软件原型设计工具都有哪些
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了软件原型设计工具都有哪些相关的知识,希望对你有一定的参考价值。
推荐这几款产品原型工具:
1.Pop (Prototyping on Paper)

学习曲线:低
适用于ios和android平台。借助POP,开发者或设计师只需在纸上简单地描绘出创意或想法,拍下几张草图照片,并将照片按顺序放置,利用链接点描摹出各张图片之间的逻辑关系,就可轻松创建一个动态模型,点击播放即可演示整个模型。
优点:与Balsamiq等同类应用相比,POP的优势在于简单易用,学习曲线短,生成快速且能被分享。
缺点:只支持低保真原型。对于被展示的客户或者团队成员,只知道产品的大概方向;交互效果复杂时不能很好地表达设计。
适用人群:追求手绘风格及快速原型的产品经理和设计师(对于短期内使用免费原型工具的人群来说,这也不失为一个好选择)。
2.Mockplus

学习曲线:低
Mockplus是一款简洁高效的免费产品原型工具。它为用户提供丰富的组件和图标资源,通过拖曳即可实现界面设计。支持一键导入项目页面和模板,快速搭建基础页面。软件还支持自定义组件库,数据填充,Sketch导入,拖曳设置交互等特色功能实现快速设计。近期,该工具还推出了团队协作功能,团队成员之间可以查看、编辑、评论项目,帮助用户更好地完成协作设计。
优点:学习曲线短,快速上手,交互简单(只需拖曳),功能多样,组件资源丰富,支持8种预览方式和多种文件导出类型,支持团队协作。
缺点:不支持手势交互。
适用人群:各阶段的产品经理及UI/UX设计师,追求中低保真,交互效果,快速原型,新手或专业人群皆适宜。
3.Axure

学习曲线:高
Axure RP是美国Axure Software Solution公司旗舰产品,是一个专业的快速产品原型工具,让负责定义需求和规格、设计功能和界面的专家能够快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。作为专业的原型工具,它能快速、高效的创建原型,同时支持多人协作设计和版本控制管理。
优点:变化多端的操作,自带组件库并支持强大的第三方组件库,提供强大的交互支持,完整的教程及支持文档,支持原型预览。
缺点:学习曲线较高,性价比不高,专业需求度高。
适用人群:适用于追求强交互效果及细节产品经理及设计师,需要具有一定经验或较强专业性。
4.Wireframe sketcher

学习曲线:较低
WireframeSketcher是一款强操作灵活、功能强大的线框图工具。可帮助设计人员,开发人员和产品经理快速创建用于桌面,Web和移动应用程序的线框和原型。值得一提的是Wireframe Sketcher还是一款带有手绘风格的创作工具,这在一定程度上可以帮助用户专注于设计。除此之外,这款产品原型工具还提供大量的UI控件,支持通过链接创建交互原型,灵活的Wiki形式,线框图注释,生成PDF文档等。
优点:操作灵活,绘制页面速度很快,功能强大,支持手绘风格,提供大量模板,可以进行原型导出。
缺点:仅支持低保真,交互效果较少。
适用人群:简单表达设计或追求手绘风格的产品经理及设计师。
5.Proto.io

学习曲线:中
Proto.io是一个专门用于移动应用的产品原型工具——可以构建和部署全交互式的移动应用的原型,并且可以模拟出相似的成品。基于Web的在线环境,它可以让你制作流行的 iPhone,iPad,Android 手机以及任何带有屏幕界面的产品原型。并且它可以运行在大多数的浏览器中,并提供了3个重要的接口:dashboard、编辑器以及播放器。
优点:丰富的UI元素,且可以自定义;支持多屏互动和组件交互,可以从Dropbox上传设计图。
缺点:不支持实时预览,交互动效较多时动画不够流畅,性价比不高。
适用人群:擅长于使用Web浏览器的产品经理或设计师。
6.Balsamiq Mockups

