项目经验:Glyphicons字体图标改造,制造适合自己项目的字体图标
Posted 小鹿姐姐
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了项目经验:Glyphicons字体图标改造,制造适合自己项目的字体图标相关的知识,希望对你有一定的参考价值。
Bootstrap对我们来说已经不陌生了,大型的项目一定会用到它。它的DOM结构,字体图标,组件,响应式布局等,很大程度上提高了WEB开发速度。
在bootstrap刚出来的时候,它拥有丰富的组件、美丽优雅的排版布局、漂亮的设计、卓越的兼容性等优点,风靡了全球。是的,特别是它的字体图标,对于前端来说,摆脱了切图的麻烦;对于设计师来说,不用为设计图标而烦恼,bootstrap为我们提供了足够多的字体图标,200多个供我们选择使用。
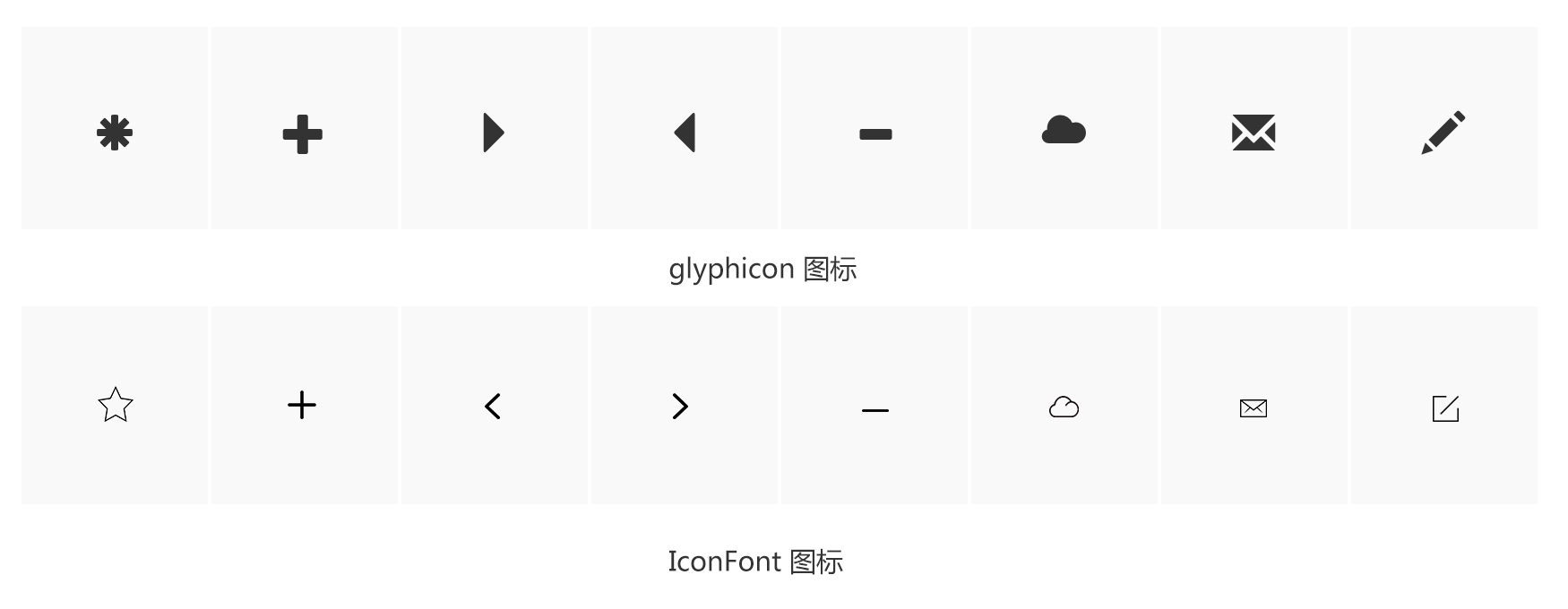
随着人们审美眼光的提高,过去的审美观已经不能满足现在的审美观。