webpack5项目搭建Vue-Cli(开发模式)
Posted 天界程序员
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack5项目搭建Vue-Cli(开发模式)相关的知识,希望对你有一定的参考价值。
step1–创建项目目录
创建一个目录用来搭建vue-cli的项目
mkdir vue-cli
cd vue-cli
step2–初始化项目
初始化项目,生成一个package.json文件
npm init -y
step3–编写vue-cli的开发模式配置
新建目录
/
|-config
| |--webpack.dev.js
| |--webpack.prod.js
我们这里的webpack.dev.js采用复用react-cli的开发模式的配置进行改造。
- 移除react里面的HMR功能
// const ReactRefreshWebpackPlugin = require('@pmmmwh/react-refresh-webpack-plugin');
plugins: [
// "@babel/plugin-transform-runtime", // presets中包含了
'react-refresh/babel', // 开启js的HMR功能
],
// new ReactRefreshWebpackPlugin()
- 修改文件扩展名
新增vue文件的扩展名
resolve:
extensions: [".vue", ".js", ".json"], // 自动补全文件扩展名,让vue可以使用
,
- babel没有必要处理jsx
// babel处理js资源
test: /\\.(js)$/,
loader: 'babel-loader',
options:
cacheDirectory: true,
cacheCompression: false
,
- 新增Vue-loader的配置
详情参见:vue-loader中文文档
1、安装依赖
npm install -D vue-loader vue-template-compiler
2、注册VueLoaderPlugin插件
// webpack.dev.js
const VueLoaderPlugin = require('vue-loader')
plugins: [
// 请确保引入这个插件!
new VueLoaderPlugin()
]
3、添加vue文件的loader配置
test: /\\.vue$/,
loader: 'vue-loader'
,
4、使用vue-style-loader替换style-loader
npm i vue-style-loader -D
这里我们在封装的函数里面替换即可
// 处理样式loader的通用函数
const getStyleLoader = (pre) =>
return [
'vue-style-loader','css-loader',
// 处理css兼容性
// 需要配合package.json的browserlist属性来决定兼容性
loader: 'postcss-loader',
options:
postcssOptions:
plugins: ['postcss-preset-env']
,
pre
].filter(Boolean)
- ESlint语法配置
新建.eslintrc.js
module.exports =
root: true,
env:
node: true,
,
extends: ["plugin:vue/vue3-essential", "eslint:recommended"],
parserOptions:
parser: "@babel/eslint-parser",
,
;
- babel配置
新建babel.config.js
module.exports =
presets: ["@vue/cli-plugin-babel/preset"],
;
step4–安装依赖
- 安装webpack相关依赖
npm i webpack webpack-cli webpack-dev-server -D
- 安装vue相关依赖
npm i vue-loader vue-style-loader vue-template-compiler -D
npm i vue vue-router
- 安装其他资源依赖
npm i eslint-webpack-plugin html-webpack-plugin -D
npm i css-loader less-loader sass sass-loader stylus-loader postcss-loader -D
npm i @babel/eslint-parser -D
npm i @vue/cli-plugin-babel -D
npm i eslint-plugin-vue -D
npm i cross-env -D
step5–完善项目结构
public/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue Cli</title>
</head>
<body>
<div id="app"></div>
</body>
</html>
src/main.js
import createApp from "vue"
import App from "./App.vue"
const app = createApp(App)
app.mount("#app")
src/App.vue
<template>
<div>
<h1>Vue Cli</h1>
</div>
</template>
<script setup lang="ts">
</script>
<style scoped>
</style>
step6–配置启动命令
"scripts":
"start": "npm run dev",
"dev": "cross-env NODE_ENV=development webpack serve --config ./config/webpack.dev.js"
,
- 运行命令
npm start
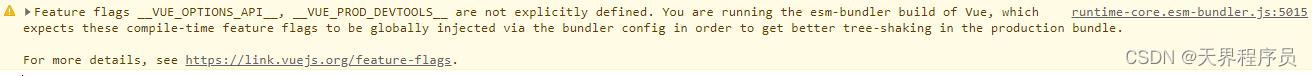
