geoserver 图层样式
Posted Heavi的博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了geoserver 图层样式相关的知识,希望对你有一定的参考价值。
1.Styled Layer Descriptor
标准描述了稳当的结构合使用规则。一个文档包含了符号定义和绘制规则,那么这个文档就叫做Styled Layer Desciptor(SLD)样式,它是一个text/Xml文件,扩展名为.sld。SLD基于XML标记语言,附加的标准是一个XSD schema,XSD schema定义了SLD语法。
2.样式文档结构
样式最外层部分包含如下片段:
<?xml version="1.0" encoding="ISO-8859-1"?> <StyledLayerDescriptor version="1.0.0" xsi:schemaLocation="http://www.opengis.net/sld StyledLayerDescriptor.xsd" xmlns="http://www.opengis.net/sld" xmlns:ogc="http://www.opengis.net/ogc" xmlns:xlink="http://www.w3.org/1999/xlink" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
第一行包含xml定义,每一个样式文件的根节点都为StyledLayerDescriptor,包含了样式标准的版本属性version(Geoserver可使用1.0.0和1.1.0 SLD版本),还包含了命名空间和模型属性。
StyledLayerDescriptor节点包含了一个NamedLayer或者UserLayer的集合,这两个节点下面又包含了UserStyle节点集合。
UserStyle节点下包含FeatureTypeStyle或者CoverageStyle节点。它们下面都包含了rule集合元素。rule节点定义了怎样绘制features。下面是一个简单的样式文件:
<?xml version="1.0" encoding="UTF-8"?> <StyledLayerDescriptor version="1.0.0" xsi:schemaLocation="http://www.opengis.net/sld http://schemas.opengis.net/sld/1.0.0/StyledLayerDescriptor.xsd" xmlns="http://www.opengis.net/sld" xmlns:ogc="http://www.opengis.net/ogc" xmlns:xlink="http://www.w3.org/1999/xlink" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"> <NamedLayer> <Name>capitals</Name> <UserStyle> <Name>capitals</Name> <Title>Capital cities</Title> <FeatureTypeStyle> <Rule> <Title>Capitals</Title> <PointSymbolizer> <Graphic> <Mark> <WellKnownName>circle</WellKnownName> <Fill> <CssParameter name="fill"> <ogc:Literal>#FFFFFF</ogc:Literal> </CssParameter> </Fill> <Stroke> <CssParameter name="stroke"> <ogc:Literal>#000000</ogc:Literal> </CssParameter> <CssParameter name="stroke-width"> <ogc:Literal>2</ogc:Literal> </CssParameter> </Stroke> </Mark> <Opacity> <ogc:Literal>1.0</ogc:Literal> </Opacity> <Size> <ogc:Literal>6</ogc:Literal> </Size> </Graphic> </PointSymbolizer> </Rule> </FeatureTypeStyle> </UserStyle> </NamedLayer> </StyledLayerDescriptor>
UserStyle定义了一个circle符号使用白色填充,黑色边界。WellKnownName包括:circle、square、triangle、star、cross、x。
使用geoserver-数据-Styles可查看配置并校验Style文件是否合法。
Rule节点下课包含多个PointSymbolizer,样式文件渲染顺序是倒序的,放在后面的PointSymbolizer渲染在地图上一层,前面的PointSymbolizer渲染在地图的下一层,相当于z-index的顺序。
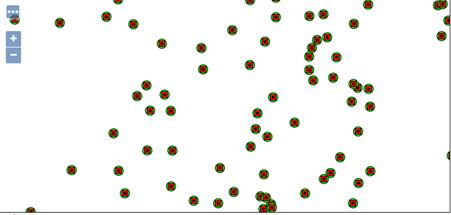
3.实现一个点包含多个形状(包含多个PointSymbolizer)的样式例子
实现一个比较复杂的点的样式定义,显示效果如下:
样式定义如下:
<?xml version="1.0" encoding="ISO-8859-1"?> <StyledLayerDescriptor version="1.0.0" xsi:schemaLocation="http://www.opengis.net/sld StyledLayerDescriptor.xsd" xmlns="http://www.opengis.net/sld" xmlns:ogc="http://www.opengis.net/ogc" xmlns:xlink="http://www.w3.org/1999/xlink" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"> <NamedLayer> <Name>opulatedPlacesComplex</Name> <UserStyle> <Title>Geoserver Beginners Guide: mark composed of three basic