vue element-ui 左侧菜单栏 el-menu属性实现动态菜单
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue element-ui 左侧菜单栏 el-menu属性实现动态菜单相关的知识,希望对你有一定的参考价值。
参考技术A 原文网址: https://www.cnblogs.com/wasbg/p/12696303.html基于renren-fast开源项目
下边的四个标签使我们常用的,列出来以示区分
在<el-menu>中需要--:default-active="this.$route.path"。用来绑定路由表
在<el-menu>中需要--router------或者router=true
在<el-submenu>中的index不可缺少,为必须值,不过此处的index仅为索引,用来让当前元素下的子菜单收缩或释放。每一个submenu的index值只要不一样便可
在<el-menu-item>中,index的值不可缺少,就是用这个来进行路由跳转,index的值为跳转的路径
以下是当时测试的时候写的例子(aaa, bb啥的别介意哈 ,)
<pre style="margin: 0px; padding: 0px; overflow-wrap: break-word; font-family: "Courier New" !important; font-size: 12px !important;">main-sidebar.vue</pre>
保证打开的tab标签不是同一个页面打开
<pre style="margin: 0px; padding: 0px; overflow-wrap: break-word; font-family: "Courier New" !important; font-size: 12px !important;">router/index.js</pre>
努力到无能为力,拼搏到感动自己。 欢迎大家在下方多多评论。
VUE项目实战16主页Header和左侧菜单栏布局
接上篇《15、Home页面布局设计及框架搭建》
上一篇我们搭建了Home主页面的整体框架(三大块,左侧菜单栏、右侧主体区域和头部导航栏),半篇我们来编写头部Header和左侧菜单栏的布局样式。
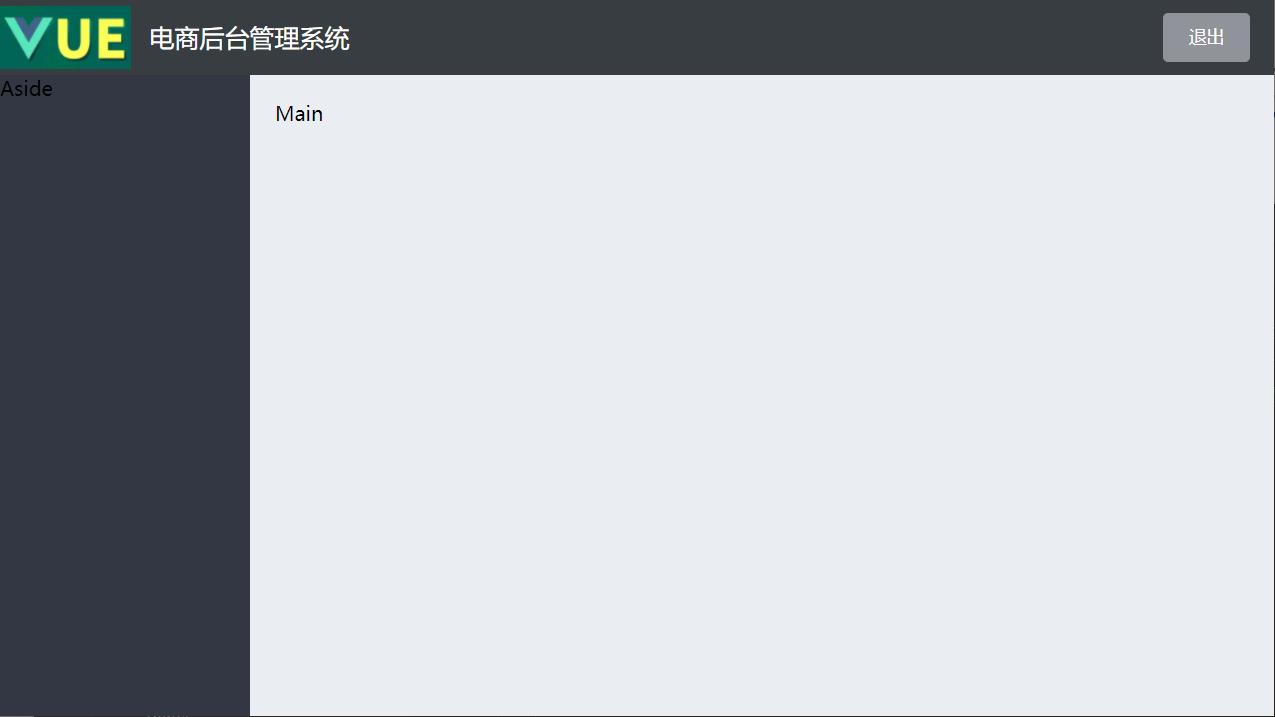
先来回顾一下我们的整体布局:
然后我们要实现的效果图:
一、头部Header布局
可以看到,头部区域左侧是一个Logo和系统的名称,右侧是一个退出按钮。这种左右布局最简单的实现方式就是使用flex布局。左侧包一个大的DIV,放一个图片和一个文本,右侧就放一个退出按钮。
下面我们来编写,我们在Home.vue中找到“el-header”,在里面放置div:
<el-header><!-- 头部区 -->
<div>
<img src="../assets/logo2.png" alt="" height="50px"/>
<span>电商后台管理系统</span>
</div>
<el-button type="info" @click="logout">退出</el-button>
</el-header>图片是我随便又找的一个,然后需要在下面为el-header添加flex布局(同时div和文字的span也需要添加样式):
.el-header{
background-color: #373d41;
display: flex; //设置显示为flex布局
justify-content: space-between;//设置为flex左右布局
padding-left: 0;//左内边距为0(Logo贴左边)
align-items: center;//元素上下居中(防止右边按钮贴上下边)
