Highcharts:X轴分组堆叠图
Posted gcczhongduan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Highcharts:X轴分组堆叠图相关的知识,希望对你有一定的参考价值。
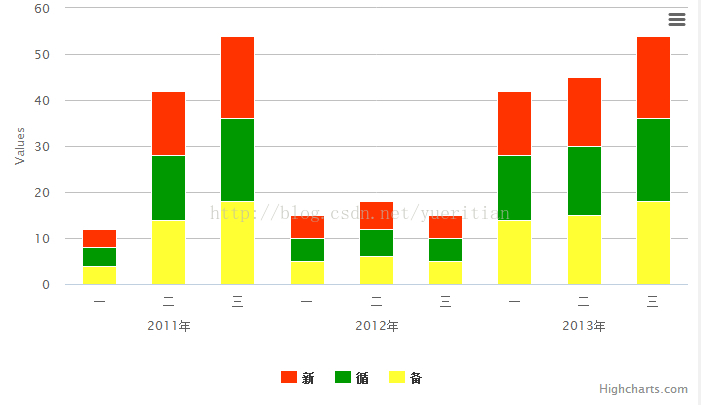
在设计一个项目中的数据展示页面时。想要设计双X轴,一个轴显示须要的项。一个轴对这些项进行分组。效果如图:

- Highcharts自带双X轴展示方式。可是效果不是太理想。调整起来也会麻烦些
- 看到Highcharts上有一个分组插件。grouped-categories.js。稍做改动就可以实现想要的效果,代码例如以下:
$(function () {
var chart = new Highcharts.Chart({
chart: {
renderTo: "container",
type: "column"
},
title: {
text: null
},
plotOptions: {
column: {
stacking: 'normal',
dataLabels: {
enabled: false,
color: (Highcharts.theme && Highcharts.theme.dataLabelsColor) || 'white'
}
}
},
series: [{
name: '新',
color: '#FF3300',
type: 'column',
data: [4, 14, 18, 5, 6, 5, 14, 15, 18]
},{
name: '循',
color: '#009900',
type: 'column',
data: [4, 14, 18, 5, 6, 5, 14, 15, 18]
}
,{
name: '备',
color: '#FFFF33',
type: 'column',
data: [4, 14, 18, 5, 6, 5, 14, 15, 18]
}],
xAxis: {
categories: [{
name: "2011年",
categories: ["一", "二", "三"]
}, {
name: "2012年",
categories: ["一", "二", "三"]
}, {
name: "2013年",
categories: ["一", "二", "三"]
}]
}
});
}); 本文地址:http://blog.csdn.net/yueritian/article/details/41309137
以上是关于Highcharts:X轴分组堆叠图的主要内容,如果未能解决你的问题,请参考以下文章
Highcharts 丢失值区域图;Highcharts 反转x轴与y轴;Highcharts 曲线区域图;Highcharts 区间区域图;Highcharts 使用区间和线的区域图