vue2.0 + element ui 后台管理系统
Posted 大白菜丶
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue2.0 + element ui 后台管理系统相关的知识,希望对你有一定的参考价值。
概述:
这是一个用vuejs2.0和element搭建的后台管理界面。
技术栈:
vue2.0:渐进式javascript框架,易用、灵活、高效,似乎任何规模的应用都适用。
element ui:基于vue2.0的ui组件库。
vue-router:一般单页面应用spa都要用到的前端路由。
vuex:Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。
webpack + es6/7 + less
mock.js : 相对于其他同类的框架的实现,mock.js超出了我的意料。
- 基于 数据模板 生成模拟数据。
- 基于 html模板 生成模拟数据。
- 拦截并模拟 ajax 请求。
- 无需等待,让前端独立于后端进行开发,
项目截图
登录页面

table页面

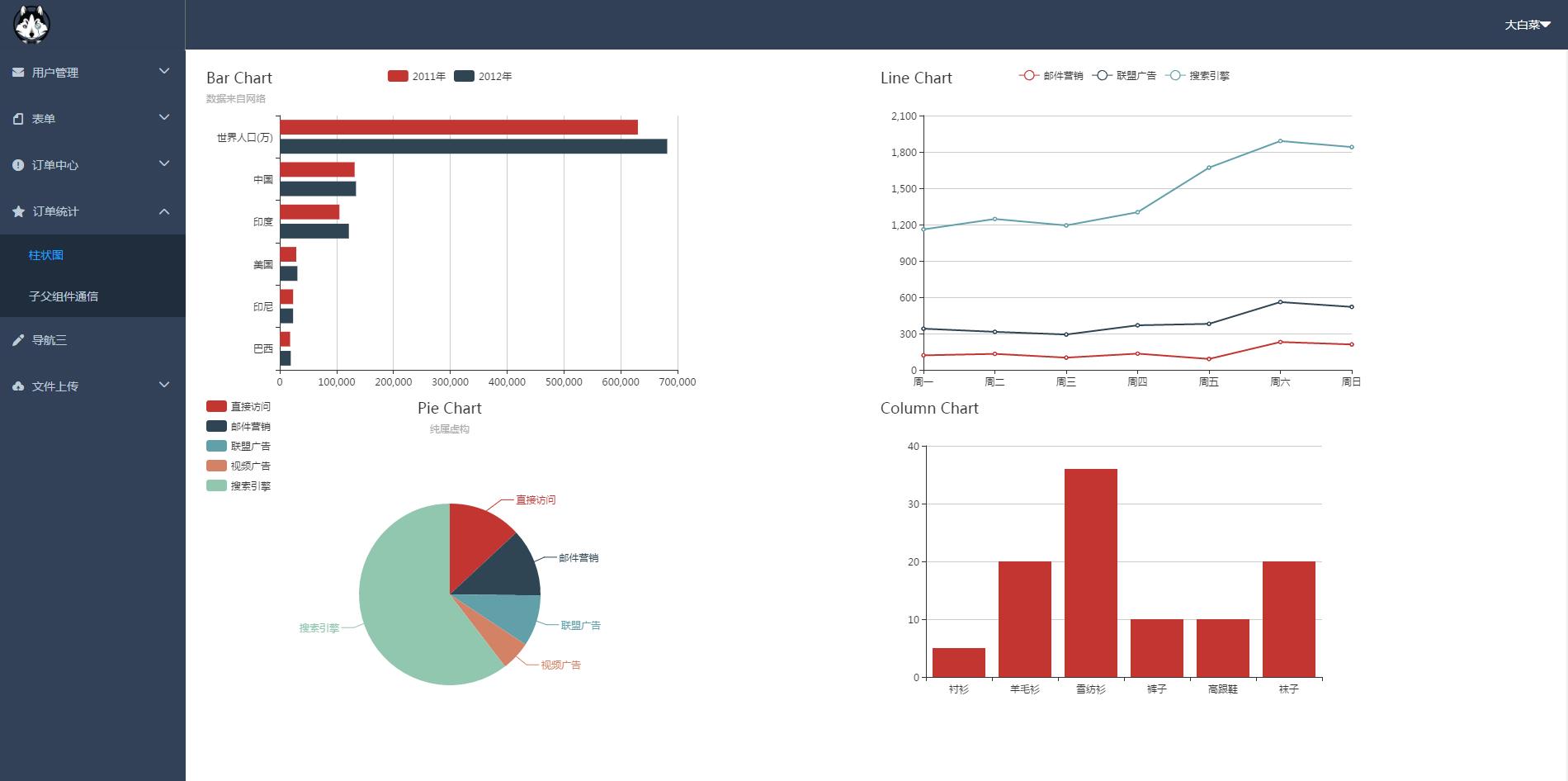
图表页面

项目运行
cd vue2-module
npm install
npm run dev
源码地址 https://github.com/yjx-passion/vue2.0-module
说明
如果对您对此项目有兴趣,可以点 "Star" 支持一下 谢谢! ^_^
或者您可以 "follow" 一下,我会不断开源更多的有趣的项目
以上是关于vue2.0 + element ui 后台管理系统的主要内容,如果未能解决你的问题,请参考以下文章
使用vuejs2.0和element-ui 搭建的一个后台管理界面