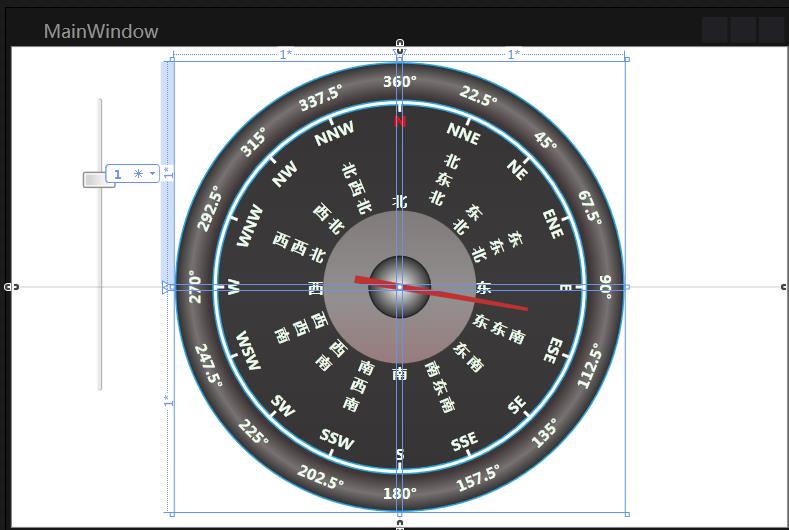
WPF自定义仪表盘控件
Posted 秋末#
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WPF自定义仪表盘控件相关的知识,希望对你有一定的参考价值。
闲来无事,分享一个仪表盘

源码: 直接复制代码即可运行,=。=!
<Window x:Class="TGP.InstrumentationDemo.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:TGP.InstrumentationDemo" mc:Ignorable="d" Title="MainWindow" Height="350" Width="525" Icon="logo-icon.png"> <Window.Resources> <Style TargetType="{x:Type TextBlock}"> <Setter Property="FontFamily" Value="微软雅黑"/> <Setter Property="FontWeight" Value="Bold"/> <Setter Property="Foreground" Value="Honeydew"/> <Setter Property="FontSize" Value="10"/> </Style> </Window.Resources> <Grid> <Grid Width="300" Height="300" HorizontalAlignment="Center" VerticalAlignment="Center" > <Grid.ColumnDefinitions> <ColumnDefinition Width="*"/> <ColumnDefinition Width="4"/> <ColumnDefinition Width="*"/> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="*"/> <RowDefinition Height="4"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <Grid Width="300" Height="300" Grid.RowSpan="3" Grid.ColumnSpan="3"> <Grid.ColumnDefinitions> <!--外圈--> <ColumnDefinition Width="25"/> <ColumnDefinition Width="3"/> <ColumnDefinition Width="5"/> <ColumnDefinition Width="12"/> <ColumnDefinition Width="*"/> <ColumnDefinition Width="30"/> <ColumnDefinition Width="20"/> <ColumnDefinition Width="2"/> <ColumnDefinition Width="20"/> <ColumnDefinition Width="30"/> <ColumnDefinition Width="*"/> <ColumnDefinition Width="12"/> <ColumnDefinition Width="5"/> <ColumnDefinition Width="3"/> <ColumnDefinition Width="25"/> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="25"/> <RowDefinition Height="3"/> <RowDefinition Height="5" /> <RowDefinition Height="12"/> <RowDefinition Height="*"/> <RowDefinition Height="30"/> <RowDefinition Height="20"/> <RowDefinition Height="2"/> <RowDefinition Height="20"/> <RowDefinition Height="30" /> <RowDefinition Height="*"/> <RowDefinition Height="12"/> <RowDefinition Height="5"/> <RowDefinition Height="3"/> <RowDefinition Height="25"/> </Grid.RowDefinitions> <Ellipse Stroke="#FF27A6E2" Grid.RowSpan="15" Grid.ColumnSpan="15" Margin="0"> <Ellipse.Fill> <RadialGradientBrush> <GradientStop Color="Black" Offset="0.1"/> <GradientStop Color="Black" Offset="0.75"/> <GradientStop Color="#FF3E3737" Offset="0.85"/> <GradientStop Color="#FF353535" Offset="0.80"/> <GradientStop Color="#FF787272" Offset="0.93"/> <GradientStop Color="#FF303030" Offset="1"/> </RadialGradientBrush> </Ellipse.Fill> </Ellipse> <Ellipse Grid.Column="1" Fill="White" Margin="0" Grid.Row="1" Grid.RowSpan="13" Stroke="#FF27A6E2" Grid.ColumnSpan="13"/> <Ellipse Stroke="#FF27A6E2" Grid.Row="2" d:LayoutOverrides="HorizontalAlignment" Grid.Column="2" Grid.ColumnSpan="11" Grid.RowSpan="11" Margin="0"> <Ellipse.Fill> <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="#FF363535" Offset="0"/> <GradientStop Color="#FF363535" Offset="1"/> <GradientStop Color="#FF3C3A3A" Offset="0.5"/> </LinearGradientBrush> </Ellipse.Fill> </Ellipse> <Border Grid.Column="6" Grid.ColumnSpan="3"> <TextBlock TextWrapping="Wrap" Text="360°" HorizontalAlignment="Center" VerticalAlignment="Center"/> </Border> <Border Grid.Row="6" Grid.RowSpan="3" Margin="1.201,0,0,0"> <TextBlock TextWrapping="Wrap" Text="270°" RenderTransformOrigin="0.5,0.5" HorizontalAlignment="Center" VerticalAlignment="Center"> <TextBlock.RenderTransform> <TransformGroup> <ScaleTransform/> <SkewTransform/> <RotateTransform