js代码转换为java
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js代码转换为java相关的知识,希望对你有一定的参考价值。
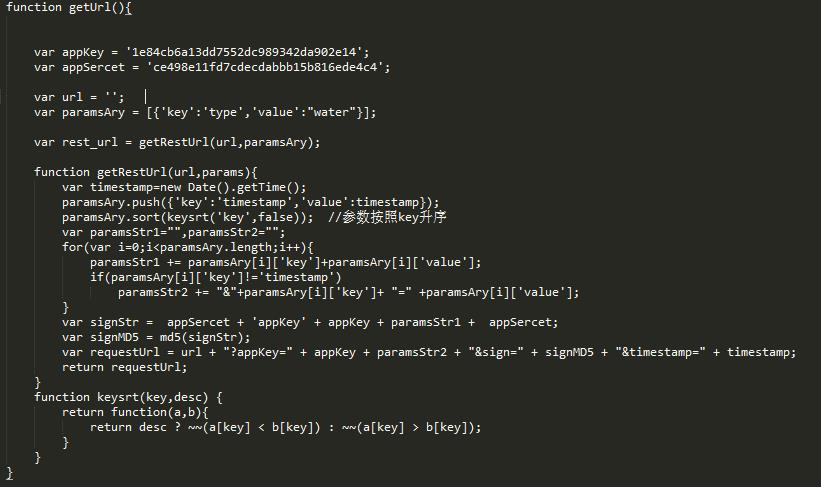
求大神指教,下面这段js怎么用java写出来

理解他的原理就好写了。
所有参数 排除 时间戳,按照字母顺序排序,然后连接起来 和 appKey 以及 appSercet 进行md5 运算。
排序可以使用 String []keys = map.keyset().toarray() 获取后使用 Collections 进行sort。
有个类似的,可以参考一下:
public static boolean signVerify(String appSecret,Map<String, String> params)Map<String, String> map=new HashMap<String, String>();
map.put("appSecret", appSecret);
for(String key:params.keySet())
if(!key.equals("sign"))
map.put(key, params.get(key));
String sign=sign(map);
if(sign.equals(params.get("sign")))
return true;
return false;
private static String toHexValue(byte[] messageDigest)
if (messageDigest == null)
return "";
StringBuilder hexValue = new StringBuilder();
for (byte aMessageDigest : messageDigest)
int val = 0xFF & aMessageDigest;
if (val < 16)
hexValue.append("0");
hexValue.append(Integer.toHexString(val));
return hexValue.toString();
/**
*
* @param params
* @return
*/
public static String sign(Map<String,String> params)
List<String> keys=new ArrayList<String>(params.keySet());
Collections.sort(keys);
String string="";
for(String s:keys)
string+=params.get(s);
String sign="";
try
sign = toHexValue(encryptMD5(string.getBytes(Charset.forName("utf-8"))));
catch (Exception e)
e.printStackTrace();
throw new RuntimeException("md5 error");
return sign;
private static byte[] encryptMD5(byte[] data)throws Exception
MessageDigest md5 = MessageDigest.getInstance("MD5");
md5.update(data);
return md5.digest();
public static void main(String[] args)
String appKey="key";
String appSecret="secret";
Map<String, String> params=new HashMap<String, String>();
params.put("appKey", appKey);
params.put("appSecret", appSecret);
params.put("date", new Date().getTime()+"");
String sign=sign(params);
params.put("sign", sign);
System.out.println(signVerify(appSecret, params));
参考技术A
js转Java......
$.ajax(url : "action",
dataType : "JSON",
async : true,
data:Url,getUrl(),
type : 'post',
success : function(data)
这样行不行,这么张图片全变成Java太不好写了
追问想全部转化为java的一个类,可以直接调用getUrl()这个方法。自己写了一点,不过关于js这个数组存键值对和js这个排序不知道怎么办。。。。求大神指教。。。。。
我如何将 vanilla Js 代码转换为 vue js 代码
【中文标题】我如何将 vanilla Js 代码转换为 vue js 代码【英文标题】:How do i convert vanilla Js code into vue js code 【发布时间】:2020-07-12 09:10:36 【问题描述】://Logged out Events
document.getElementById("login-help").addEventListener("click", function()
document.querySelector(".forgotten").style.display = "flex";
document.querySelector(".login").style.display = "none";
document.querySelector(".signup").style.display = "none";
)
document.getElementById("forgotten-back").addEventListener("click", function()
document.querySelector(".forgotten").style.display = "none";
document.querySelector(".login").style.display = "flex";
document.querySelector(".signup").style.display = "none";
)
document.getElementById("signup-btn").addEventListener("click", function()
document.querySelector(".forgotten").style.display = "none";
document.querySelector(".login").style.display = "none";
document.querySelector(".signup").style.display = "flex";
)
document.getElementById("signup-back").addEventListener("click", function()
document.querySelector(".forgotten").style.display = "none";
document.querySelector(".login").style.display = "flex";
document.querySelector(".signup").style.display = "none";
)这是我的 vanilla Js 代码,我正在尝试将其转换为 vue js 代码,但是当我输入此代码时出现错误。如何将我的 vanilla js 代码转换为 vue js?
<script>
// @ is an alias to /src
import HelloWorld from "@/components/HelloWorld.vue";
export default
name: "Home",
methods:
//Logged out Events
document.getElementById("login-help").addEventListener("click", function()
document.querySelector(".forgotten").style.display = "flex";
document.querySelector(".login").style.display = "none";
document.querySelector(".signup").style.display = "none";
)
document.getElementById("forgotten-back").addEventListener("click", function()
document.querySelector(".forgotten").style.display = "none";
document.querySelector(".login").style.display = "flex";
document.querySelector(".signup").style.display = "none";
)
document.getElementById("signup-btn").addEventListener("click", function()
document.querySelector(".forgotten").style.display = "none";
document.querySelector(".login").style.display = "none";
document.querySelector(".signup").style.display = "flex";
)
document.getElementById("signup-back").addEventListener("click", function()
document.querySelector(".forgotten").style.display = "none";
document.querySelector(".login").style.display = "flex";
document.querySelector(".signup").style.display = "none";
)
,
components:
HelloWorld
;
</script>【问题讨论】:
无法“自动”将 Vanilla JS 转换为 Vue。这需要重写您当前的应用程序。请阅读 Vue 的工作原理。 【参考方案1】:您在 vue 文件的模板部分添加点击事件,而不是在脚本(js)部分。它通常看起来像这样:
<button @click="yourFunction">Click me</button>
然后在你的方法中你有:
methods:
yourFunction()
this.addClass = true;
,
添加样式的方法有很多种,其中一种就是绑定类:
<button :class="'hidden': addClass"
你在数据中有一些布尔变量:
data()
return
addClass: false,
;
您可以在官方文档中阅读更多内容:https://vuejs.org/v2/guide/events.html 和 https://vuejs.org/v2/guide/class-and-style.html
【讨论】:
【参考方案2】:您需要根据要发生的操作绑定类: Vue binding classes and styles 您绑定的类需要由 data() 定义,然后将 add events 定义为 html 元素以切换这些类或以任何方式操作
【讨论】:
以上是关于js代码转换为java的主要内容,如果未能解决你的问题,请参考以下文章