扩展XAF模型信息实现自定义功能
Posted foreach
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了扩展XAF模型信息实现自定义功能相关的知识,希望对你有一定的参考价值。
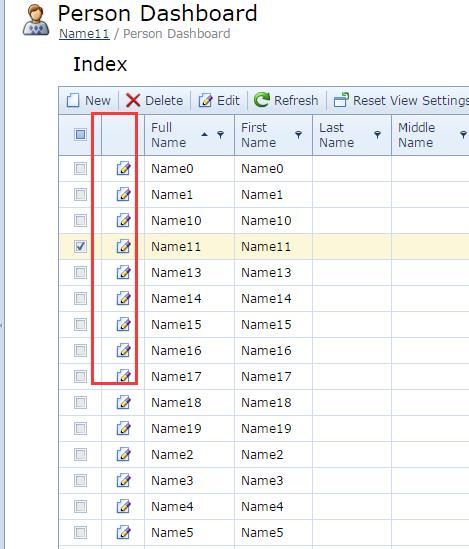
如何隐藏 web listview 的 编辑控制列如下图: 这列怎么让它隐藏?
感谢【少侠】XAF_杨东 提供解答!感谢XAF_小学生整理。

A: 注册自定义接口IModelListViewExtender 增加控制项 .
1、定义一个IModelListViewExtender接口。
using System; using System.Collections.Generic; using System.Linq; using System.Text; namespace ExpressApp.Extensions.Common { public interface IModelWebListViewExtender { bool HiddenCommandColumn { get; set; } } }
2、到XAF的web工程中注册这个扩展。
using System; using System.Linq; using System.Text; using System.ComponentModel; using DevExpress.ExpressApp; using DevExpress.ExpressApp.DC; using System.Collections.Generic; using DevExpress.ExpressApp.Model; using DevExpress.ExpressApp.Editors; using DevExpress.ExpressApp.Actions; using DevExpress.ExpressApp.Updating; using DevExpress.ExpressApp.Model.Core; using DevExpress.ExpressApp.Model.DomainLogics; using DevExpress.ExpressApp.Model.NodeGenerators; using DevExpress.Persistent.BaseImpl; using ExpressApp.Extensions.Common; namespace 资产管理.Module.Web { [ToolboxItemFilter("Xaf.Platform.Web")] // For more typical usage scenarios, be sure to check out https://documentation.devexpress.com/eXpressAppFramework/clsDevExpressExpressAppModuleBasetopic.aspx. public sealed partial class 资产管理AspNetModule : ModuleBase { private void Application_CreateCustomModelDifferenceStore(Object sender, CreateCustomModelDifferenceStoreEventArgs e) { #if !DEBUG e.Store = new ModelDifferenceDbStore((XafApplication)sender, typeof(ModelDifference), true, "Web"); e.Handled = true; #endif } private void Application_CreateCustomUserModelDifferenceStore(Object sender, CreateCustomModelDifferenceStoreEventArgs e) { e.Store = new ModelDifferenceDbStore((XafApplication)sender, typeof(ModelDifference), false, "Web"); e.Handled = true; } public 资产管理AspNetModule() { InitializeComponent(); } public override IEnumerable<ModuleUpdater> GetModuleUpdaters(IObjectSpace objectSpace, Version versionFromDB) { return ModuleUpdater.EmptyModuleUpdaters; } public override void Setup(XafApplication application) { base.Setup(application); application.CreateCustomModelDifferenceStore += Application_CreateCustomModelDifferenceStore; application.CreateCustomUserModelDifferenceStore += Application_CreateCustomUserModelDifferenceStore; // Manage various aspects of the application UI and behavior at the module level. } //增加这个方法: public override void ExtendModelInterfaces(ModelInterfaceExtenders extenders) { extenders.Add<IModelListView, IModelWebListViewExtender>(); base.ExtendModelInterfaces(extenders); } } }