shapes</Title> <FeatureTypeStyle> <Rule> <PointSymbolizer> <Graphic> <Mark> <WellKnownName>circle</WellKnownName> <Fill> <CssParameter name="fill">#00FF00</CssParameter> </Fill> <Stroke> <CssParameter name="stroke">#000000</CssParameter> <CssParameter name="stroke-width">1</CssParameter> </Stroke> </Mark> <Size>16</Size> </Graphic> </PointSymbolizer> <PointSymbolizer> <Graphic> <Mark> <WellKnownName>square</WellKnownName> <Fill> <CssParameter name="fill">#FF0000</CssParameter> </Fill> <Stroke> <CssParameter name="stroke">#000000</CssParameter> <CssParameter name="stroke-width">1</CssParameter> </Stroke> </Mark> <Size>10</Size> </Graphic> </PointSymbolizer> <PointSymbolizer> <Graphic> <Mark> <WellKnownName>circle</WellKnownName> <Fill> <CssParameter name="fill">#000000</CssParameter> </Fill> </Mark> <Size>5</Size> </Graphic> </PointSymbolizer> </Rule> </FeatureTypeStyle> </UserStyle> </NamedLayer> </StyledLayerDescriptor>
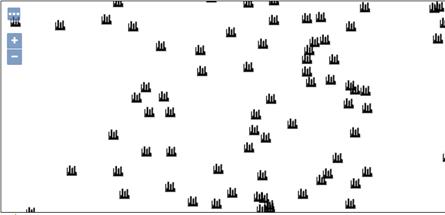
4.实现一个点包含外部资源形状(ExternalGraphic)的样式例子
显示的点通过一个外部svg图片来显示,效果如下:
样式定义如下:
<?xml version="1.0" encoding="ISO-8859-1"?> <StyledLayerDescriptor version="1.0.0" xsi:schemaLocation="http://www.opengis.net/sld StyledLayerDescriptor.xsd" xmlns="http://www.opengis.net/sld" xmlns:ogc="http://www.opengis.net/ogc" xmlns:xlink="http://www.w3.org/1999/xlink" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"> <NamedLayer> <Name>PopulatedPlacesGraphic</Name> <UserStyle> <Title>Geoserver Beginners Guide: Populated Places with external graphics</Title> <FeatureTypeStyle> <Rule> <PointSymbolizer> <Graphic> <ExternalGraphic> <OnlineResource xlink:type="simple" xlink:href="town.svg"/> <Format>image/svg+xml</Format> </ExternalGraphic> <Size>20</Size> </Graphic> </PointSymbolizer> </Rule> </FeatureTypeStyle> </UserStyle> </NamedLayer> </StyledLayerDescriptor>
如果想组合不同的符号,可通过Inkscape来设置图形样式,地址:https://inkscape.org/en/。
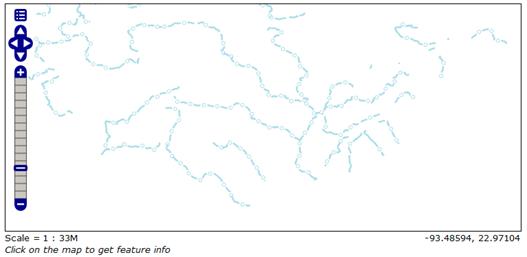
5.线条样式,大自然水渠的样式
想象输入去表达大自然的水渠?在地图中,水渠经常使用虚线和远点来表示。效果如下:
实现样式的Xml如下所示:
<?xml version="1.0" encoding="ISO-8859-1"?> <StyledLayerDescriptor version="1.0.0" xsi:schemaLocation="http://www.opengis.net/sld StyledLayerDescriptor.xsd" xmlns="http://www.opengis.net/sld" xmlns:ogc="http://www.opengis.net/ogc" xmlns:xlink="http://www.w3.org/1999/xlink" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"> <NamedLayer> <Name>DashingAndMarkers</Name> <UserStyle> <Title>Title>Geoserver Beginners Guide: Aqueducts with dashing and circle</Title> <FeatureTypeStyle> <Rule> <LineSymbolizer> <Stroke> <CssParameter name="stroke">#ADD8E6</CssParameter> <CssParameter name="stroke-width">2</CssParameter> <CssParameter name="stroke-dasharray">10 10</CssParameter> </Stroke> </LineSymbolizer> <LineSymbolizer> <Stroke> <GraphicStroke> <Graphic> <Mark> <WellKnownName>circle</WellKnownName> <Stroke> <CssParameter name="stroke">#ADD8E6</CssParameter> <CssParameter name="stroke-width">1</CssParameter> </Stroke> </Mark> <Size>5</Size> </Graphic> </GraphicStroke> <CssParameter name="stroke-dasharray">5 15</CssParameter> <CssParameter name="stroke-dashoffset">7.5</CssParameter> </Stroke> </LineSymbolizer> </Rule> </FeatureTypeStyle> </UserStyle> </NamedLayer> </StyledLayerDescriptor>
