CSS不起作用?Firefox 70将引入“非活跃CSS”快速排查CSS属性
Posted OSC开源社区
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS不起作用?Firefox 70将引入“非活跃CSS”快速排查CSS属性相关的知识,希望对你有一定的参考价值。
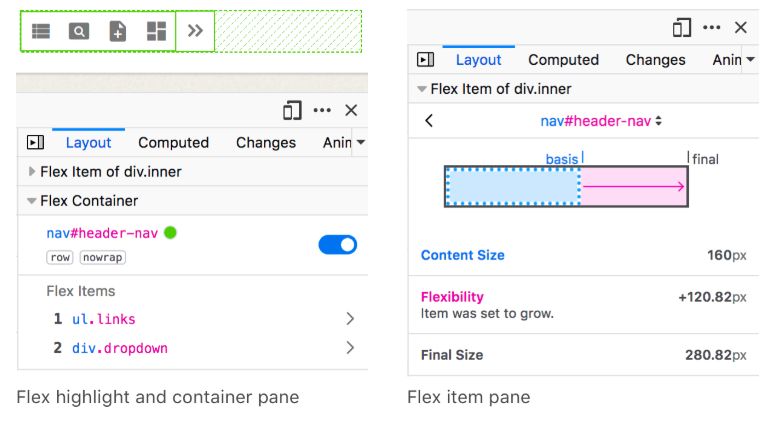
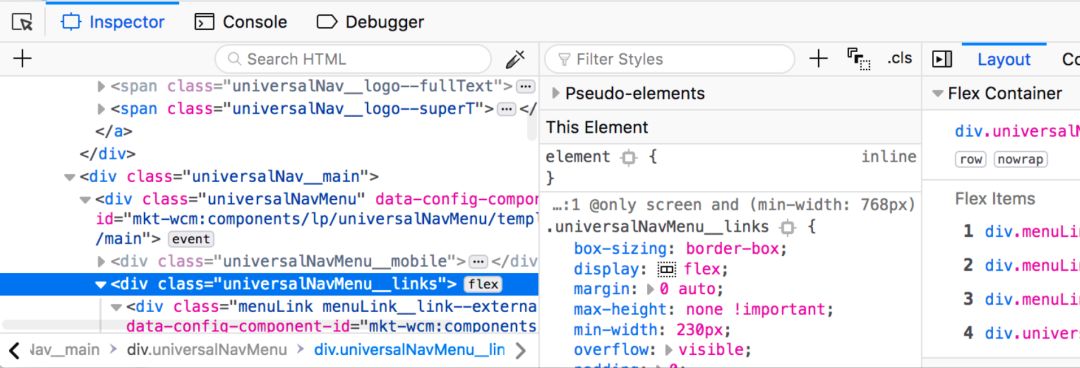
在最新的 Firefox 70 Beta 版本中,引入了一项名为“Inactive CSS”(非活跃 CSS)的功能,DevTool 新工具将为开发者展示哪些 CSS 属性不会影响所选元素以及原因,这将大大节省开发者的时间。
具体情况是,当选中一个元素时,元素的 CSS 属性如果对其没有影响,那么这个属性旁边会显示一个信息框,说明其不会起作用,并且解释原因。以上图为例:flex-grow 的设置不会在 .outer-wrapper 中生效,因为它不是一个 flex 项。此外,信息框中还会给出改进建议。


这些 CSS 工具对于前端工程师或者故障排查都能提供极大的便利,具体情况可以查看「阅读原文」。
开源中国征稿啦!
开源中国 www.oschina.net 是目前备受关注、具有强大影响力的开源技术社区,拥有超过 400 万的开源技术精英。我们传播开源的理念,推广开源项目,为 IT 开发者提供一个发现、使用、并交流开源技术的平台。
现在我们开始对外征稿啦!如果你有优秀的技术文章想要分享,热点的行业资讯需要报道等等,欢迎联系开源中国进行投稿。投稿详情及联系方式请参见:
以上是关于CSS不起作用?Firefox 70将引入“非活跃CSS”快速排查CSS属性的主要内容,如果未能解决你的问题,请参考以下文章
background-position-y 在 Firefox 中不起作用(通过 CSS)?
CSS3 过渡/悬停效果在 Firefox 中不起作用; Firefox 错误?
CSS 滑动 div(转换/转换在 Firefox 25.0.1 中不起作用)