使用vue-cli搭建vue项目的初始化
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用vue-cli搭建vue项目的初始化相关的知识,希望对你有一定的参考价值。
在项目中使用vue我使用vue-cli脚手架搭建项目
1.先安装nodejs
2.使用npm install -g vue-cli
(建议在使用这步前先安装nrm来切换npm的源利器,使得下载资源更快速
npm install -g nrm
nrm ls(即可查看npm 的源利器有哪些)
nrm use (切换npm的源利器)
然后就可以使用npm install 你需要下载的包
)
3.vue --version
4. vue init webpack myproject(
vue init 模板类型 项目名称;
模板类型有很多种;使用vue list查看
)
5. cd myproject
6.npm install
7.npm run dev
到这里简单的vue项目目录就搭建完成
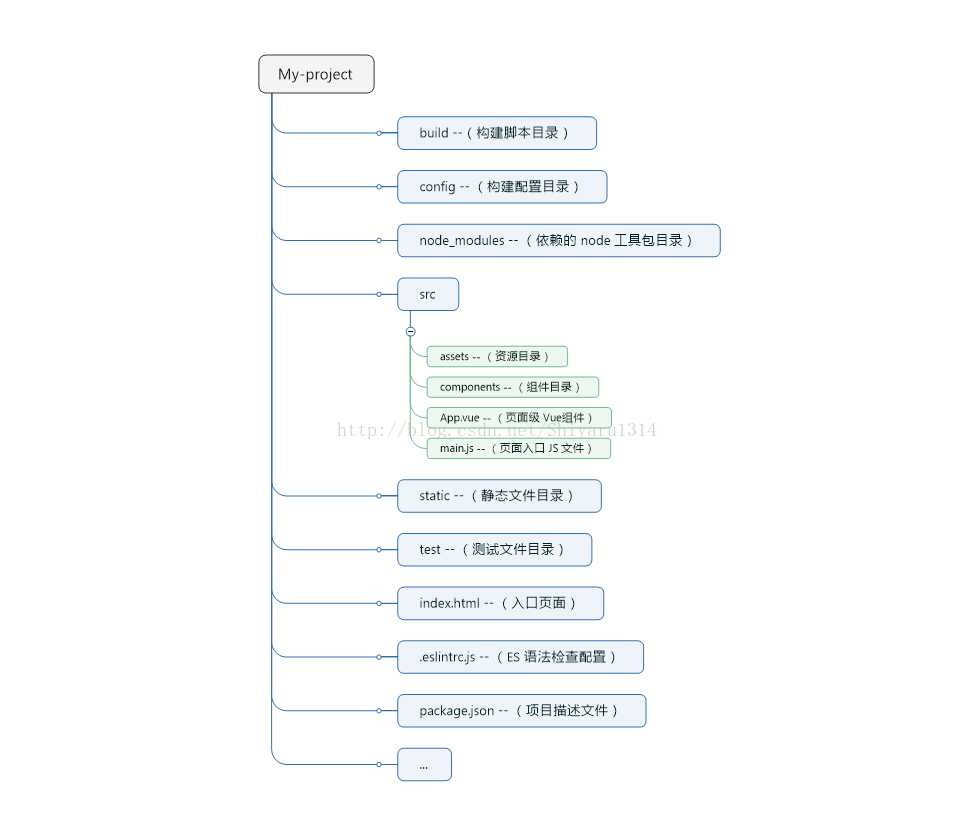
构建生成的项目目录如下:

以上是关于使用vue-cli搭建vue项目的初始化的主要内容,如果未能解决你的问题,请参考以下文章