第一个LineSymbolizer画出了虚线效果,第二个LineSymbolizer画出了圆点的效果。
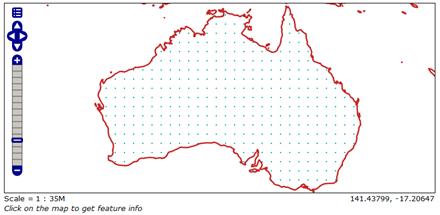
6.多边形样式,使用阴影填充多边形
一般多边形都是通过边界和单一填充颜色来表示。但多边形也可以使用其他图形来作为阴影。下图给每个国家使用点来填充,效果如下:
实现样式的Xml文件内容如下:
<?xml version="1.0" encoding="ISO-8859-1"?> <StyledLayerDescriptor version="1.0.0" xsi:schemaLocation="http://www.opengis.net/sld StyledLayerDescriptor.xsd" xmlns="http://www.opengis.net/sld" xmlns:ogc="http://www.opengis.net/ogc" xmlns:xlink="http://www.w3.org/1999/xlink" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"> <NamedLayer> <Name>CountriesHatching</Name> <UserStyle> <Title>Geoserver Beginners Guide: Countries with hatching</Title> <FeatureTypeStyle> <Rule> <PolygonSymbolizer> <Fill> <GraphicFill> <Graphic> <Mark> <WellKnownName>shape://dot</WellKnownName> <Stroke> <CssParameter name="stroke">#29A6A6</CssParameter> <CssParameter name="stroke-width">3</CssParameter> </Stroke> </Mark> <Size>16</Size> </Graphic> </GraphicFill> </Fill> <Stroke> <CssParameter name="stroke">#A52A2A</CssParameter> <CssParameter name="stroke-width">2</CssParameter> </Stroke> </PolygonSymbolizer> </Rule> </FeatureTypeStyle> </UserStyle> </NamedLayer> </StyledLayerDescriptor>
多边形的标记为PolygonSymbolizer,使用WellKnownName为shape://dot显示点效果。Stroke设置了点的边框颜色和大小。Geoserver为我们提供了很多标记效果。
shape://horline: 水平线。
shape://slash: 对角线向前倾斜(“/”)。
shape://backslash:对角线向后斜线(“\\”)。
shape://dot: 一个小的圆圈,圆圈之间有空隙。
shape://plus: 一个加号,加号之前没有空隙。
shape://times:一个“X”符号,没有空隙。
shape://oarrow:一个向外的箭头。
shape://carrow:一个向内 箭头。
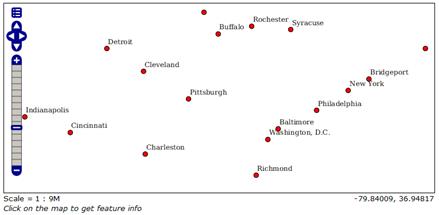
7.在点上显示文字
在显示每个国家的首都时,一般都会在中心坐标显示首都名字,可通过字体标记来显示字体。效果如下:
实现样式的xml文件如下:
<?xml version="1.0" encoding="ISO-8859-1"?> <StyledLayerDescriptor version="1.0.0" xsi:schemaLocation="http://www.opengis.net/sld StyledLayerDescriptor.xsd" xmlns="http://www.opengis.net/sld" xmlns:ogc="http://www.opengis.net/ogc" xmlns:xlink="http://www.w3.org/1999/xlink" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"> <NamedLayer> <Name>PopulatedPlacesLabeled</Name> <UserStyle> <Title>Geoserver Beginners Guide: Populated Places with styled labels</Title> <FeatureTypeStyle> <Rule> <PointSymbolizer> <Graphic> <Mark> <WellKnownName>circle</WellKnownName> <Fill> <CssParameter name="fill">#FF0000</CssParameter> </Fill> <Stroke> <CssParameter name="stroke">#000000</CssParameter> <CssParameter name="stroke-width">1</CssParameter> </Stroke> </Mark> <Size>8</Size> </Graphic> </PointSymbolizer> <TextSymbolizer> <Label> <ogc:PropertyName以上是关于geoserver 图层样式的主要内容,如果未能解决你的问题,请参考以下文章