过去我们以为简洁优雅是一种美,现在我们可能还要要求更多的内容,精细的线条美感已经成为WEB表达的趋势。例如阿里的iconfont, 官网网址:http://www.iconfont.cn/. 我们来看2组图标的对比:

可以看出,细线框的图标,更美观一点。需求已经有了,一起来看下图标的改造。
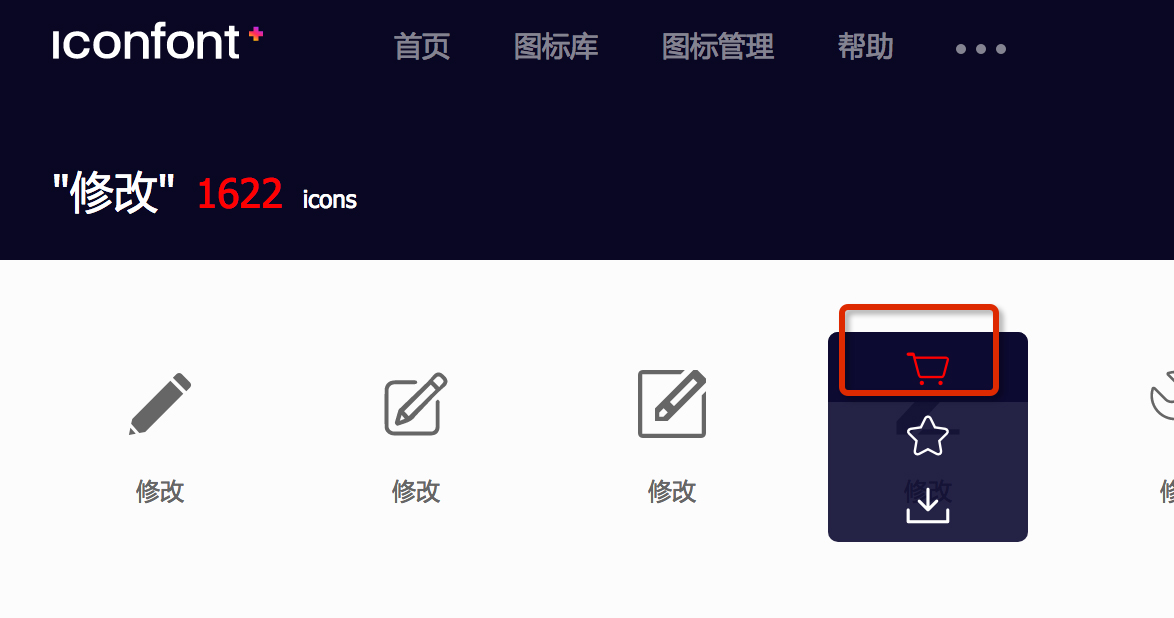
(1)如果项目中没有用bootstrap及glyphicons字体图标,事情就变的简单了。