Angle="270"/> <TranslateTransform/> </TransformGroup> </TextBlock.RenderTransform> </TextBlock> </Border> <Border Grid.Row="14" Grid.ColumnSpan="3" Grid.Column="6"> <TextBlock TextWrapping="Wrap" Text="180°" HorizontalAlignment="Center" VerticalAlignment="Center"/> </Border> <Border Grid.Row="6" Grid.Column="14" Grid.RowSpan="3"> <TextBlock TextWrapping="Wrap" Text="90°" RenderTransformOrigin="0.5,0.5" HorizontalAlignment="Center" VerticalAlignment="Center"> <TextBlock.RenderTransform> <TransformGroup> <ScaleTransform/> <SkewTransform/> <RotateTransform Angle="90"/> <TranslateTransform/> </TransformGroup> </TextBlock.RenderTransform> </TextBlock> </Border> <Rectangle Grid.Column="7" Margin="0.062,0,0,-0.25" Grid.Row="2" Stroke="White" Fill="White" d:LayoutOverrides="LeftMargin, RightMargin, TopMargin, BottomMargin"/> <Rectangle Grid.Column="7" Grid.Row="12" Stroke="White" Fill="White" Margin="0.062,0,0,-0.001" d:LayoutOverrides="LeftMargin, RightMargin, TopMargin, BottomMargin"/> <Rectangle Grid.Column="2" Fill="White" Grid.Row="7" Stroke="White" d:LayoutOverrides="LeftMargin, RightMargin, TopMargin, BottomMargin"/> <Rectangle Grid.Column="12" Fill="White" Grid.Row="7" Stroke="White" Margin="0.25,0,0,0" d:LayoutOverrides="LeftMargin, RightMargin, TopMargin, BottomMargin"/> <Ellipse Grid.Column="5" Grid.Row="5" Grid.RowSpan="5" Grid.ColumnSpan="5"> <Ellipse.Fill> <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="#FF817B7B" Offset="0"/> <GradientStop Color="#FF977C7C" Offset="1"/> <GradientStop Color="#FF939090" Offset="0.584"/> </LinearGradientBrush> </Ellipse.Fill> </Ellipse> <Ellipse Grid.ColumnSpan="3" Grid.Column="6" Grid.Row="6" Grid.RowSpan="3" Stroke="#FF272727" d:LayoutOverrides="LeftMargin, RightMargin, TopMargin, BottomMargin"> <Ellipse.Fill> <RadialGradientBrush> <GradientStop Color="White" Offset="0"/> <GradientStop Color="#FF343434" Offset="1"/> </RadialGradientBrush> </Ellipse.Fill> </Ellipse> <Border Grid.Column="6" Grid.Row="3" HorizontalAlignment="Center" VerticalAlignment="Center" Grid.ColumnSpan="3" Width="32" > <TextBlock TextWrapping="Wrap" Text="N" Foreground="Red" Height="13.197" Width="8.48"/> </Border> <Border Grid.Column="3" Grid.Row="6" HorizontalAlignment="Center" VerticalAlignment="Center" Height="32" Margin="0.618,0" Grid.RowSpan="3" d:LayoutOverrides="LeftMargin, RightMargin" > <TextBlock TextWrapping="Wrap" Text="W" RenderTransformOrigin="0.5,0.5" Height="13.197" Width="10.763"> <TextBlock.RenderTransform> <TransformGroup> <ScaleTransform/> <SkewTransform/> <RotateTransform Angle="270"/> <TranslateTransform/> </TransformGroup> </TextBlock.RenderTransform> </TextBlock> </Border> <Border Grid.Column="11" Grid.Row="6" HorizontalAlignment="Center" VerticalAlignment="Center" Height="32" Grid.RowSpan="3" Width="12" RenderTransformOrigin="0.5,0.5"> <Border.RenderTransform> <TransformGroup> <ScaleTransform/> <SkewTransform/> <RotateTransform Angle="90"/> <TranslateTransform/> </TransformGroup> </Border.RenderTransform> <TextBlock TextWrapping="Wrap" Text="E" Height="13.197" Width="5.717"/> </Border> <Border Grid.Column="6" Grid.Row="11" Grid.ColumnSpan="3"> <TextBlock TextWrapping="Wrap" Text="S" Height="13.197" Width="6.017"/> </Border> <Border Grid.ColumnSpan="3" Grid.Column="6" Grid.Row="4"> <TextBlock