素对象通过两组或两组以上的属性】
driver.find_element_by_css_selector('div[name=NAME][type=TYPE]').click()
⑤匹配头部
driver.find_element_by_css_selector('div[style^="sp.gif"]').click()
⑥匹配尾部
driver.find_element_by_css_selector('div[style$="sp.gif"]').click()
⑦匹配中间
driver.find_element_by_css_selector('div[style*="sp.gif"]').click()
元素定位之css selector(选择器定位)
语法:find_element_by_css_selector("css选择器定位策略”) 或者 find_elements_by_css_selector("css选择器定位策略”)
1、css可以通过元素的 id,class,标签 这三个常规属性直接定位到
tips:若用id定位,则用 #。若用class定位,则用 .
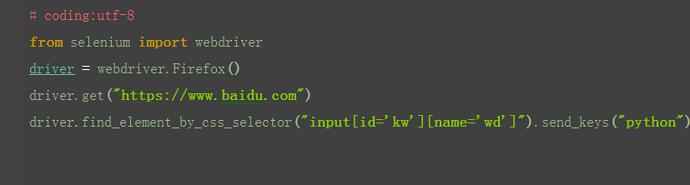
下面是百度搜索框的HTML代码:

通过css selector定位有如下三种常规方式:
find_element_by_selector("#kw") (#表示通过id定位)
find_element_by_selector(".s_ipt") (. 表示通过class定位)
find_element_by_selector("标签名“”) 其实单纯通过标签名来定位元素,是有很大局限性的,因为一个页面中,非常大可能的
存在标签名的重复,因此无法很精确的定位。
2、css通过其他属性定位
通过 标签+属性 即 标签名[属性名=属性值]。 还是以百度搜索框为例:
find_element_by_css_selector("input[autocomplete='off']")
tips:和xpath定位不同的是,标签名前不用// ,[ ]内的属性名前不用@符号,而xpath则需要。其余的规则与xpath相同。
如果属性是唯一的,那么标签名可以不用写。
3、层级定位
通过 父标签[父标签属性名=父标签属性值]>(或者空格)子标签 我们以百度搜索按钮为例:
find_element_by_css_selector("span[class='bg s_btn_wr']>input")
通过搜索按钮的父标签中的class属性定位,然后找到其子标签input,也就是我们的搜索按钮元素所在。
4、索引定位
当父标签中有很多相同的子标签时,通过索引找到所需要定位的元素。
通过 父标签[父标签属性名=父标签属性值]>子标签:nth-child(索引序号)
tips:索引从1开始
我们以126邮箱的密码输入框为例:
find_element_by_css_selector("div[class='u-input box]>input:nth-child(2)')
记住:用css_selector进行元素定位,父标签到子标签都用>或空格。如果用的是>,意思是指第一个子标签
而用空格的话,则可以为任何子标签。
5、逻辑定位
在xpath中,逻辑定位用到“and”,"or",“not”,而在我们的css_selector中,则不需要。
通过 标签名[标签名1= 属性值1][标签名2=属性值2]
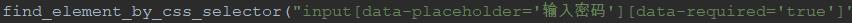
同样,我们通过126邮箱的密码输入框为例:

6、模糊匹配
^:以什么开头
$:以什么结尾
*:匹配所有
find_element_by_css_selector(“标签名[属性名*(或^,或$)='属性值']”)
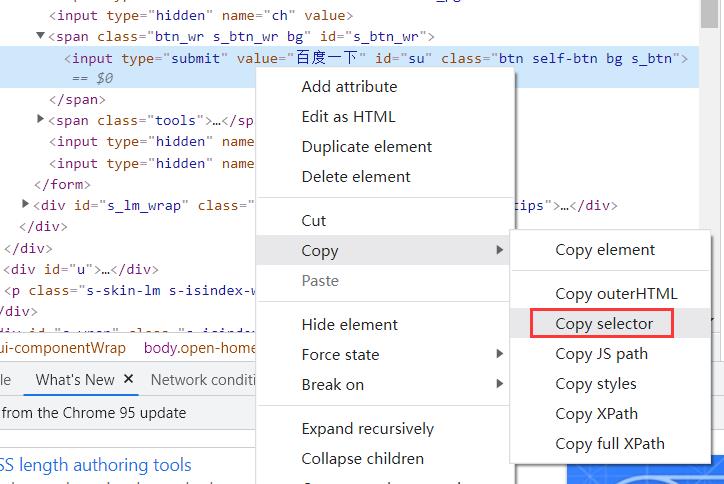
7、直接在浏览器复制

以上是关于css元素定位:通过元素的标签或者元素的idclass属性定位的主要内容,如果未能解决你的问题,请参考以下文章