我们只需要打开iconfont官网,http://http://www.iconfont.cn/, 寻找自己需要的图标。加入购物车中,如图。

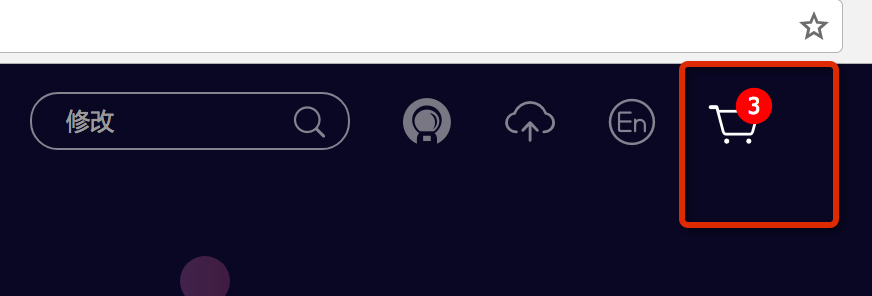
选好需求的图标,之后进入右上角的购物车,
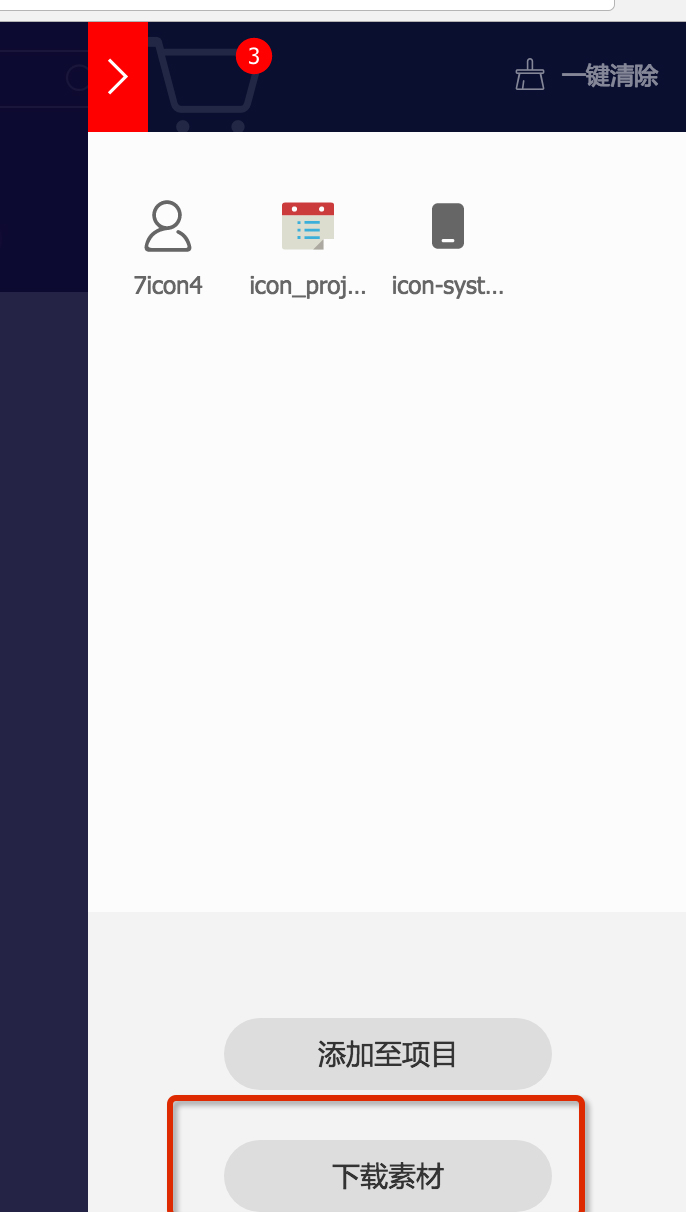
点击进入购物车页面,

进入电脑下载文件夹里,可看到已导出的文件,有ttf, svg, eot, woff及CSS,还有html文件DEMO。

是的,把demo拿到项目中就可以用啦。