TextWrapping="Wrap" Text="北" Width="10" VerticalAlignment="Bottom"/> </Border> <Border Grid.Column="4" Grid.Row="6" Grid.RowSpan="3" Height="30.098" Margin="0,1.902,0,0"> <TextBlock TextWrapping="Wrap" Text="西" Width="10" VerticalAlignment="Center" HorizontalAlignment="Right" RenderTransformOrigin="0.5,0.5" Margin="0"/> </Border> <Border Grid.ColumnSpan="3" Grid.Column="6" Grid.Row="10" Width="28.5"> <TextBlock TextWrapping="Wrap" Text="南" VerticalAlignment="Top" HorizontalAlignment="Center"/> </Border> <Border Grid.Column="10" Grid.Row="6" Grid.RowSpan="3"> <TextBlock TextWrapping="Wrap" Text="东" Height="13.197" Width="10" RenderTransformOrigin="0.5,0.5" HorizontalAlignment="Left" VerticalAlignment="Center"/> </Border> </Grid> <Grid Width="300" Height="300" RenderTransformOrigin="0.5,0.5" Grid.RowSpan="3" Grid.ColumnSpan="3"> <Grid.RenderTransform> <TransformGroup> <ScaleTransform/> <SkewTransform/> <RotateTransform Angle="22.5"/> <TranslateTransform/> </TransformGroup> </Grid.RenderTransform> <Grid.ColumnDefinitions> <!--外圈--> <ColumnDefinition Width="25"/> <ColumnDefinition Width="3"/> <ColumnDefinition Width="5"/> <ColumnDefinition Width="12"/> <ColumnDefinition Width="*"/> <ColumnDefinition Width="30"/> <ColumnDefinition Width="20"/> <ColumnDefinition Width="2"/> <ColumnDefinition Width="20"/> <ColumnDefinition Width="30"/> <ColumnDefinition Width="*"/> <ColumnDefinition Width="12"/> <ColumnDefinition Width="5"/> <ColumnDefinition Width="3"/> <ColumnDefinition Width="25"/> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="25"/> <RowDefinition Height="3"/> <RowDefinition Height="5" /> <RowDefinition Height="12"/> <RowDefinition Height="*"/> <RowDefinition Height="30"/> <RowDefinition Height="20"/> <RowDefinition Height="2"/> <RowDefinition Height="20"/> <RowDefinition Height="30" /> <RowDefinition Height="*"/> <RowDefinition Height="12"/> <RowDefinition Height="5"/> <RowDefinition Height="3"/> <RowDefinition Height="25"/> </Grid.RowDefinitions> <Border Grid.Column="6" Grid.ColumnSpan="3"> <TextBlock TextWrapping="Wrap" Text="22.5°" HorizontalAlignment="Center" VerticalAlignment="Center"/> </Border> <Border Grid.Row="6" Grid.RowSpan="3" Margin="1.201,0,0,0"> <TextBlock TextWrapping="Wrap" Text="292.5°" RenderTransformOrigin="0.5,0.5" HorizontalAlignment="Center" VerticalAlignment="Center" Margin="-5,0"> <TextBlock.RenderTransform> <TransformGroup> <ScaleTransform/> <SkewTransform/> <RotateTransform Angle="270"/> <TranslateTransform/> </TransformGroup> </TextBlock.RenderTransform> </TextBlock> </Border> <Border Grid.Row="14" Grid.ColumnSpan="3" Grid.Column="6"> <TextBlock TextWrapping="Wrap" Text="202.5°" HorizontalAlignment="Center" VerticalAlignment="Center"/> </Border> <Border Grid.Row="6" Grid.Column="14" Grid.RowSpan="3"> <TextBlock TextWrapping="Wrap" Text="112.5°" RenderTransformOrigin="0.5,0.5" HorizontalAlignment="Center" VerticalAlignment="Center" Margin="-5,0"> <TextBlock.RenderTransform> <TransformGroup> <ScaleTransform/> <SkewTransform/> <RotateTransform Angle="270"/> <TranslateTransform/> </TransformGroup> </TextBlock.RenderTransform> </TextBlock> </Border> <Rectangle Grid.Column="7" Margin="0.062,0,0,-0.25" Grid.Row="2" Stroke="White" Fill="White" d:LayoutOverrides="LeftMargin, RightMargin, TopMargin, BottomMargin"/> <Rectangle Grid.Column="7" Grid.Row="12" Stroke="White" Fill="White" Margin="0.062,0,0,-0.001WPF自定义仪表盘控件