Java FX8_第一篇_编写第一个Java FX Application
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Java FX8_第一篇_编写第一个Java FX Application相关的知识,希望对你有一定的参考价值。
所有的Java FX程序必须继承自Application类且必须覆写start( )方法,而start ( )方法的参数是一个stage(继承Application类且使用Stage类必须导入javafx.application.Application 和 javafx.stage.Stage)。stage实际上就是一个窗体,也就是场景Scene的容器(stage的观感取决于程序运行环境,也就是操作系统)。代码如下:
----------------------------------------------------------------------------------------------------------
import javafx.application.Application;
import javafx.stage.Stage;
Public class application extends Application
{
public void start(Stage stage)
{
//设置主窗体标题内容。
stage.setTitle(“Hello”);
//激活显示主窗体。
Stage.show();
}
}
----------------------------------------------------------------------------------------------------------
以上就是一个最简单的Java FX桌面应用程序,运行效果如下:
从上面这段代码中,我们可以看到该Java文件中没有显式的包含Java主程序的入口(也就是public static void main ( String[ ] args )),其实这是一种Java FX程序的写法,也可以将主程序的入口显式的写出来,只不过如果写了main方法,就必须在main方法中调用Application.launch( )方法来启动程序主窗体,该方法的参数是main方法的args。
以下是书写main方法时运行Java FX程序的方式:
----------------------------------------------------------------------------------------------------------
import javafx.application.Application;
import javafx.stage.Stage;
Public class application extends Application
{
public static void main( String[] args )
{
//运行当前application。
Application.launch(args);
}
public void start(Stage stage)
{
//设置主窗体标题内容。
stage.setTitle(“Hello”);
//激活显示主窗体。
Stage.show();
}
}
----------------------------------------------------------------------------------------------------------
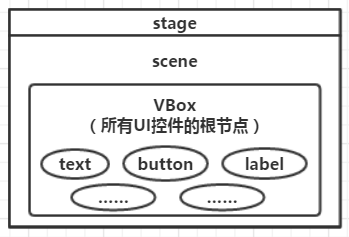
我们来梳理一下Java FX Application程序的结构:一个FX应用程序必须有一个窗体stage,而一个窗体stage又必须包含一个场景scene,一个场景scene中又包含了各种UI组件的根节点VBox,VBox中才是各种可视化的UI控件。
关于VBox,整个场景的UI控件都是以树型结构组织起来的,而VBox就是这个树的根节点,也就是说VBox是场景中所有UI控件的根节点。
由此,对于Java FX Application程序的编写,我们得到如下的流程:
① 设置当前application的窗体标题并激活显示窗体
stage.setTitle(“……”);
Stage.show( );
② 创建当前窗体的scene并指定UI控件的根节点
VBox vBox = new VBox( );
Scene scene = new Scene(vBox, SCENE_WIDTH, SCENE_HEIGHT);
stage.setScene(scene);
③ 创建各种UI控件并添加到UI控件根节点VBox
Text text = new Text(“……”);
vBox.getChildren( ).add(text);
Label label = new Label(“……”);
vBox.getChildren( ).add(label);
/*
* Java FX中按钮事件的指定:通过Button.setOnAction( )方法,
* 参数为表示按钮事件的lambda表达式。
*/
Button exit = new Button(“Exit”);
button.setOnAction( e -> {
Platform.exit( );
})
vBox.getChildren( ).add(exit);
注:可以使用vBox.getChildren( ).addAll(控件1, 控件2, 控件3 ……)方法同时向vBox中加入多个UI控件。
Java FX中退出Application的方法是Platform.exit( )。
-------------------以下就是一个添加了各种UI控件的Java FX Application程序--------------------------
import javafx.application.Application;
import javafx.application.Platform;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.Label;
import javafx.scene.control.TextField;
import javafx.scene.layout.VBox;
import javafx.scene.text.Text;
import javafx.stage.Stage;
public class Hello extends Application {
//-----------------------------------------------------------------主程序入口。
public static void main(String[] args) {
//运行fx程序。
Application.launch(args);
}
//---------------------------------------------------------------需要使用的数据。
public final static int SCENE_WIDTH = 1366; //场景宽度。
public final static int SCENE_HEIGHT = 768; //场景高度。
//---------------------------------------------------------------初始化主窗体。
public void start(Stage stage) {
//设置主窗体标题并激活显示主窗体。
stage.setTitle("Hello");
stage.show();
//创建场景并创建场景中UI控件的根节点。
VBox vBox = new VBox();
Scene scene = new Scene(vBox, SCENE_WIDTH, SCENE_HEIGHT);
stage.setScene(scene);
//创建文本控件。
Text text = new Text("Hello");
vBox.getChildren().add(text);
//创建标签并设置标签样式为蓝色。
Label label = new Label("Enter your name:");
label.setStyle("-fx-text-fill: blue;");
//vBox.getChildren().add(label);
//创建文本域并指定尺寸。
TextField textField = new TextField("");
textField.setMaxSize(256, 32);
vBox.getChildren().add(textField);
//创建按钮。
Button exit = new Button("Exit");
exit.setOnAction(event -> {
Platform.exit();
});
vBox.getChildren().add(exit);
//设置行间距。
vBox.setSpacing(15);
//可以同时向UI根节点中加入多个UI控件。
//vBox.getChildren().addAll(text, label, textField, exit);
}
}
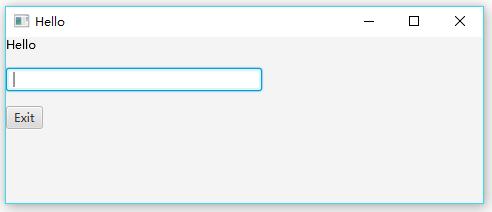
----------------------------------------------运行效果如下----------------------------------------------
以上是关于Java FX8_第一篇_编写第一个Java FX Application的主要内容,如果未能解决你的问题,请参考以下文章
关于(Incorrect string value: 'xF0x9Fx8ExBE' for column 'xxx' at row)报错