(2)项目中已经使用Bootstrap了,如果把字体图标类名也改掉,页面模板及相应的文件都需要修改,对于大型的项目来说,工作量一定很大。在不影响目前项目使用的情况下进行修改,就需要对字体图标的相应的字体文件进行修改。这就有点难度了,需要借助icommon来实现,在线生成工具:https://icomoon.io/app/#/select
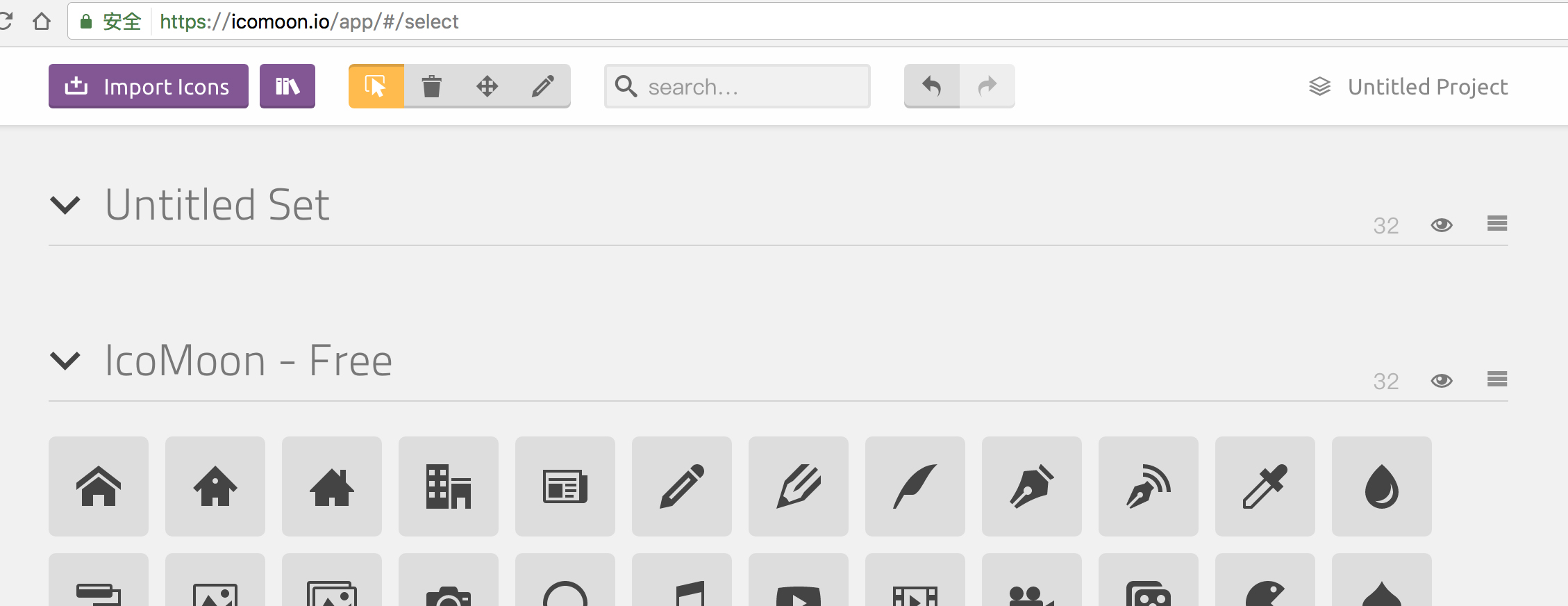
1,进入主页面,

