bootstrap3的Glyphicons 图标无法显示怎么解决
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了bootstrap3的Glyphicons 图标无法显示怎么解决相关的知识,希望对你有一定的参考价值。
参考技术A 在页面上要使用你定义的字体,否则不会生效 @font-face font-family: 'Glyphicons Halflings'; 定义字体为:Glyphicons Halflings 重点是要在页面定义这个字体!不然不会显示! 要引用该字体 * font-family:"Glyphicons Halflings",[Bootstrap入门][组件-Glyphicons 字体图标]
[Bootstrap入门][组件-Glyphicons 字体图标]
标签(空格分隔): 未分类
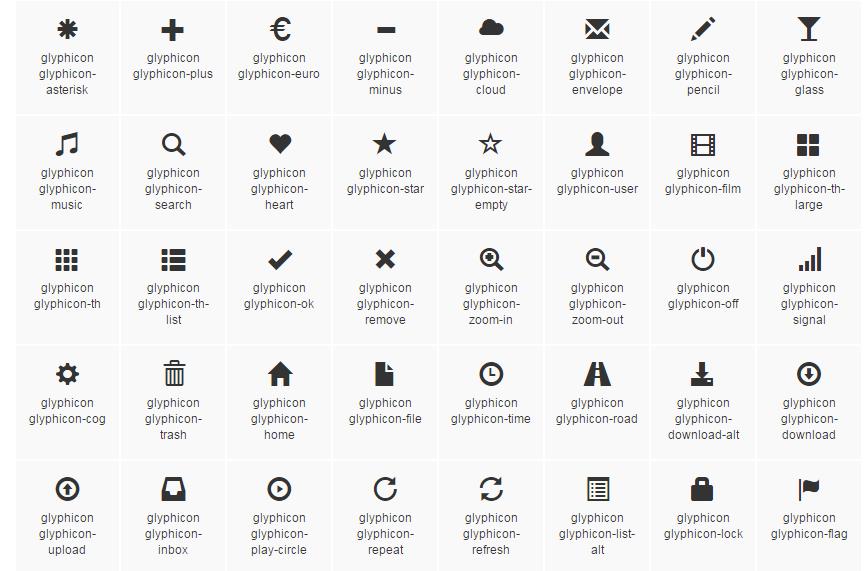
所有可用图标
包括200个来自 Glyphicon Halflings 的字体图标。Glyphicons Halflings 一般是收费的,但是他们的作者允许 Bootstrap 免费使用。为了表示感谢,希望你在使用时尽量为 Glyphicons 添加一个友情链接。

如何使用
出于性能考虑,所有的图标都需要一个基类和对应图标的类。
- 为了设置正确的内补(padding),务必在图标和文本之间加一个空格。
- 应该创建一个嵌套的
<span>标签,并将图标类应用到这个<span>标签上。 - 图标类只能应用在不包含任何文本内容或子元素的元素上。
实例
可以把他们应用到按钮,工具栏的按钮组,导航或输入框等地方。
- 最好将其放到span里,否则不能对齐

<form class="form-inline" role="form">
<div class="form-group">
<div class="input-group">
<div class="input-group-addon"><span class="glyphicon glyphicon-star"></span></div>
<input class="form-control" type="email" placeholder="Enter email">
</div>
</div>
</form>
<button type="button" class="btn btn-default btn-lg">
<span class="glyphicon glyphicon-star"></span> Star
</button>
以上是关于bootstrap3的Glyphicons 图标无法显示怎么解决的主要内容,如果未能解决你的问题,请参考以下文章
Bootstrap 3+Rails 4 - 某些 Glyphicons 不工作
缺少 Bootstrap 3.2.0 社交 Glyphicons
在web开发中使用了Bootstrap3框架但是Firefox无法显示Glyphicons字体图标,其他浏览器可是,应该如何设置
python测试开发django-138.Bootstrap 字体图标(Glyphicons)