ui界面设计常用软件都有哪些?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ui界面设计常用软件都有哪些?相关的知识,希望对你有一定的参考价值。
一般来说,UI会用到这些工具
1. Mason

现如今,视觉稿(Mockup)和原型(Prototype)是网页和 APP 设计过程中最常用的方法。两种方式都很有效,不过也都可能会在时间和花销上对整个项目产生压力,影响团队和项目的整体推进,尤其是在时间和精力都非常有限而项目又非常复杂的情况下。
Mason 提供了一个更好的解决方案,它让你无需设计线框图、原型和视觉稿,而直接拿现成的组件来编辑和设计,并且确保最终输出的产品既具备功能,也是像素完美的,最后通过 Mason 的平台进行部署,甚至你都不需要有代码编写的经验。
Mason 的设计方法看起来很激进,但是实际上非常的易用。无论是调整还是维护,Mason 都能确保控件和元素都很容易处理。在 Mason 中修改、发布,然后就能正常使用。无需亲手编写代码,诸如注册、登录等各种常见的功能都能够正常输出使用。
这款工具并不会限制你将网站投放到特定的平台或者托管环境下,你可以在你最熟悉的服务器或者服务商那边部署。这可以大幅度节省管理费和时间,并且你会发现团队协作更加高效了。
2.摹客(国产UI设计神器,强烈推荐)

这款国产的工具快速易用,Sketch / PS / XD / Figma / Axure / Mockplus设计稿一键上传 , 设计评审讨论 , 自动标注一键生成,手动标注自由发挥 。
1. 自动标注:
鼠标hover图层即可自动生成标注,一键转换为百分比标注,还可以放大镜查看细微标注。
2. 手动标注:
文字、坐标、颜色、尺寸、区域5种工具自由选择,信息传达更准确。
-用文字工具添加备注说明;
-用坐标工具添加位置信息;
-用颜色工具吸取图层,色值智能生成;
-用线段工具标注尺寸,数值自动生成;
-用区域工具标注局部图层,宽、高自动生成。
3. 单位自由转换:
支持ios的pt,android的dp,Web的rem,还可以保留0-3位小数,标注更自由。
4. 完整的标注属性:尺寸、边距、不透明度、字体大小、字重、行高、字间距等。相关属性一键复制即可使用。
除了智能的标注方式,摹客的切图、交互、全貌画板、文档管理等功能也很实用。最值得一提的是,摹客基础功能完全免费。
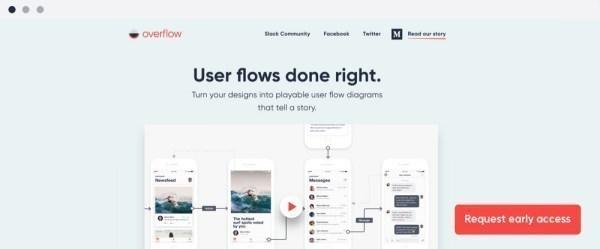
3. Overflow

设计师讲述故事最有效的办法之一,是将故事中的节点连在一起,将用户历程线性地呈现出来。这样的方式会让访客更好的理解他们所看到的内容,同时能够更加专注于细节的呈现,并且构建有效的反馈机制。
作为世界上第一个为设计师量身定制的用户流程图工具,Overflow 可以帮助设计师更好地讲述故事。它为设计师提供了一种全新的方式来更好的呈现作品,讲述故事,以交互式的流程同用户进行沟通,吸引用户的注意力。
Overflow 是一款跨平台的工具,可以与目前最流行的设计工具无缝地集成起来,允许设计师在同一个平台上完成设计、展示、共享和打印他们的用户流程。
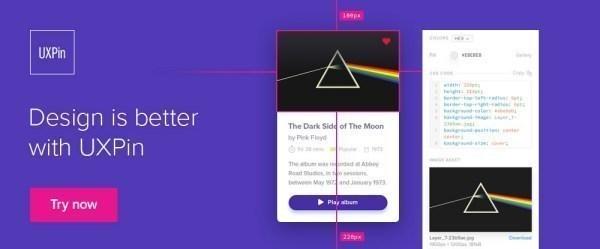
4. UXPin