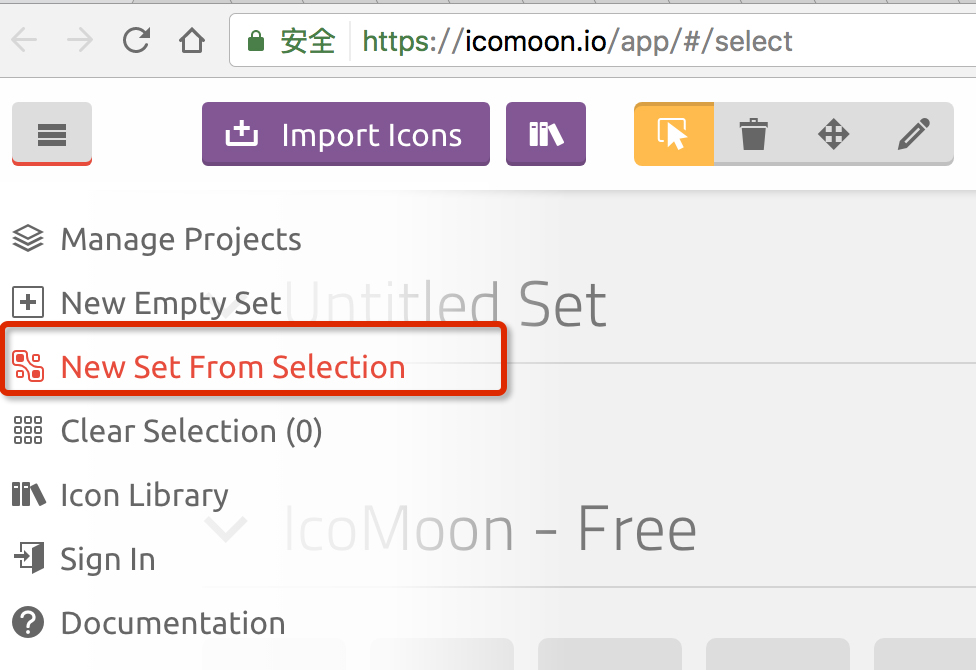
2,新建一个图集

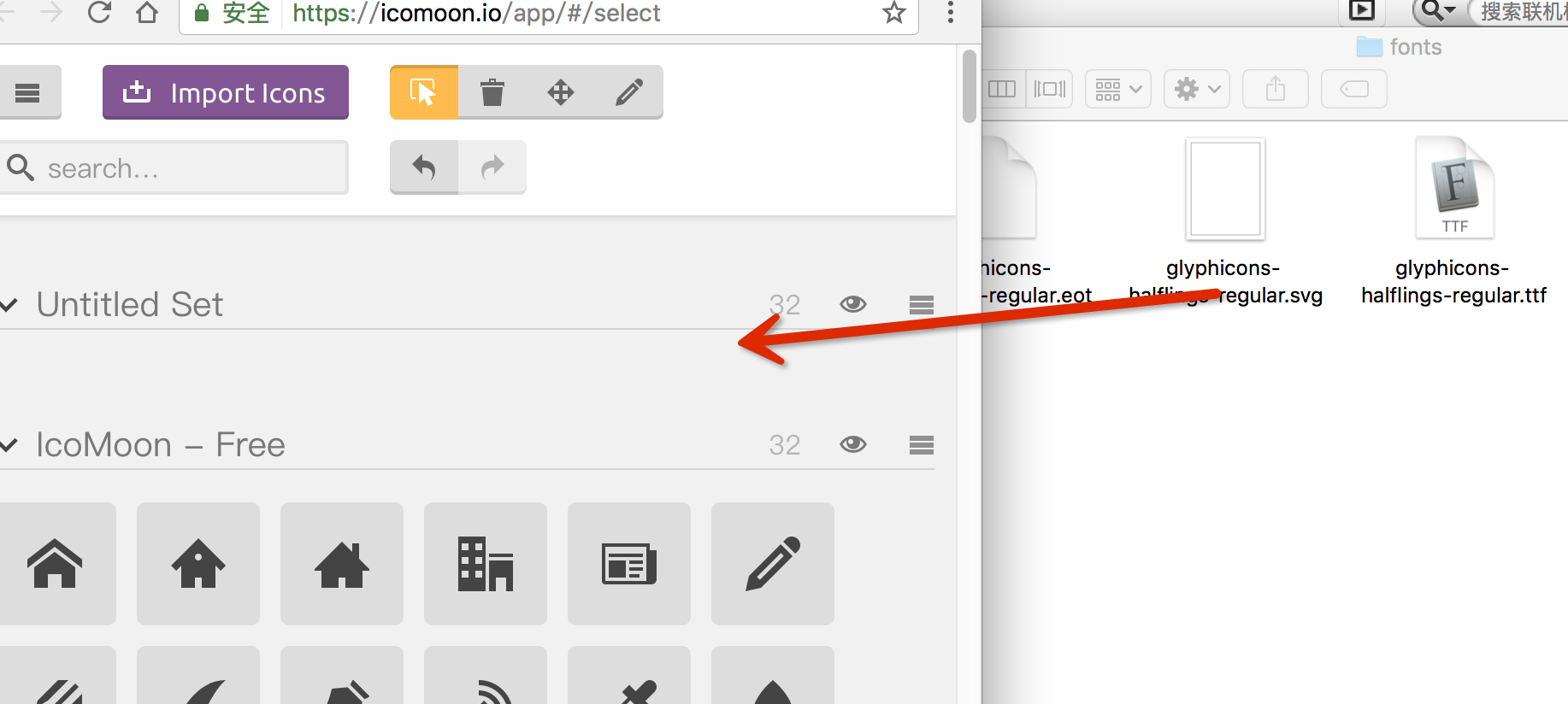
3,添加glyphicon.svg图片
点击页面里的importIcon按钮即可添加,或者使用自定义的直接拖拽到图集即可。

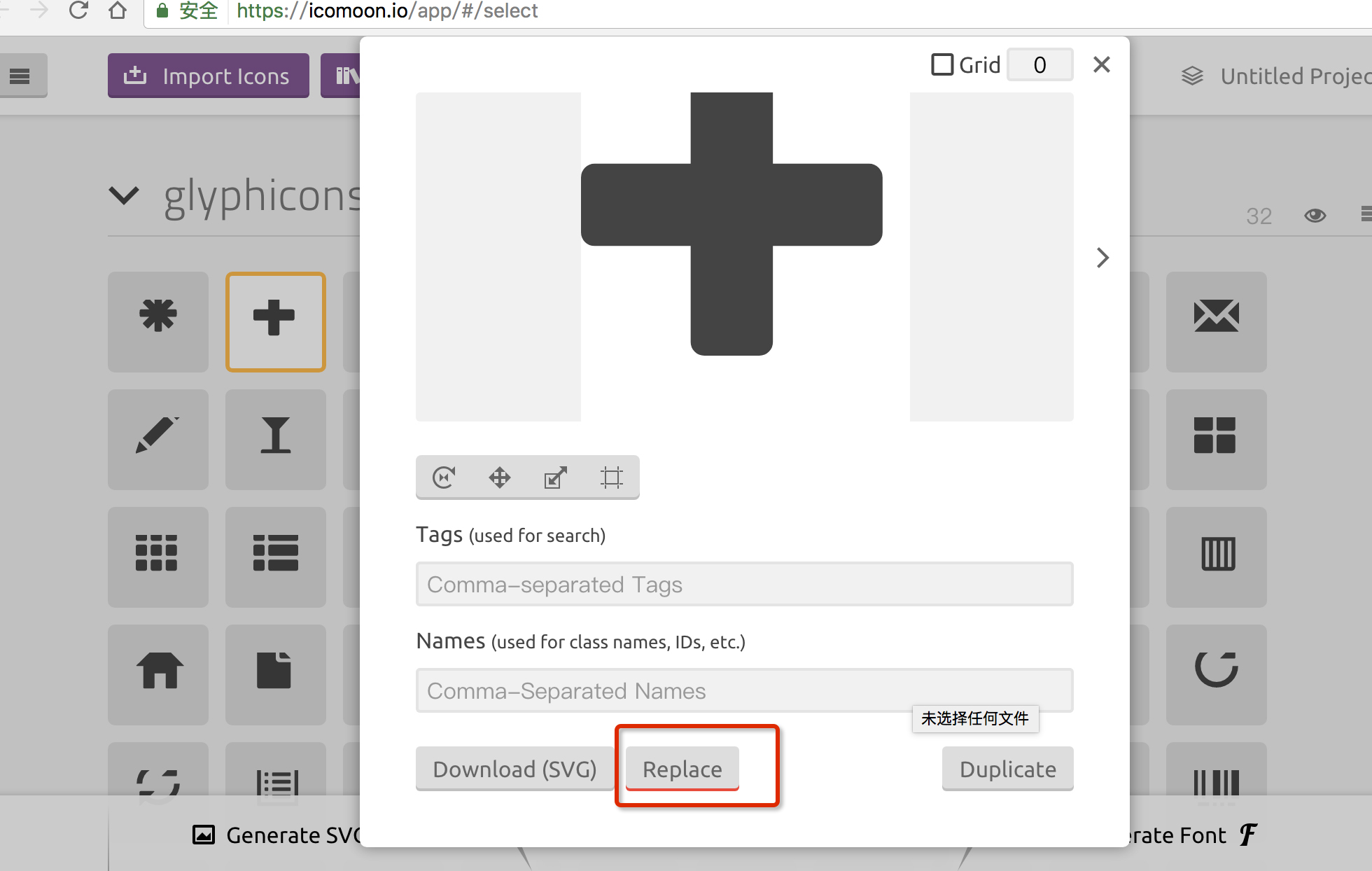
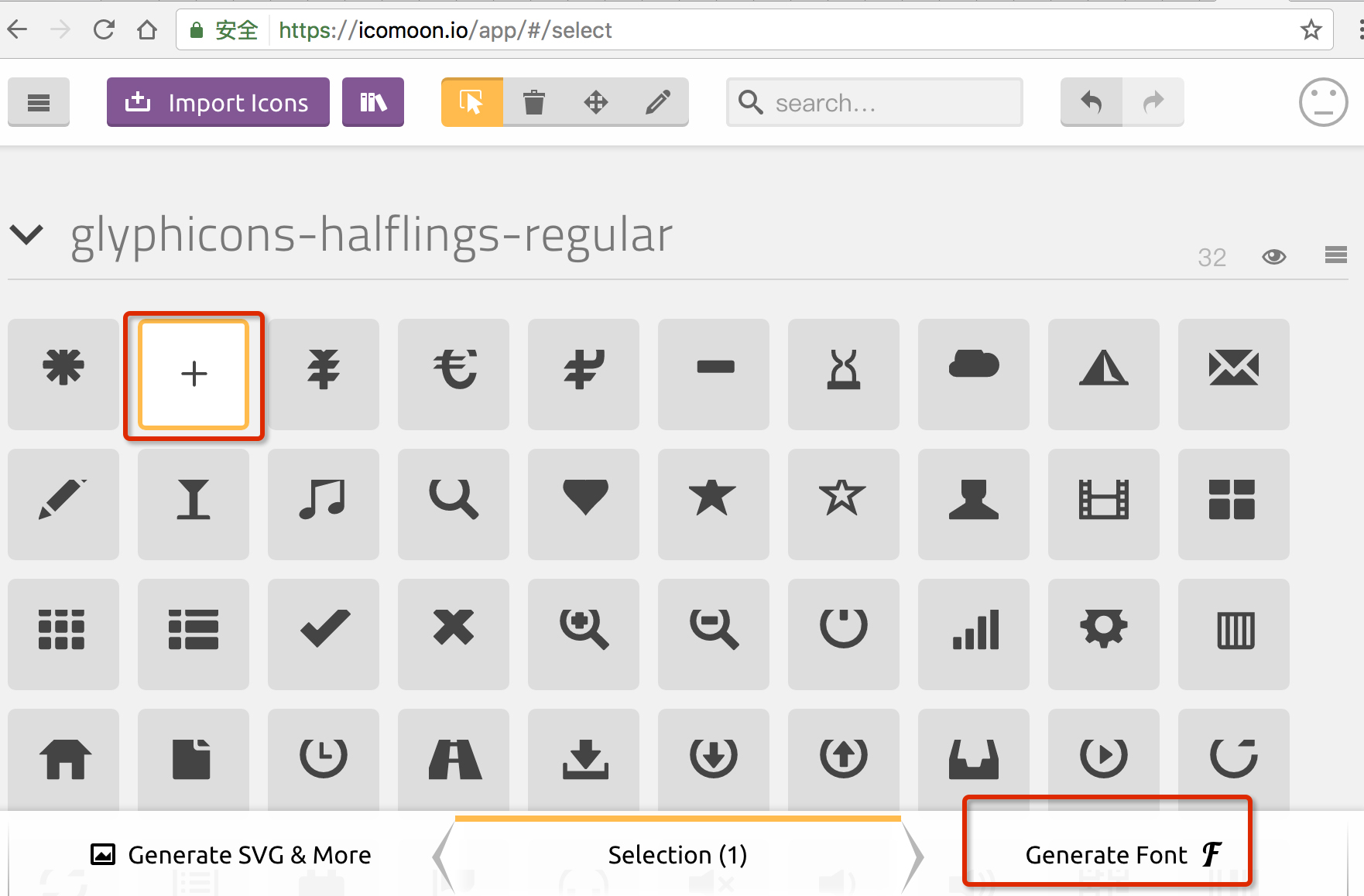