学习曲线:较高
Balsamiq Mockups是一款软件工程中快速产品原型工具,可以作为与用户交互的一个界面草图,一旦客户认可也可以作为美工开发html的原型使用,特别是在web原型图设计领域有不错的影响力。使用Balsamiq Mockups画出的原型图都是手绘风格的图像,看上去非常美观、清爽。此外,这款工具支持几乎所有的HTML控件原型图,比如按钮(基本按钮、单选按钮等)、文本框、下拉菜单、树形菜单、进度条、多选项卡、颜色控件、表格、Windows窗体等。除此以外,还支持iPhone手机元素原型图。
优点:虽然不是免费原型工具,但性价比也算不错;工具内置大量模块,能够快速应用于原型设计,支持手绘风格。
缺点:原型没有配色,没有设计风格,不能进行交互展示。
适用人群:需要生成简单原型(草图)的产品经理或设计师。
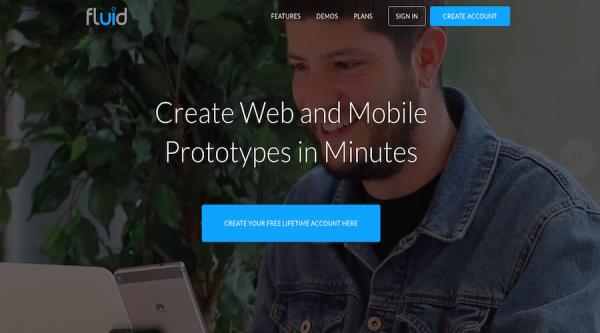
7.Fluid UI

学习曲线:中
Fluid UI是一款用于移动开发的Web原型工具,可以帮助设计师高效地完成产品原型设计。用户可以选择低保真的线框图来加快开发,也可以选择高保真的组件来模仿真实的操作系统。Fluid UI 内置超过2000款的线框图和手机UI控件,并且还会经常进行更新,如果这些图片尚不能满足需求,还可以上传自己的图片。
优点:操作简单,无设备限制,屏幕流功能,资源库非常丰富,同时支持高低保真。
缺点:有时候看起来不够直观,性价比不是很高。
适用人群:适合习惯使用多平台的产品经理及设计师。
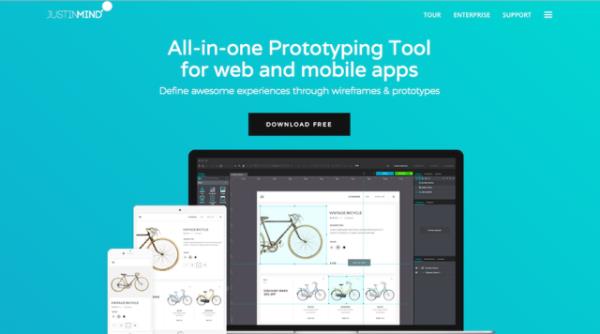
8.Justinmind