color: #fff;
font-size: 20px;
> div {//内嵌的div样式
display: flex;
align-items: center;//Logo和文字上下居中
span {
margin-left: 15px;//文字左侧设置间距,防止与Logo紧贴
}
}
}完整代码:
<template>
<el-container class="home-container">
<el-header><!-- 头部区 -->
<div>
<img src="../assets/logo2.png" alt="" height="50px"/>
<span>电商后台管理系统</span>
</div>
<el-button type="info" @click="logout">退出</el-button>
</el-header>
<!-- 页面主体区域 -->
<el-container>
<!-- 侧边栏 -->
<el-aside width="200px">Aside</el-aside>
<!-- 右侧内容主体 -->
<el-main>Main</el-main>
</el-container>
</el-container>
</template>
<script>
export default {
methods:{
logout(){
window.sessionStorage.clear();
this.$router.push('/login');
}
}
};
</script>
<style lang="less" scoped>
.home-container{
height: 100%;
}
.el-header{
background-color: #373d41;
display: flex; //设置显示为flex布局
justify-content: space-between;//设置为flex左右布局
padding-left: 0;//左内边距为0(Logo贴左边)
align-items: center;//元素上下居中(防止右边按钮贴上下边)
color: #fff;
font-size: 20px;
> div {//内嵌的div样式
display: flex;
align-items: center;//Logo和文字上下居中
span {
margin-left: 15px;//文字左侧设置间距,防止与Logo紧贴
}
}
}
.el-aside{
background-color: #333744;
}
.el-main{
background-color: #eaedf1;
}
</style>效果:
二、左侧菜单栏布局
左侧菜单栏布局的实现要点:
实现二级可折叠菜单,需要在el-menu中谁知el-submenu,是一级菜单,然后使用el-menu-item作为嵌套的二级菜单,其中你那个的i标签是菜单的小图标,span是菜单的文字。
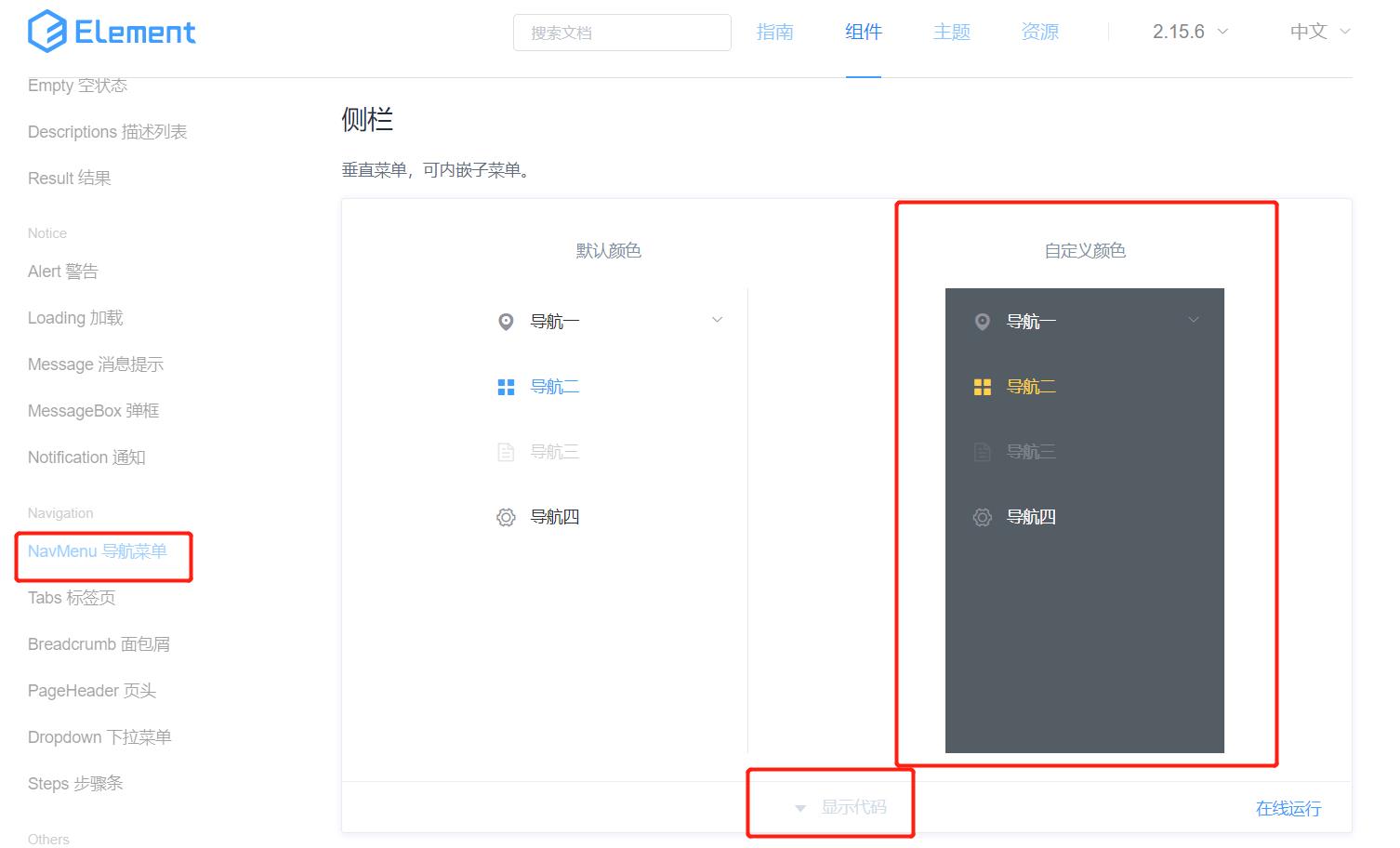
我们登录element-ui官网,找到自定义颜色的那个导航菜单样例,复制其代码,准备进行改造:
代码(这里面的el-menu中除了background和text的其他样式全部删除):
<el-menu
background-color="#545c64"
text-color="#fff"
active-text-color="#ffd04b">
<el-submenu index="1">
<template slot="title">
<i class="el-icon-location"></i>
<span>导航一</span>
</template>
<el-menu-item-group>
<template slot="title">分组一</template>