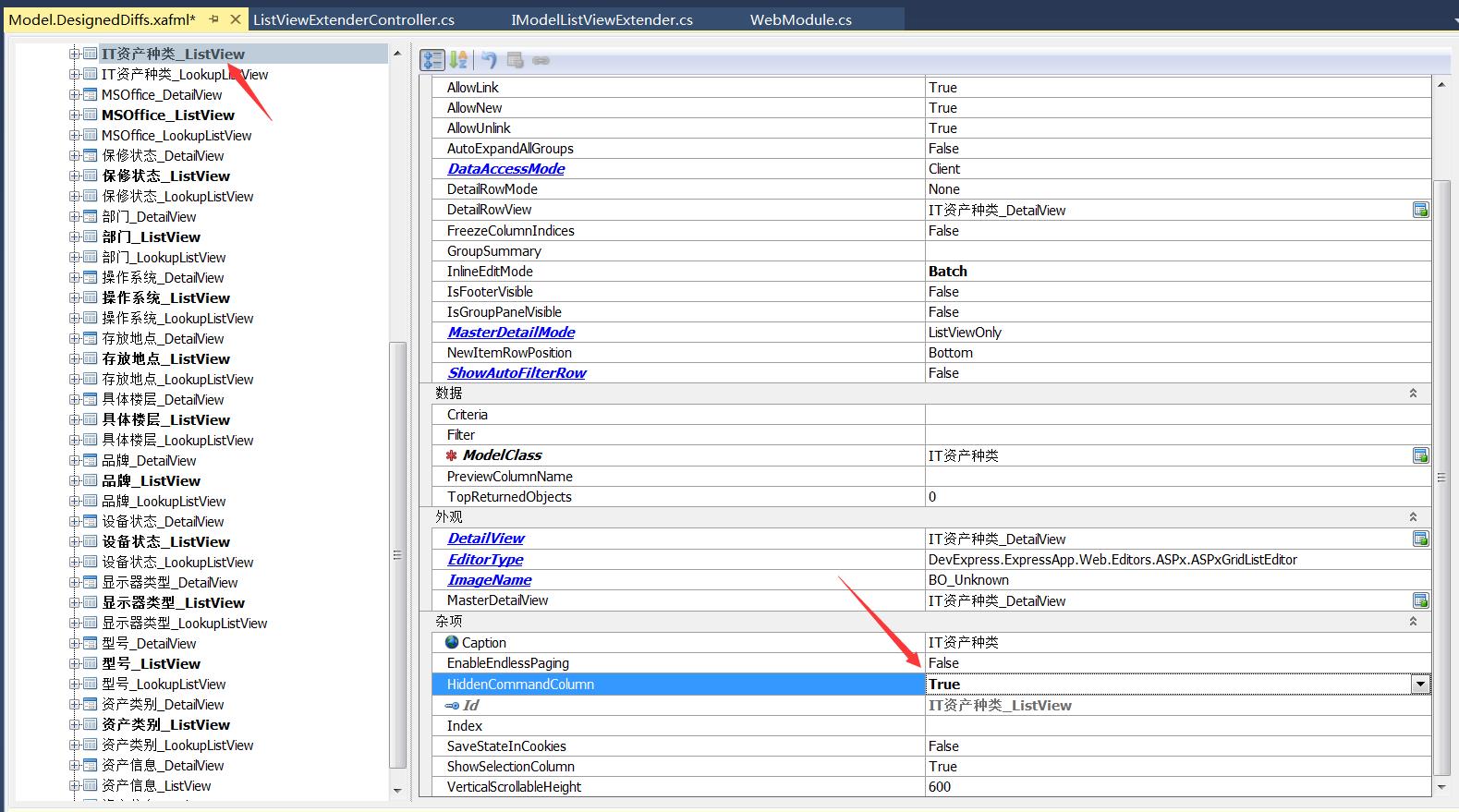
3、打开web的xafml,配置

4、写一个Controller来处理这些配置项目
GridViewCommandColumn 即选择操作的列
using System; using DevExpress.ExpressApp; using DevExpress.ExpressApp.Web.Editors.ASPx; using DevExpress.Web; namespace ExpressApp.Extensions.Common.Web.Controllers { public partial class ListViewExtenderController : ViewController { public ListViewExtenderController() { InitializeComponent(); RegisterActions(components); TargetViewType = ViewType.ListView; } protected override void OnDeactivated() { ListView view = (ListView)View; if (view.Editor == null || !(view.Editor is ASPxGridListEditor) || ((ASPxGridListEditor)view.Editor).Control == null || !(((ASPxGridListEditor)view.Editor).Control is ASPxGridView) || view.Model == null || !(view.Model is IModelWebListViewExtender)) return; ASPxGridView gridView = (ASPxGridView)view.Editor.Control; gridView.Load -= AdjustGridView; base.OnDeactivated(); } void AdjustGridView(object sender, EventArgs e) { ListView view = (ListView)View; if (view.Editor == null || !(view.Editor is ASPxGridListEditor) || ((ASPxGridListEditor)view.Editor).Control == null || !(((ASPxGridListEditor)view.Editor).Control is ASPxGridView) || view.Model == null || !(view.Model is IModelWebListViewExtender)) return; ASPxGridView gridView = (ASPxGridView)view.Editor.Control; IModelWebListViewExtender viewExtender = (IModelWebListViewExtender)view.Model; foreach (GridViewColumn c in gridView.Columns) { if (c is GridViewCommandColumn) { c.Visible = !viewExtender.HiddenCommandColumn; } } } protected override void OnViewControlsCreated() { base.OnViewControlsCreated(); ListView view = (ListView)View; if (view.Editor == null || !(view.Editor is ASPxGridListEditor) || ((ASPxGridListEditor)view.Editor).Control == null || !(((ASPxGridListEditor)view.Editor).Control is ASPxGridView) || view.Model == null || !(view.Model is IModelWebListViewExtender)) return; ASPxGridView gridView = (ASPxGridView)view.Editor.Control; gridView.Load += AdjustGridView; } } }
完成
以上是关于扩展XAF模型信息实现自定义功能的主要内容,如果未能解决你的问题,请参考以下文章
使用可选的自定义功能 onclick 扩展单个 toastr 创建
[MyBatisPlus]测试BaseMapper的功能&&测试自定义功能