CALayer 的 position和anchorPoint属性
Posted 余磊
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CALayer 的 position和anchorPoint属性相关的知识,希望对你有一定的参考价值。
在ios 中,UIButton、UIImage等UIView 之所以能够显示在屏幕上,是因为其内部有一个图层(CALayer)。通过UIView的layer 属性可以访问这个图层:
@property(nonatomic,readonly,retain) CALayer *layer;
当UIView需要显示到屏幕上时,会调用 drawRect: 方法进行绘图,并且会将所有内容绘制在自己的图层上,绘图完毕后,系统会将图层拷贝的屏幕上,于是就完成了UIView的显示。
UIView中有两个容易混淆的属性, postion 和 anchorPoint(锚点)。postion用来设置CALayer 在父层中的位置,anchorPoint决定着CALayer上的哪个点会在postion点上。举个例子来说,红色图层要加在绿色图层上。
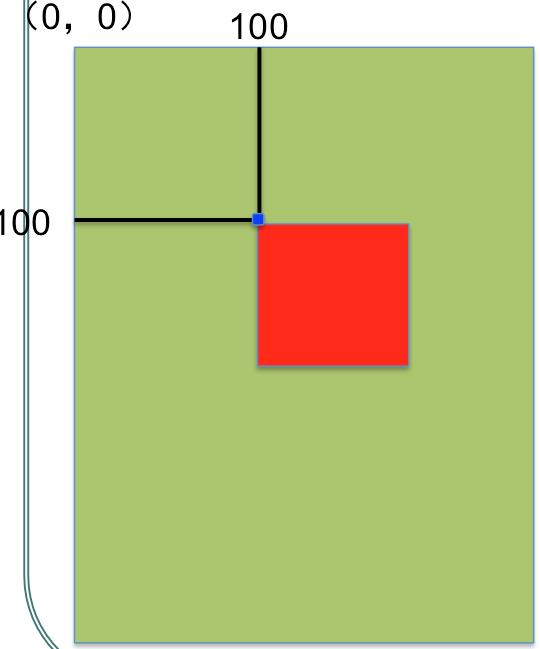
(1)positon为(100,100),anchorPoint为(0,0),效果图如下

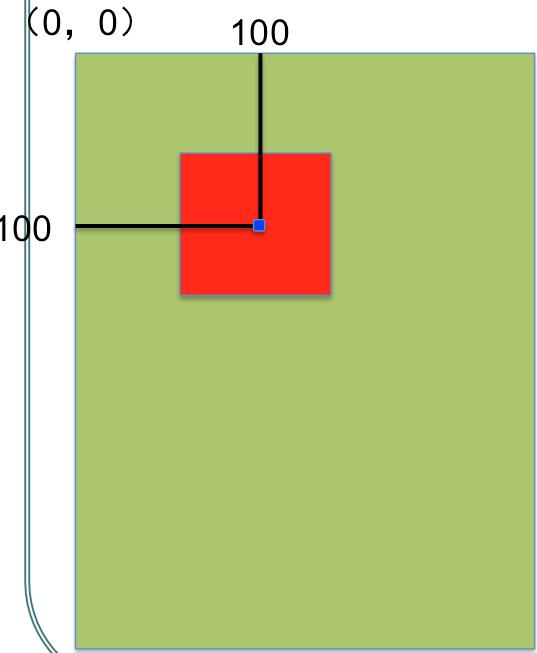
(2)positon为(100,100),anchorPoint为(0.5,0.5),效果图如下

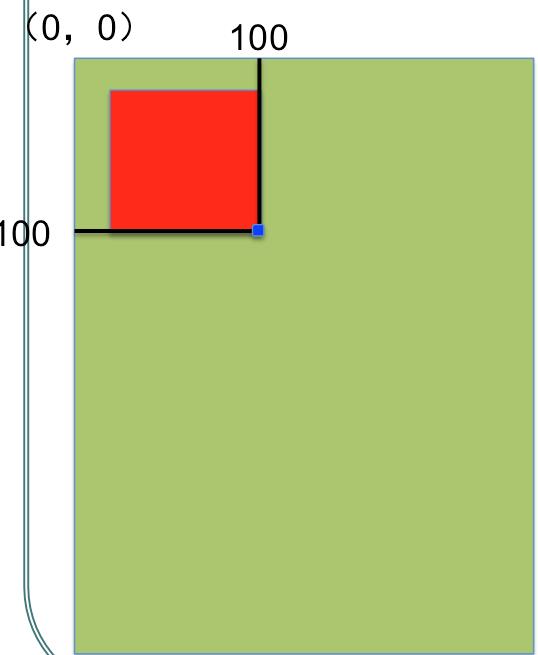
(3)positon为(100,100),anchorPoint为(1,1),效果图如下

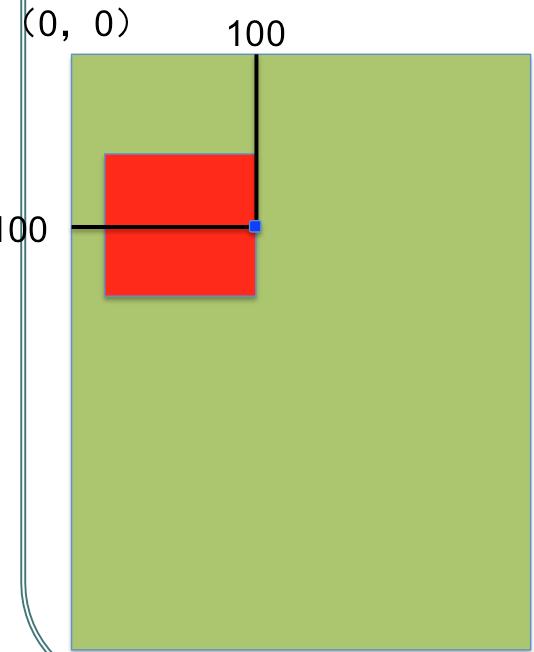
(4)positon为(100,100),anchorPoint为(1,0.5),效果图如下

以上是关于CALayer 的 position和anchorPoint属性的主要内容,如果未能解决你的问题,请参考以下文章
CALayer 的 position和anchorPoint属性