<el-menu-item index="1-1">选项1</el-menu-item>
<el-menu-item index="1-2">选项2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="1-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="1-4">
<template slot="title">选项4</template>
<el-menu-item index="1-4-1">选项1</el-menu-item>
</el-submenu>
</el-submenu>
<el-menu-item index="2">
<i class="el-icon-menu"></i>
<span slot="title">导航二</span>
</el-menu-item>
<el-menu-item index="3" disabled>
<i class="el-icon-document"></i>
<span slot="title">导航三</span>
</el-menu-item>
<el-menu-item index="4">
<i class="el-icon-setting"></i>
<span slot="title">导航四</span>
</el-menu-item>
</el-menu>打开项目的element.js,首先引用菜单需要的组件“Menu”、“Submenu”、“MenuItemGroup”和“MenuItem”:
import Vue from 'vue'
import { Button, Form, FormItem, Input, Message, Container,
Header, Aside, Main, Menu, Submenu, MenuItem, MenuItemGroup } from 'element-ui'
Vue.use(Button)
Vue.use(Form)
Vue.use(FormItem)
Vue.use(Input)
Vue.use(Container)
Vue.use(Header)
Vue.use(Aside)
Vue.use(Main)
Vue.use(Menu)
Vue.use(Submenu)
Vue.use(MenuItem)
Vue.use(MenuItemGroup)
Vue.prototype.$message = Message然后打开Home.vue,将上面的代码粘贴到el-aside中:
<template>
<el-container class="home-container">
<el-header><!-- 头部区 -->
<div>
<img src="../assets/logo2.png" alt="" height="50px" />
<span>电商后台管理系统</span>
</div>
<el-button type="info" @click="logout">退出</el-button>
</el-header>
<!-- 页面主体区域 -->
<el-container>
<!-- 侧边栏 -->
<el-aside width="200px">
<el-menu
background-color="#545c64"
text-color="#fff"
active-text-color="#ffd04b">
<el-submenu index="1">
<template slot="title">
<i class="el-icon-location"></i>
<span>导航一</span>
</template>
<el-menu-item-group>