学习曲线:中高
JustinMind是一款来自西班牙的原型制作工具,主要致力于高保真原型。它提供的功能有绘图工具,拖放位置,大小,格式和导出/导入的小部件。你还可以自定义小组件,创建自定义组件库,并进行分类。此外,该产品原型工具还提供丰富的动画支持及强大的交互效果(支持手势交互),官网有丰富的组件及模板资源,用户可以根据需要下载使用。
优点:支持高保真,支持动画效果,便捷的自定义样式,支持原型共享,支持手势交互。
缺点:学习成本较高,程序启动较慢。
适用人群:追求高保真原型的产品经理及设计师。
参考技术A 分享一些原型设计工具的汇总,根据自己的实际情况使用哟Axure:发展较早的一款原型设计软件,因而名声较大。无限画布,适合做低保真到中保真度的原型。功能很多,也让学习起来有点难度,网上有很多axure教程就不多说了。本地型软件,可以下载html文档预览,手机预览不方便。
墨刀:国产的一款原型设计协作工具,比起axure来非常容易学会,内置组件很多,创建页面跳转也比axure简单太多。因为是一款在线工具,可以云端保存工作,这点确实很便捷。另外,通过分享链接就可以分享原型给别人看了,如果涉及到跟同事对接什么的,选择在线的工具更方便。支持sketch文稿导入和自动标注。个人认为性价比最高。
Invision: 可以说目前是国外发展最大的在线原型设计工具,主打“交互原型”和“协作”,支持sketch和ps设计稿导入做交互。近来出的 Invision studio 对标sketch,想满足更精细的设计需要。国外一些大牛公司像airbnb和amazon都在用。不过对于国内用户来说会有服务器速度的问题,而且,贵。(土豪公司无视)
Marvel: Marvel 也是海外知名度较高的一款原型设计协作工具,支持PS和sketch设计稿导入做交互原型,本身也支持中度保真程度的设计。也有自动标注功能。图片库对接unsplash,这样来自unsplash的很多精美的免费图片可以直接用。价格比Invision稍便宜。
Moqup:支持线框图,原型,和逻辑流程图。里面组件数量蛮多,像表格这些也有,做web项目比较便利。支持在线预览和分享,支持评论,不支持标注。上手较容易,不过没什么模板,UI有点过时感。
UXPin:UXPin是DeSmart团队开发的一个在线可点击原型设计工具该软件,拥有大量用户界面元素(包括web,iOS,Android等),可以共享预览,注解和实时的协同编辑。另外该软件还提供了版本控制和迭代功能。缺点仍然在于国外服务器和价格问题。
希望对你有帮助,欢迎追问~ 参考技术B XDeer(天鹿)是一款在线协同设计软件,支持云端存储、实时预览、多角色协同、快速分享、同步生成前端代码等功能,让用户与产品无缝连接,需求高效转化为可运行的产品。
推荐使用XDeer(www.xdeer.cn)。 参考技术C 软件原型设计工具主要有:Pixso协同设计、3DStudioMax、CorelDraw等软件,但是更推荐Pixso协同设计。
该工具无缝衔接以往工作,支持Sketch、XD、SVG等文件导入导出,自由进行Sketch的文件格式转换。并且,文件自动保存到云端,一键回溯到任意历史版本,再也不用担心文件丢失。素材库集成众多大厂优秀的设计系统,所有UI设计师均可直接拖拽复用,从此省去大量模块化设计环节的重复劳动。
Pixso可以多人云端协作设计,实时同步字号、边框、颜色等各种细节。Pixso不仅是一站式产品设计协作工具,更是一款专业的UI/UX设计工具,更多矢量网格、布尔运算、样式创建、智能排版等高阶功能,使设计师真正专注于创造本身。
想要了解更多关于软件原型设计工具的相关信息推荐选择Pixso协同设计。Pixso通过内网本地服务器部署,确保团队敏感数据和核心业务数据私有化,直接在原型基础上,快速邀请团队成员开启设计协作,自动生成切图标注,打开浏览器就能获取CSS、iOS、Android代码片段,还能根据团队配置,进行定制化功能开发,自定义管理权限,规避数据泄露风险。详情
- 官方服务
- 官方网站免费领会员
软件开发工具都有哪些?
1.Terminal(终端)软件开发工具
虽然根据开发方向的不同,大家对终端的依赖程度亦有所区别,但必须承认我们或多或少要与其打交道。
在终端中,大家可以通过命令执行各类进程。只需要一条命令,我们即可完成自己需要的操作——而无需在多个菜单间来回切换。
2. Tmux
软件开发工具
在处理多进程与多个已开启终端时,Tmux的表现相当出色。事实上,它是一款终端多路复用工具,能够帮助大家通过窗口或者选项卡同时面对多个彼此独立的终端。
3. Docker
软件开发工具
Docker是一套软件容器化平台,能够将您的应用或软件打包在文件系统当中,并随后实现随处移动与执行。代码、系统库等一切运行必要的元素皆会被纳入其中,这意味着该软件将不再依赖于其运行环境。
容器技术的优势多种多样,其采用差异化架构、效率更高,且能够运行在任意计算机、基础设施乃至云中。Docker允许大家在容器中引入更多新功能,同时更轻松地利用由其创建的通用框架实现协作。最后,Docker还可帮助我们显著提升软件的发布与规模扩展速度。
4. Intellij
软件开发工具