UXPin 可能是目前对于设计团队来说最理想的快速原型工具,尤其是当产品的 UX 设计和研发高度依赖快速反馈循环机制的时候。UXPin 可以让设计团队在向开发交付原型之前,充分地进行设计、共享和测试。
开发人员所需要的数据,实际上在每个项目设计完成之时,就会自动生成。所以,在将设计交付给开发人员之前,甚至可以使用检测工具,验证一下产品的部署是否和设计元素相互匹配。
UXPin 还提供一个完整的设计系统解决方案,帮助你保持整个产品的 UI 元素的一致性。而每个产品的 UI 组件都可以使用一段代码记录下来,因此可以更加轻松快速的扩展产品的功能。
5. Creately

UI/UX 设计当然不仅仅是线框图和视觉稿,它是动态的,系统化的,而这也是 Creately 这款工具的价值所在。这款图标工具适合生成工作流程,支持不同的图表类型,包括流程图、思维导图、UML 图标、线框图等。它所提供的图表功能和协同工作的功能,可以帮助设计师完成一半以上的工作。
使用 Creately 来创建图表,可以轻松创建出足够漂亮的图表,其中配备的1000多个专业的设计图表模板,可以快速地完成各式各样的 UX 设计项目。
6. PowerMockup

有许多 UX 设计师会使用 PowerPoint 来构建交互式原型,有了 PowerMockup 之后,你再也不需要寻找其他的工具来辅助你的工作了,它就可以帮你创建高效可共享的交互式原型。
在构建原型的时候,只需要从 PowerMockup 不断增长的资源库找到对应的形状或者设计元素,拖拽到 PowerPoint 当中,然后进行设计即可。为了实现互动,你所需要调用的也无非是 PowerPoint 当中的幻灯片和动画功能,很简单。
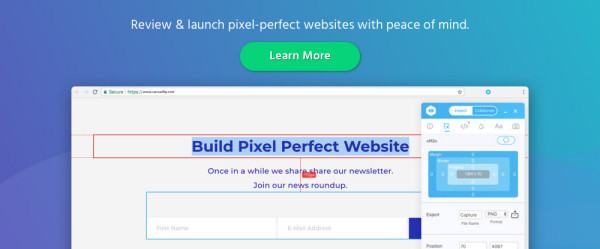
7. Visual Inspector

Visual Inspector 让设计师、开发者和负责维护的人员能够实时地在网站中检查和解决各种 UI 问题,并且同其他的工作人员随时共享信息。
这款工具不需要你懂得代码,只需要几秒钟就可以启用 UI 工具,并且几乎可以任何类型的网站(使用 html 代码,或者 WordPress 系统的)进行协同工作。这款工具不是免费的,终身授权的版本只需要付费49美元即可。
8. Fluid UI

Fluid UI 是一款可以用来设计线框图、原型图和视觉稿的综合性工具,它还为项目经理和分布式设计团队提供了非常完善的协作功能。它拥有非常全面的组件库,横跨桌面端、iOS 和 Android 等主流的、必须的平台。
参考技术A ui界面设计常用软件有:Adobephotoshop(PS)UI,90%以上的UI设计师都是要会PS的,在UI设计中主要的用途是用来绘制界面和图标、AdobeIllustrator(AI)ai非常适合做图标或是图形设计,矢量图方大放小不会变形这是ai的优势,很适合扁平。寻找ul界面设计常用软件值得推荐咨询【达内教育】。UI设计多指UI视觉设计,主要负责APP、Web、H5等页面的色彩、布局、icon、字体方面的设计工作。随着互联网的飞速发展,纯视觉的工作已经开始日益减少,行业要求UI设计师也要懂点交互设计和产品方面的知识,即懂用户体验设计。UI设计的产出物是高保真视觉稿+页面标注+切图。
【达内UI培训】,符合企业需求的培训。专业的预科课程,提升学员综合素质,成为开发流程,打造懂分析、知心理、善逻辑、大格局、精技巧的全栈式设计师。职业设计,提升学员综合素质及实际求职能力,让学员能够更专业,更自信的面对企业,走进职场。感兴趣的话点击此处,免费学习一下
想了解更多有关iu设计的相关信息,推荐咨询【达内教育】。作为国内IT培训的领导品牌,达内的每一名员工都以“帮助每一个学员成就梦想”为己任,也正因为达内人的执着与努力,达内已成功为社会输送了众多合格人才,为广大学子提供更多IT行业高薪机会,同时也为中国IT行业的发展做出了巨大的贡献。
达内IT培训机构,试听名额限时抢购。官网客服
 Robin的娇妻
Robin的娇妻2021-01-22·TA获得超过267个赞知道小有建树答主