<template slot="title">分组一</template>
<el-menu-item index="1-1">选项1</el-menu-item>
<el-menu-item index="1-2">选项2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="1-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="1-4">
<template slot="title">选项4</template>
<el-menu-item index="1-4-1">选项1</el-menu-item>
</el-submenu>
</el-submenu>
<el-menu-item index="2">
<i class="el-icon-menu"></i>
<span slot="title">导航二</span>
</el-menu-item>
<el-menu-item index="3" disabled>
<i class="el-icon-document"></i>
<span slot="title">导航三</span>
</el-menu-item>
<el-menu-item index="4">
<i class="el-icon-setting"></i>
<span slot="title">导航四</span>
</el-menu-item>
</el-menu>
</el-aside>
<!-- 右侧内容主体 -->
<el-main>Main</el-main>
</el-container>
</el-container>
</template>
<script>
export default {
methods: {
logout() {
window.sessionStorage.clear();
this.$router.push("/login");
},
},
};
</script>
<style lang="less" scoped>
.home-container {
height: 100%;
}
.el-header {
background-color: #373d41;
display: flex; //设置显示为flex布局
justify-content: space-between; //设置为flex左右布局
padding-left: 0; //左内边距为0(Logo贴左边)
align-items: center; //元素上下居中(防止右边按钮贴上下边)
color: #fff;
font-size: 20px;
> div {
//内嵌的div样式
display: flex;
align-items: center; //Logo和文字上下居中
span {
margin-left: 15px; //文字左侧设置间距,防止与Logo紧贴
}
}
}
.el-aside {
background-color: #333744;
}
.el-main {
background-color: #eaedf1;
}
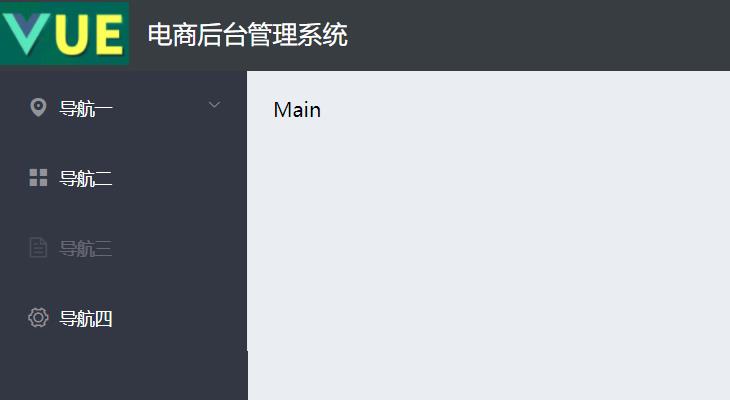
</style>效果:
菜单和二级的菜单都显示出来了,但是菜单的背景色和我们的左侧主体颜色不太一样,我们修改一下el-menu的background-color:
background-color="#333744"效果:
然后官方代码里有分一级和二级菜单,还有禁用的菜单,当前项目只需要二级菜单,所以我们删除所有不需要的菜单样式:
<template>
<el-container class="home-container">