- 浏览器控制台报警告

- 解决方案
使用webpack内置的插件:DefinePlugin
const DefinePlugin = require("webpack");
new DefinePlugin(
__VUE_OPTIONS_API__: true,
__VUE_PROD_DEVTOOLS__ : false
)
再次运行警告消除。
step7–现阶段详细的开发模式配置
const path = require('path')
const ESLintWebpackPlugin = require("eslint-webpack-plugin");
const HtmlWebpackPlugin = require("html-webpack-plugin");
// const ReactRefreshWebpackPlugin = require('@pmmmwh/react-refresh-webpack-plugin');
const VueLoaderPlugin = require('vue-loader')
const DefinePlugin = require("webpack");
// 处理样式loader的通用函数
const getStyleLoader = (pre) =>
return [
'vue-style-loader','css-loader',
// 处理css兼容性
// 需要配合package.json的browserlist属性来决定兼容性
loader: 'postcss-loader',
options:
postcssOptions:
plugins: ['postcss-preset-env']
,
pre
].filter(Boolean)
module.exports =
// 入口
entry: './src/main.js',
// 输出
output:
path: undefined, // 开发环境不需要打包,可以设置路径为undefined
filename: 'static/js/[name].js', // 指定bundle资源的路径以及命名
chunkFilename: 'static/js/[name].chunk.js', // 一般是动态导入的一些资源
assetModuleFilename: 'static/media/[hash:10][ext][query]', // 一些静态资源如图片等
,
// 存放loader的module
module:
rules: [
test: /\\.vue$/,
loader: 'vue-loader'
,
test: /\\.css$/i, // 以css结尾的文件
use: getStyleLoader()
,
test: /\\.less$/i, // 以less结尾的文件
use:getStyleLoader('less-loader')
,
test: /\\.s[ac]ss$/i, // 以sass/scss结尾的文件
use:getStyleLoader('sass-loader')
,
test: /\\.styl$/i, // 以styl结尾的文件
use:getStyleLoader('stylus-loader')
,
// 处理图片资源
test: /\\.(jpe?g|png|webp|svg|gif)$/,
type: 'asset',
parser:
dataUrlCondition:
maxSize: 10 * 1024, // 当图片小于10kb时转为base64
,
// 处理其他资源
test: /\\.(woff2?|ttf|mp3|mp4)$/,
type: 'asset/resource'
,
// babel处理js资源
test: /\\.(js)$/,
loader: 'babel-loader',
options:
cacheDirectory: true,
cacheCompression: false
,
]
,
// 需要加载的插件plugins
plugins: [
new ESLintWebpackPlugin(
context: path.resolve(__dirname, "../src"),
exclude: "node_modules",
cache: true,
cacheLocation: path.resolve(
__dirname,
"../node_modules/.cache/.eslintcache"
),
),
new HtmlWebpackPlugin(
template: path.resolve(__dirname, "../public/index.html"),
),
// new ReactRefreshWebpackPlugin()
new VueLoaderPlugin(),
// 解决页面警告
new DefinePlugin(
__VUE_OPTIONS_API__: true,
__VUE_PROD_DEVTOOLS__ : false
)
],
// 关于压缩的配置项
optimization:
splitChunks:
chunks: "all",
,
runtimeChunk:
name: (entrypoint) => `runtime~$entrypoint.name`,
,
,
resolve:
extensions: [".vue", ".js", ".json"], // 自动补全文件扩展名,让vue可以使用
,
devServer:
open: false,
host: "localhost",
port: 3000,
hot: true,
historyApiFallback: true, // 解决vue-router刷新404问题
,
// 开发模式mode
mode: 'development',
devtool: "cheap-module-source-map"
注意:vue-style-loader和vue-loader已经帮我实现了css和js 热模块替换功能(HMR)无需其他配置
以上是关于webpack5项目搭建Vue-Cli(开发模式)的主要内容,如果未能解决你的问题,请参考以下文章