一般来说,UI会用到这些工具
1. Mason

现如今,视觉稿(Mockup)和原型(Prototype)是网页和 APP 设计过程中最常用的方法。两种方式都很有效,不过也都可能会在时间和花销上对整个项目产生压力,影响团队和项目的整体推进,尤其是在时间和精力都非常有限而项目又非常复杂的情况下。
Mason 提供了一个更好的解决方案,它让你无需设计线框图、原型和视觉稿,而直接拿现成的组件来编辑和设计,并且确保最终输出的产品既具备功能,也是像素完美的,最后通过 Mason 的平台进行部署,甚至你都不需要有代码编写的经验。
Mason 的设计方法看起来很激进,但是实际上非常的易用。无论是调整还是维护,Mason 都能确保控件和元素都很容易处理。在 Mason 中修改、发布,然后就能正常使用。无需亲手编写代码,诸如注册、登录等各种常见的功能都能够正常输出使用。
这款工具并不会限制你将网站投放到特定的平台或者托管环境下,你可以在你最熟悉的服务器或者服务商那边部署。这可以大幅度节省管理费和时间,并且你会发现团队协作更加高效了。
2.摹客(国产UI设计神器,强烈推荐)

这款国产的工具快速易用,Sketch / PS / XD / Figma / Axure / Mockplus设计稿一键上传 , 设计评审讨论 , 自动标注一键生成,手动标注自由发挥 。
1. 自动标注:
鼠标hover图层即可自动生成标注,一键转换为百分比标注,还可以放大镜查看细微标注。
2. 手动标注:
文字、坐标、颜色、尺寸、区域5种工具自由选择,信息传达更准确。
-用文字工具添加备注说明;
-用坐标工具添加位置信息;
-用颜色工具吸取图层,色值智能生成;
-用线段工具标注尺寸,数值自动生成;
-用区域工具标注局部图层,宽、高自动生成。
3. 单位自由转换:
支持iOS的pt,Android的dp,Web的rem,还可以保留0-3位小数,标注更自由。
4. 完整的标注属性:尺寸、边距、不透明度、字体大小、字重、行高、字间距等。相关属性一键复制即可使用。
除了智能的标注方式,摹客的切图、交互、全貌画板、文档管理等功能也很实用。最值得一提的是,摹客基础功能完全免费。
3. Overflow

设计师讲述故事最有效的办法之一,是将故事中的节点连在一起,将用户历程线性地呈现出来。这样的方式会让访客更好的理解他们所看到的内容,同时能够更加专注于细节的呈现,并且构建有效的反馈机制。
作为世界上第一个为设计师量身定制的用户流程图工具,Overflow 可以帮助设计师更好地讲述故事。它为设计师提供了一种全新的方式来更好的呈现作品,讲述故事,以交互式的流程同用户进行沟通,吸引用户的注意力。
Overflow 是一款跨平台的工具,可以与目前最流行的设计工具无缝地集成起来,允许设计师在同一个平台上完成设计、展示、共享和打印他们的用户流程。
4. UXPin

UXPin 可能是目前对于设计团队来说最理想的快速原型工具,尤其是当产品的 UX 设计和研发高度依赖快速反馈循环机制的时候。UXPin 可以让设计团队在向开发交付原型之前,充分地进行设计、共享和测试。
开发人员所需要的数据,实际上在每个项目设计完成之时,就会自动生成。所以,在将设计交付给开发人员之前,甚至可以使用检测工具,验证一下产品的部署是否和设计元素相互匹配。
UXPin 还提供一个完整的设计系统解决方案,帮助你保持整个产品的 UI 元素的一致性。而每个产品的 UI 组件都可以使用一段代码记录下来,因此可以更加轻松快速的扩展产品的功能。
5. Creately

UI/UX 设计当然不仅仅是线框图和视觉稿,它是动态的,系统化的,而这也是 Creately 这款工具的价值所在。这款图标工具适合生成工作流程,支持不同的图表类型,包括流程图、思维导图、UML 图标、线框图等。它所提供的图表功能和协同工作的功能,可以帮助设计师完成一半以上的工作。
使用 Creately 来创建图表,可以轻松创建出足够漂亮的图表,其中配备的1000多个专业的设计图表模板,可以快速地完成各式各样的 UX 设计项目。
6. PowerMockup