Intellij是一套集成开发环境(即IDE)。IDE整合了一切必要的开发工具,可作为代码编辑器、编译器乃至调试器等使用。Intellij的优势在于出色的自动补全以及卓越的用户友好性。其还有助于快速进行代码内容导航、错误分析以及修复等。
5. Slack
软件开发工具
企业内部沟通协作平台是一个将分散的沟通方式聚集到一个地方,邮件、IM、短信、类似 Yammer 的工具、企业内网和 Wiki等,该平台由Flickr创始人创办。
除了整合沟通方式外,Slack 还整合了文件分享系统,公司内所有共享文件,包括上传到 Slack 上的,还有储存在 Google Doc 或者 Dropbox 里的,通过内置的搜索工具,都能进行全文检索。Slack 还整合了 Twitter、Zendesk、Crashlytics 和 Heroku 等服务,将他们的通知提醒、Bug 追踪等数据融入到公司内的信息流中。目的只有一个,做一个能解决公司内所有问题的工具。
6. Chrome
软件开发工具
浏览器早已成为我们生活中不可或缺的重要部分,而谷歌Chroe则是其中最具人气的一款。其界面简洁明快,速度出色且能够在各设备上进行书签同步。
另外,Chrome的扩展与附加库也相当丰富。最后,其开发者控制台便捷易用,如能够动态修改CSS样式并实时看到修改后的效果、能够查看JavaScript报了什么错等,极大优化了前端开发人员的效率。
7. Feedly
软件开发工具
Feedly是一款新闻RSS阅读器,帮助大家随时订阅和追踪自己感兴趣的新闻内容。其界面简约且可进行个性化调整,支持YouTube频道、博客等信息来源,并会在发布新内容时及时向您交付更新。
8. Jira
软件开发工具
Jira专门面向敏捷开发团队,可用于进行软件的规划、追踪及发布。其拥有强大的可定制能力,且功能与工具亦相当多样,足以应对开发中的各个阶段。通过这套单一平台,大家将能够轻松管理团队日志、查看工作进度并生成对应报告。
9. Git
软件开发工具
Git是一套开源版本控制系统,能够帮助开发者在确定最终版本之前定期修改代码,从而获得理想的运行效果。
这套版本控制系统能够保存每一项更改,允许多人参与协作并提供更改及贡献。所有代码副本皆可随时查看。另外,Git亦可同步团队编码工作,且妥善管理文件内容冲突。在我个人看来,缺少Git的帮助,项目开发工作将很难顺利进行。
10. GitHub
软件开发工具
GitHub是一项Git库托管服务。其类似于面向软件项目的Dropbox,只是专门用于存储代码。在上传项目时,大家需要将其选定为公开还是私有。我们可以在GitHub上找到志同道合的好友、进行项目共享等等。其社区规模庞大,而项目本身的体量则更为可观。
11. Stack Overflow
软件开发工具
Stack Overflow堪称每一位程序员的圣经。其虽然不属于软件开发工具,但却是世界上最大的程序员社区。您遇到的几乎一切问题都可在这里找到答案。总而言之,这是个学习及分享知识的好地方。
12. Sublime Text
软件开发工具
Sublime Text是一款源代码文本编辑器,且拥有相当出色的用户界面设计。
除了界面外,其还提供多种快捷方式以打开文件并在各行间往来切换。其提供多重选择功能,可一次性变更多行代码。再有,其插件也相当强大。
13. Jenkins
软件开发工具
Jenkins是一款开源自动化服务器,具体而言属于一款持续集成服务器。大家可以将其视为代码与构建服务器间的中间人,它能够定期查看开发服务器上的变更并将其发送至构建服务器。
14. Confluence
软件开发工具
Confluence是另一款团队协作软件。我们可以将各类思路、要求及产品设计加以汇总,并生成说明文件以确保开发方向。其易上于手,且每个人都能够借此加入到项目贡献中来。
15. Spotify
软件开发工具
Spotify是我们最喜爱的音乐服务。在这里,用户能够轻松找到自己喜爱的歌曲并建立播放列表。其界面相当出色,能够播放所有设备上的音乐,且Web应用使用体验与移动应用同样优秀。另外,付费账户允许大家离线访问自己的音乐库。虽然与开发并非直接相关,但边听歌边编码相信已经成为大多数从业者的习惯。
16. YouTube
软件开发工具
YouTube提供大量技术专家的视频讲座,并且这些技术视频都喜欢将复杂的事情简单化讲解,我们亦可在这里观看自己无法前往的会议或访谈。总之,各种有趣的视频资料在这里汇集,千万别错过!
17. Skype
软件开发工具
如果我们的分支团队分散在全国甚至世界各地,或者需要与不同国家的客户进行对接,那么Skype将发挥重要作用。其提供理想的连接质量,定期进行更新且完全免费。另外,其还提供组通话选项,这无疑让我们的团队协作效果更上一层楼。 参考技术A 软件开发工具包括Runway for Mac和PHP。其中,Runway是Mac平台上的一款软件开发软件,主要应用在UML设计上,它在绘图和矢量设计中起到非常重要的作用;PHP适用于web开发领域且拥有免费的开源代码 参考技术B 软件开发工具分两种:一是PC端的软件开发工具,二是移动应用端的软件开发工具,不同的开发功能需求决定开发软件的开发工具适合什么。
以上是关于软件原型设计工具都有哪些的主要内容,如果未能解决你的问题,请参考以下文章