textarea显示源代码
Posted 乐少007
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了textarea显示源代码相关的知识,希望对你有一定的参考价值。
textarea显示源代码
近期做的项目中,有需要显示源码的效果
最开始使用了很多冗余的办法,使用<pre></pre>和<code></code>标签
把<用<代替,>用>代替
<pre>
<script>
alert(\'xx\');
</script>
</pre>
只需要把页面源文件,添加到textarea标签里面去即可,就会完全显示源码,而不去显示页面效果了
但是textarea不能嵌套textarea,那样会解析终止
这种办法也很冗余
所以我们要寻找一种,textarea正确解析textarea的办法
<div id="text-effect">
<textarea id="textArea"></textarea>
</div>
=====================================================
function submitTryit() {}
$(function() {
$.get("table.html").success(function(res) {
textArea.innerHTML = res;
});
});
======================================================
这样即可正确解析带有自身textarea的标签了
那么,到这里了,如果我们想一同显示源码和效果呢。左边修改源码,右边显示效果,所见即所得的效果
w3c是通过插件写的这样效果,我们完全可以通过jq来实现,在hbuilder服务器环境下,运行良好,亲测
=============================================
<div class="content">
<div id="subBtn">提交</div>
<div id="text-effect" contenteditable="true">
<textarea id="textArea"></textarea>
</div>
<div id="text-code"></div>
</div>
----------------------------------------------------------------
var _html = "";
function submitTryit() {
var text = textArea.value;
var ifr = document.createElement("iframe");
ifr.width = "100%";
ifr.height = "100%";
$("#text-code").html("").append(ifr);
var ifrw = (ifr.contentWindow) ? ifr.contentWindow : (ifr.contentDocument.document) ? ifr.contentDocument.document : ifr.contentDocument;
ifrw.document.open();
ifrw.document.write(text);
ifrw.document.close();
}
$(function() {
$.get("table.html").success(function(res) {
textArea.innerHTML = res;
});
$("#subBtn").click(function() {
submitTryit()
});
});
===========================================================
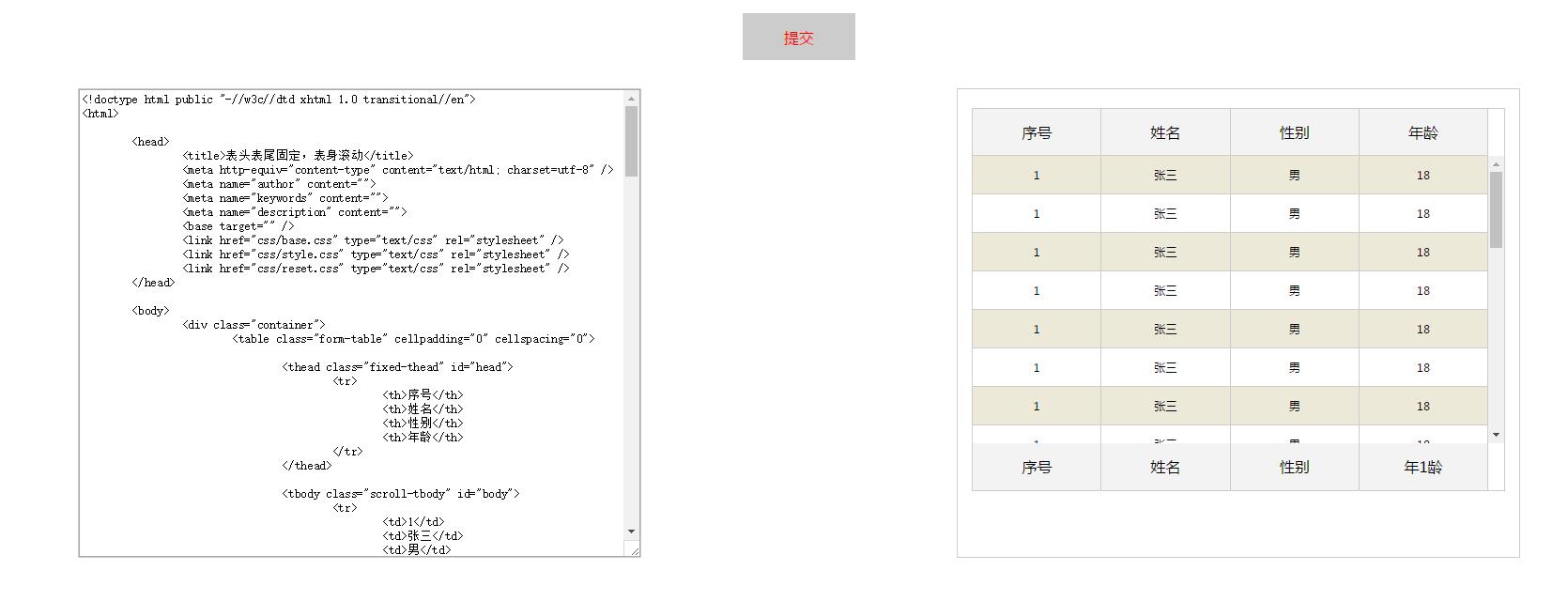
效果图如下

==================================================================================
左边编辑,显示源代码,右边即可显示效果了。
参考效果,下载地址
textarea解析自身正确:http://files.cnblogs.com/files/leshao/textarea%E8%A7%A3%E6%9E%90%E8%87%AA%E8%BA%AB%E6%AD%A3%E7%A1%AE.rar
源码效果左右显示:http://files.cnblogs.com/files/leshao/%E6%BA%90%E7%A0%81%E6%95%88%E6%9E%9C%E5%B7%A6%E5%8F%B3%E6%98%BE%E7%A4%BA.rar
小试牛刀,汇聚各家功夫所长!
以上是关于textarea显示源代码的主要内容,如果未能解决你的问题,请参考以下文章
textarea 中的 CodeMirror(JS 代码突出显示)文本超出 textarea 宽度