有许多 UX 设计师会使用 PowerPoint 来构建交互式原型,有了 PowerMockup 之后,你再也不需要寻找其他的工具来辅助你的工作了,它就可以帮你创建高效可共享的交互式原型。
在构建原型的时候,只需要从 PowerMockup 不断增长的资源库找到对应的形状或者设计元素,拖拽到 PowerPoint 当中,然后进行设计即可。为了实现互动,你所需要调用的也无非是 PowerPoint 当中的幻灯片和动画功能,很简单。
7. Visual Inspector

Visual Inspector 让设计师、开发者和负责维护的人员能够实时地在网站中检查和解决各种 UI 问题,并且同其他的工作人员随时共享信息。
这款工具不需要你懂得代码,只需要几秒钟就可以启用 UI 工具,并且几乎可以任何类型的网站(使用 HTML 代码,或者 WordPress 系统的)进行协同工作。这款工具不是免费的,终身授权的版本只需要付费49美元即可。
8. Fluid UI

Fluid UI 是一款可以用来设计线框图、原型图和视觉稿的综合性工具,它还为项目经理和分布式设计团队提供了非常完善的协作功能。它拥有非常全面的组件库,横跨桌面端、iOS 和 Android 等主流的、必须的平台。
 已赞过已踩过<你对这个回答的评价是?评论收起
已赞过已踩过<你对这个回答的评价是?评论收起 Pixso协同设计
Pixso协同设计2022-02-16·让设计更流畅,协作更高效
 Pixso协同设计深圳市博思云创科技有限公司成立于2021年,旗下目前共有两款核心产品协同设计Pixso和协同白板BoardMix。向TA提问关注
Pixso协同设计深圳市博思云创科技有限公司成立于2021年,旗下目前共有两款核心产品协同设计Pixso和协同白板BoardMix。向TA提问关注 UI界面设计软件推荐使用Pixso协同设计。该工具不仅是一站式产品设计协作工具,更是一款专业的UI/UX设计工具。更多矢量网格、布尔运算、样式创建、智能排版等高阶功能,组件级自动布局,增加或删除内容都无需手动调整,智能排版,且自适应不同屏幕尺寸。使设计师真正专注于创造本身。
UI界面设计软件推荐使用Pixso协同设计。该工具不仅是一站式产品设计协作工具,更是一款专业的UI/UX设计工具。更多矢量网格、布尔运算、样式创建、智能排版等高阶功能,组件级自动布局,增加或删除内容都无需手动调整,智能排版,且自适应不同屏幕尺寸。使设计师真正专注于创造本身。Pixso自带组件变体、自动布局等专业设计工具,支持UI/UX设计和原型播放,一体化完成高保真产品设计,直接拖拽使用自带的设计资源库,还可以将项目中常用的图标、自制组件一键保存,共享至团队资源库,省去大量重复劳动,形成统一视觉规范。该工具通过内网本地服务器部署,确保团队敏感数据和核心业务数据私有化,直接在原型基础上,快速邀请团队成员开启设计协作,自动生成切图标注,打开浏览器就能获取 CSS、iOS、Android 代码片段,还能根据团队配置,进行定制化功能开发,自定义管理权限,规避数据泄露风险。
要了解更多关于UI设计软件的相关信息推荐选择Pixso协同设计。利用Pixso设计资源,快速开启原型制作,模拟最终产品形态和交互效果,实现了模拟画笔的特色,提供精细化矢量设计,自由切割线段,连点成面。基于云端协同编辑,Pixso将产品经理、设计师、开发的日常工作连接起来,实现协作更高效,设计更流畅。

