<select>与<datalist>的区别
Posted 闹闹猪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了<select>与<datalist>的区别相关的知识,希望对你有一定的参考价值。
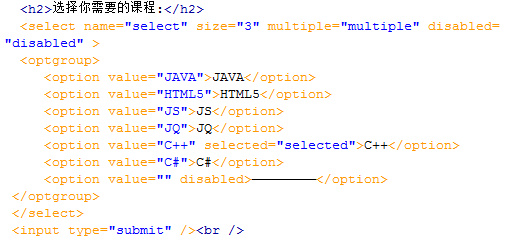
size:下拉框中每次出现选项的个数
multiple:可以一次性选多个选项;
disabled:时下拉框不可用,无法点击选项?
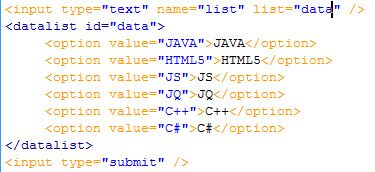
list:它的值应于id的值对应
datalist要与input标签一起使用,当鼠标的焦点在datalist框内,输入选项中的首选字母,它会自动出现该字母的选项,具有提示功能。
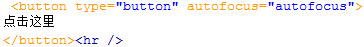
autofocus 属性规定当页面加载时按钮应当自动地获得焦点。即按钮自动被选中
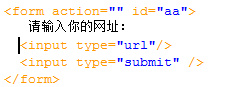
??在form表单里面添加 novalidate ="novalidate",此时就不需要验证网址的格式是否正确,直接提交;
或者在form表单里面添加id值,input标签内加form值,两值相同也可。
?
?
以上是关于<select>与<datalist>的区别的主要内容,如果未能解决你的问题,请参考以下文章
<select> 与具有相同边框宽度和填充的 <input> 相比具有额外的填充