highcharts 数据图设置X轴间隔显示效果
Posted 君乐豹
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了highcharts 数据图设置X轴间隔显示效果相关的知识,希望对你有一定的参考价值。
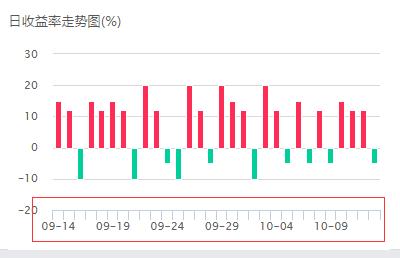
类似途中的效果

xAxis: {
categories: date,
labels: {
step: 5//就是这里设置间隔的大小
}
}
原文:https://www.cnblogs.com/sanfense/p/4962389.html
以上是关于highcharts 数据图设置X轴间隔显示效果的主要内容,如果未能解决你的问题,请参考以下文章
