Css奇怪现像!有时对body设置的属性起不了作用!只能用*何解(它们不是对整个页面起作用吗?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Css奇怪现像!有时对body设置的属性起不了作用!只能用*何解(它们不是对整个页面起作用吗?相关的知识,希望对你有一定的参考价值。
参考技术A CSS对网页内的元素作用也是有优先级的,单独的css文件外面导入的要低于本网页内设置的css样式,你要看看你的本页面内是否设置了css样式。如果是,那么它的优先级要高,你低于它的优先级设置的css就没有效果,说的很简单不知道你明白没? 参考技术B *号是作用于所有的html标签(不过对有些标签还是不起作用)body只是作用于body这个块css 为啥有时MARGIN 不起作用,
margin-left:20px
可是并没有空出20PX,这是为什么,margin主要依赖什么,
css有时MARGIN 不起作用是设置错误造成的,解决方法为:
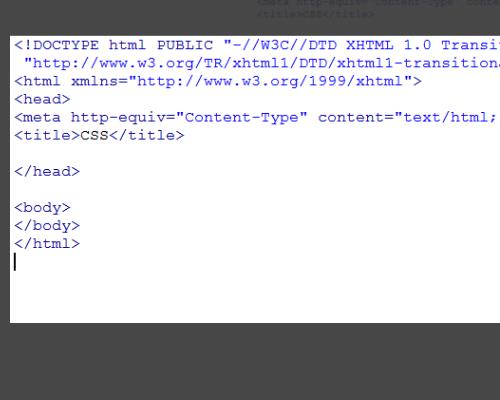
1、新建一个HTML文件,命名为test.html。

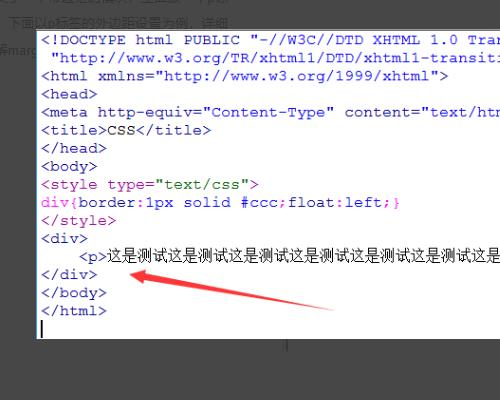
2、为了测试出明显的效果,在test.html使用div定义了一个带边框的模块,里面放一个p标签。下面以p标签的外边距设置为例,详细讲解margin的使用。

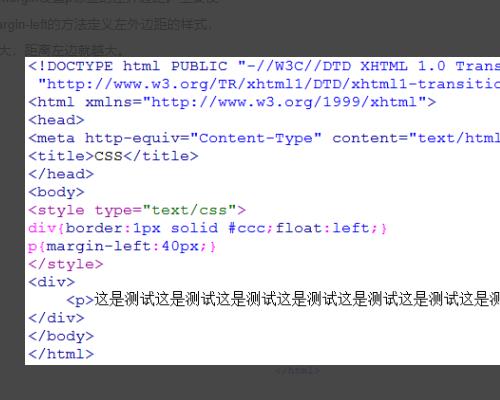
3、使用margin设置p标签的左外边距。主要使用margin-left的方法定义左外边距的样式,值越大,距离左边就越大。

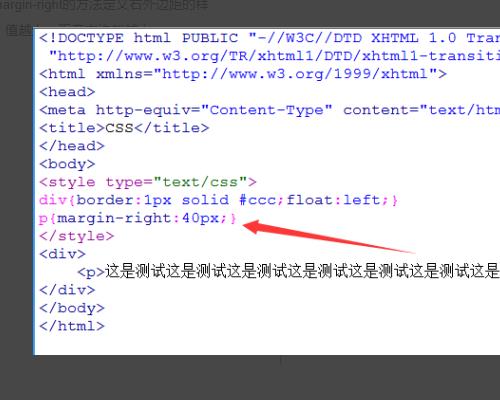
4、使用margin设置p标签的右外边距。主要使用margin-right的方法定义右外边距的样式,值越大,距离右边就越大。

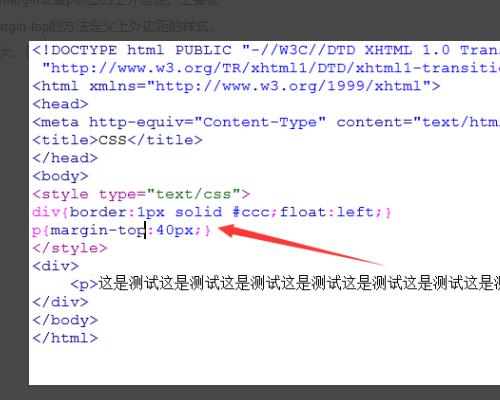
5、使用margin设置p标签的上外边距。主要使用margin-top的方法定义上外边距的样式,值越大,距离上边就越大。

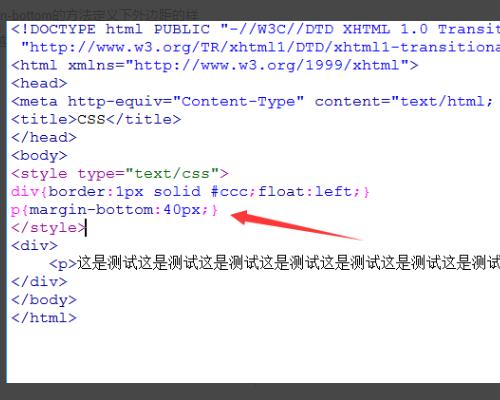
6、使用margin设置p标签的下外边距。主要使用margin-bottom的方法定义下外边距的样式,值越大,距离下边就越大。

如果不行
你查看一下,css外部文件是否导入成功
是否清除边距后 有重新设置了
以上是关于Css奇怪现像!有时对body设置的属性起不了作用!只能用*何解(它们不是对整个页面起作用吗?的主要内容,如果未能解决你的问题,请参考以下文章