UI设计多指UI视觉设计,主要负责APP、Web、H5等页面的色彩、布局、icon、字体方面的设计工作。随着互联网的飞速发展,纯视觉的工作已经开始日益减少,行业要求UI设计师也要懂点交互设计和产品方面的知识,即懂用户体验设计。UI设计的产出物是高保真视觉稿+页面标注+切图。
【达内UI培训】,符合企业需求的培训。专业的预科课程,提升学员综合素质,成为开发流程,打造懂分析、知心理、善逻辑、大格局、精技巧的全栈式设计师。职业设计,提升学员综合素质及实际求职能力,让学员能够更专业,更自信的面对企业,走进职场。感兴趣的话点击此处,免费学习一下
想了解更多有关iu设计的相关信息,推荐咨询【达内教育】。作为国内IT培训的领导品牌,达内的每一名员工都以“帮助每一个学员成就梦想”为己任,也正因为达内人的执着与努力,达内已成功为社会输送了众多合格人才,为广大学子提供更多IT行业高薪机会,同时也为中国IT行业的发展做出了巨大的贡献。
达内IT培训机构,试听名额限时抢购。 参考技术C 一般用矢量软件AI,位图软件PS为主,其他根据需求选择性学习,比如说AE、DW、ID 参考技术D Photoshop、Illustrator、Fireworks、CorelDRAW、Flash等等,需要学习的软件有很多,可以找一些相关 我 视 频教程学习学习, 我 现在 就 在千锋网 上 学习,内容比较完整,清晰度还很高。本回答被提问者采纳
高级UI设计培训都有哪些
想要学习好UI设计,不仅仅只是将界面设计好就行,还要考虑到和用户群体的交互,考虑到用户体验等多方面,还有学习html、div、css代码等中软卓越高级UI设计培训课程包括:
课程一阶段 UI手绘 【15天】
■学习内容:UI手绘
■学习目标:掌握绘画设计透视(一点、两点、三点、散点、圆等透视)实例解析斐波那契螺旋构图在UI设计中应用。
■完成目标:自画像画法练习,综合彩色手绘创作练习。
课程二阶段 ps基础知识 【5天】
■学习内容:ps和AI的学习
■学习目标:熟悉企业流程和行业标准;能够符合企业要求,胜任平面设计岗位的工作;有产品思维,有良好的沟通和。
■完成目标:采用海报,书籍封面,DM,字体设计,logo设计等项目商业实战,掌握商业项目制作流程和规范。
课程三阶段 App设计 【5天】
■学习内容:思维导图,axure,app设计
■学习目标:整套企业站效果图制作,APP设计流程,交互设计基础,app思维导图的制作IOS和安卓APP设计规范。
■完成目标:网站专题页(中国风)网站专题页(电商)完整APP原型图设计。
课程四阶段 app 动效 【15天】
■学习内容:app动效
■学习目标:动效设计理论知识,AE基础知识,基础动画。根据原型图,设计APP效果图,切图和标注图类型的HTTP请求体格式掌握JavaWEB中MVC轨道蒙版,路径,运动速率的控制。
■完成目标:使用AE制作app动效。
课程五阶段 html、css学习 【30天】
■学习内容:html、css学习
■学习目标:熟练掌握html路径,图片,超链接,html表格css控制文字,css控制背景,css定位css3代码补充详解。
■完成目标:利用css网站布局,html+css制作企业站。
课程六阶段 js及bootstrap学习 【15天】
■学习内容:js及bootstrap学习
■学习目标:jQ对DOM元素和css属性的控制,数组,json,日期对象,定时器,对象的运动。bootstrap框架的使用。
■完成目标:制作完整的企业站及中软国际大型企业项目制作。 参考技术A UI设计不仅仅只是界面设计还包括了编程设计,那么代码学习是不可缺少的。所以UI设计培训内容包含了手绘、软件操作、代码学习!
源码时代全栈UI设计具体学习内容:
第一阶段:软件基础及平面手绘
第二阶段:电商广告创意设计
第三阶段:网页版式设计与配色技巧
第四阶段:移动端UI界面设计
第五阶段:Animate交互动画设计
第六阶段:网页前端制作
第七阶段:Javascript+jQuery+HTML5+CSS3 参考技术B
随着互联网行业的高速发展,UI设计师越来越多的被提及。
UI设计需要学习的部分知识:
1、软件有 PS AI AE ARP 四个软件
2、理论有 配色 版式 规范 切图 手绘
3、心理学 沟通学 营销学 用户体验
4、交互逻辑 创意思维 管理学
学习一般分为三个阶段:
第一阶段:学习基础美术绘画知识,比如一些简单素描,平面设计、PS的使用(制图、切图、修图)掌握一系列UI课程的基础知识。
第二阶段:学习Web前端和UI设计知识,网站整体界面设计,App界面设计,UI交互设计等,通过项目实操练习可做一些企业官网型的网站。
第三阶段:学习Web前端更深的知识,学习运用Html代码,为UI设计打下扎实的根基。
以上是关于ui界面设计常用软件都有哪些?的主要内容,如果未能解决你的问题,请参考以下文章