<input>标签
Posted 闹闹猪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了<input>标签相关的知识,希望对你有一定的参考价值。
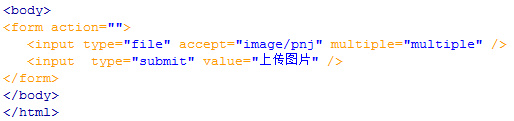
一.
上传图片:
type="file":上传文件?
accept:选择上传的种类,图片或者是视频(/png只能上传png格式的图片)
?multiple="multiple":可以同时上传多个图片或视频
?二.
type="number": 确定输入框的样式
?max="100" min="10":确定输入框的值得间隔;
step="5"?:鼠标焦点在输入框内,出现上下的小箭头,点击箭头,每次按5增加。
注意:如果输入的值不在最小值和最大值之间,会出现提示错误。
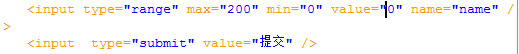
?三.?
type="range" :音量条
max="200" min="0" :音量的最大值和最小值;
value="0" :提交后,音量条所处的位置,name="name"音量的名字;
四.
??required="required":必填,否则会出现提示错误
? 请输入你的网址:它和email一样,都会验证所输入的是否正确;
请输入你的号码:不是验证行的;
五:
?
type="image" src="图片的地址":图片此时是按钮
?type="hidden" value="隐藏" name="none":此时的输入框是被隐藏的
六.?
readonly="readonly":只读属性,不可变更,提交后发给服务器
disabled="disabled":设置为不可用,不可操作;
?
以上是关于<input>标签的主要内容,如果未能解决你的问题,请参考以下文章