vue2.0+element-ui(01简单点的单页面)
Posted 郑叶叶
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue2.0+element-ui(01简单点的单页面)相关的知识,希望对你有一定的参考价值。
- 前言:
在《Vue.js权威指南》刚出版的时候,自己就作为一名前端粉捧了一把场,可是真是应了那句“出来混,总是要还的“这句话了,那时候信心满满的买来书想要认真研究,最终却还是把它搁浅了。直到最近工作上要使用它来做一个后台管理系统,才不得不逼迫自己再次重新拿起书,看起文档,努力研究这个异常流行的Vue.js。
- 过程:
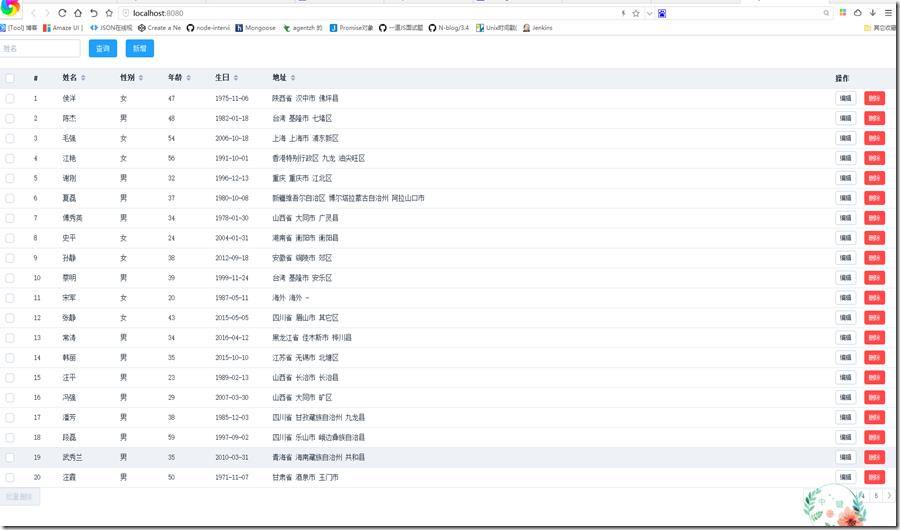
简单页面呈现如下 (图片貌似有点模糊,主要也就是实现简单的增删改查):
1.使用到的技术:
vue2.0:https://cn.vuejs.org/v2/guide/
element-ui:http://element.eleme.io/#/zh-CN
vue-router2:http://router.vuejs.org/zh-cn/
(在Vue1.0中我们知道和服务端通信发送请求获取数据依赖的是vue-resource,但自Vue更新到2.0之后作者就宣告不再对vue-resource更新,而是改成了推荐的Axios这一HTTP库。作用上类似我们熟知的一些Ajax库,但是Axios是基于Promise的HTTP请求客户端,可同时在浏览器和Node.js中使用,这好像更符合目前前端的技术新趋势。或者可以看这里:https://mp.weixin.qq.com/s?__biz=MzI0ODcxNDAxNQ==&mid=2247483763&idx=1&sn=2bd49b2a673800fc7726394a3791d973&chksm=e99dc703deea4e153b6442e5f248fd5aad604235b2eda57fdad8ee1e772b81f25a80f216fedb&mpshare=1&scene=23&srcid=0414mg5pg6lSZcGBzn77MVkD#rd)
mock.js:http://mockjs.com/
(生成随机数字,拦截ajax请求。)
2.具体实现过程:
1)新建项目:
在这里,使用的编辑器为Visual Studio Code(vue.js的殷大神推荐的),虽然也是初次使用,不过这几天感觉也挺不错,推荐大家使用;直接可以在终端输入命令行,类似于在cmd中一样:
//全局安装 vue-cli npm install vue-cli -g#
//创建一个基于webpack模板的新项目
vue init webpack my-project
//安装依赖,快速启动 my-project为项目名称,可自定义 cd my-project
npm install
npm run dev
至此,在浏览器:http://localhost:8080/#/便可看见建好的项目。
2)安装所需要的依赖包:
//ui组件npm install element-ui//拦截器npm install npm install mockjs//模拟请求npm install npm install axiosnpm install --save axios-mock-adapternpm install sass-loadernpm install node-sassPS:
这里根据项目中的提示,安装了好多个依赖包,如果有兴趣,可以一一研究,这里就不多做解释了。
3)安装完毕之后执行:npm run build,看项目是否报错,然后修改一下相应的文件:(完整代码:请戳这里)
main.js:
import Vue from \'vue\' import App from \'./App\' //引入element-ui组件 import ElementUI from \'element-ui\' import \'element-ui/lib/theme-default/index.css\' import VueRouter from \'vue-router\' import routes from \'./router/index\' import Mock from \'./mock\' Mock.bootstrap(); Vue.use(ElementUI); Vue.use(VueRouter); const router = new VueRouter({ mode: \'history\', routes }) // 实例化vue new Vue({ router, // store,//vuex 提供的 render: h => h(App) }).$mount(\'#app\') //手动地挂载一个未挂载的实例(#app)
router/index.js:
/** * desc: 路由配置 */ import table from \'../views/nav1/table.vue\' let routes = [ { path: \'/\', component: table, name: \'\', iconCls: \'fa fa-id-card-o\', leaf: true,//只有一个节点 children: [ { path: \'/page1\', component: table, name: \'导航111\' } ] }, //若均为匹配,则提示404 { path: \'*\', hidden: true, redirect: { path: \'404\' } } ]; export default routes;
在src中新建一个api/api.js,专门存放模拟的数据接口:
/** * author: xxx * create: 2017-04-26 * update: 2017-04-26 by xxx * desc:链接后台接口的js文件( * 在Vue1.0中我们知道和服务端通信发送请求获取数据依赖的是vue-resource, * 但自Vue更新到2.0之后作者就宣告不再对vue-resource更新, * 而是改成了推荐的Axios这一HTTP库。作用上类似我们熟知的一些Ajax库, * 但是Axios是基于Promise的HTTP请求客户端,可同时在浏览器和Node.js中使用, * 这好像更符合目前前端的技术新趋势 * ) */ import axios from \'axios\'; //基础路径 let base = \'\'; export const getUserListPage = params => { return axios.get(`${base}/user/listpage`, { params: params }); }; export const removeUser = params => { return axios.get(`${base}/user/remove`, { params: params }); }; export const batchRemoveUser = params => { return axios.get(`${base}/user/batchremove`, { params: params }); }; export const editUser = params => { return axios.get(`${base}/user/edit`, { params: params }); }; export const addUser = params => { return axios.get(`${base}/user/add`, { params: params }); };
一切配置完毕后,就可以见到心仪的页面了。
- 后言:
这两天算是扎根研究vue.js吧,不仅更加了解了其使用方法,而且还认识了很多新的知识:比如拦截ajax的axios,还有mock.js,虽然都是略知一二,但是那种成就感依旧清晰在心。还有非常感谢这两天以来自己所在的vue的各种群,真的是大神无处不在,而且还很热心。3ky啦~~~无意之中,还发现CZ大神说“努力做一名全栈开发者”,我的天,如此优秀的人都在努力,那我今后得更加努力了,fighting for technology!
以上是关于vue2.0+element-ui(01简单点的单页面)的主要内容,如果未能解决你的问题,请参考以下文章