可以看到glyphicon图标已加进来,选择需要修改的图标,然后在点击修改按钮,弹出修改弹框,在弹框里修改图片或替换图片,这里的图片是SVG的,如图:

替换该图标的SVG图片,然后关闭对话框,已经可以看到我们的图标已经替换啦,接着替换其他图标,

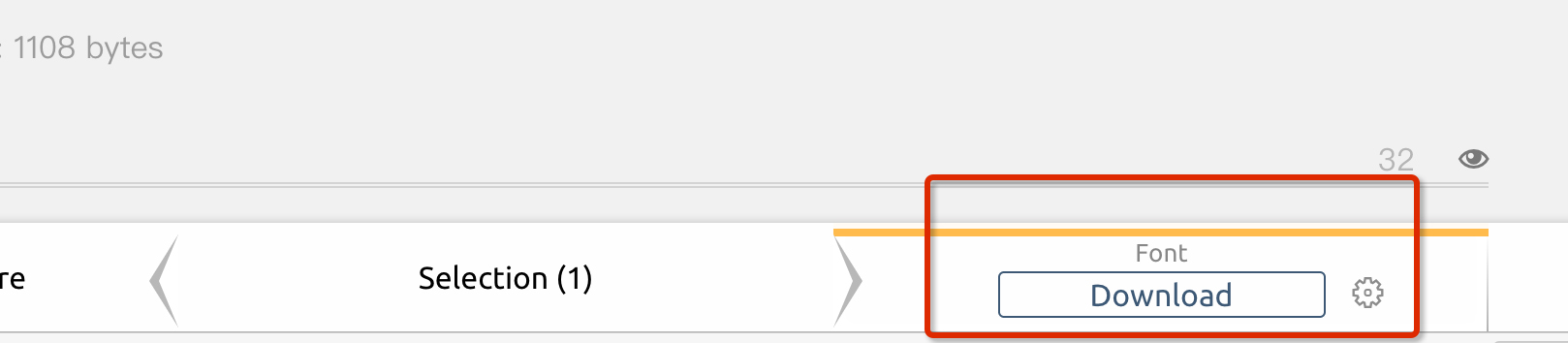
替换完后,导出字体文件,点击最下面的“generate font”按钮, 进入导出页面,点击download下载。

这样我们的字体图标改造就完成了,是不是很方便,既不用改HTML文件,也不用改CSS文件,只需要替换掉glyphicon的.svg、.eot、 .ttf、 .woff字体文件。试试看,是不是很方便。
以上是关于项目经验:Glyphicons字体图标改造,制造适合自己项目的字体图标的主要内容,如果未能解决你的问题,请参考以下文章
python测试开发django-138.Bootstrap 字体图标(Glyphicons)
[Bootstrap入门][组件-Glyphicons 字体图标]