<el-header><!-- 头部区 -->
<div>
<img src="../assets/logo2.png" alt="" height="50px" />
<span>电商后台管理系统</span>
</div>
<el-button type="info" @click="logout">退出</el-button>
</el-header>
<!-- 页面主体区域 -->
<el-container>
<!-- 侧边栏 -->
<el-aside width="200px">
<el-menu
background-color="#333744"
text-color="#fff"
active-text-color="#ffd04b">
<!-- 一级菜单 -->
<el-submenu index="1">
<!-- 一级菜单的模板区域 -->
<template slot="title">
<!-- 图标 -->
<i class="el-icon-location"></i>
<!-- 文本 -->
<span>导航一</span>
</template>
<!-- 二级菜单 -->
<el-menu-item index="1-1">
<template slot="title">
<i class="el-icon-menu"></i>
<span slot="title">导航二</span>
</template>
</el-menu-item>
</el-submenu>
</el-menu>
</el-aside>
<!-- 右侧内容主体 -->
<el-main>Main</el-main>
</el-container>
</el-container>
</template>
<script>
export default {
methods: {
logout() {
window.sessionStorage.clear();
this.$router.push("/login");
},
},
};
</script>
<style lang="less" scoped>
.home-container {
height: 100%;
}
.el-header {
background-color: #373d41;
display: flex; //设置显示为flex布局
justify-content: space-between; //设置为flex左右布局
padding-left: 0; //左内边距为0(Logo贴左边)
align-items: center; //元素上下居中(防止右边按钮贴上下边)
color: #fff;
font-size: 20px;
> div {
//内嵌的div样式
display: flex;
align-items: center; //Logo和文字上下居中
span {
margin-left: 15px; //文字左侧设置间距,防止与Logo紧贴
}
}
}
.el-aside {
background-color: #333744;
}
.el-main {
background-color: #eaedf1;
}
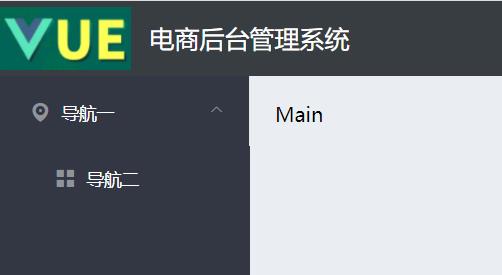
</style>删除完毕后,再看一下样式,
目前菜单栏目就优化为我们需要的样式了。
下一篇我们通过数据接口获取菜单,然后加载到页面上。
参考:黑马程序员(www.itheima.com)Vue项目实战教学视频
转载请注明出处:https://blog.csdn.net/u013517797/article/details/120583935
以上是关于vue element-ui 左侧菜单栏 el-menu属性实现动态菜单的主要内容,如果未能解决你的问题,请参考以下文章