ECharts 图表设置标记的大小 symbolSize 和获取标记的值
Posted 艾前端
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ECharts 图表设置标记的大小 symbolSize 和获取标记的值相关的知识,希望对你有一定的参考价值。
ECharts 是百度出品,一个纯 javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖轻量级的 Canvas 类库 ZRender,提供直观,生动,可交互,可高度个性化定制的数据可视化图表。
慕课网 http://www.imooc.com/learn/687 上有学习视频,可快速上手。
公司之前开发的 webapp 中有用到 ECharts 图表,可是在两个问题上一直解决不了,查找了很多方法,官网的配置参数也找了个遍,花了很多时间终于解决了问题:
一、设置图表标记的大小
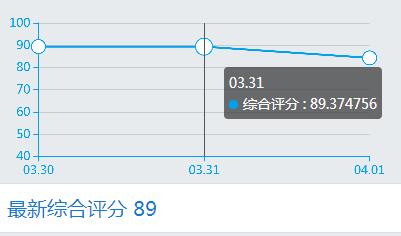
最终效果:

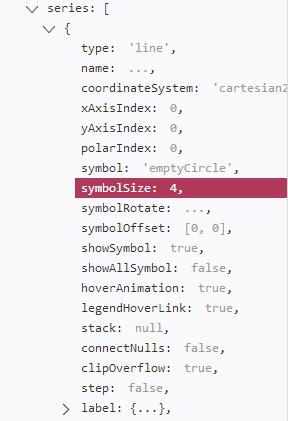
图中空心圆圈的大小可设置,根据官网配置项查询到,它属于标记大小。
数组 series 中其中一个对象的属性 symbolSize 的值

初始值为 4,我将其设置为了 14:
series: [ { name: \'综合评分\', type: \'line\', stack: \'总量\', data: [<volist name="list" id="vv">{$vv.score},</volist>], symbolSize: 14, // 图表的点的大小 itemStyle: { normal: { color: \'#03a1ea\' } } } ]
二、获取图表标记的值
有时候,我们需要使用图表标记对应的值。也就是那个空心圆圈对应的值。
在我的项目中需求是这样:点击空心圆圈,在下方显示其对应的值(也就是最新综合评分的数值)。
myChart.on(\'click\',function(params){ $("#scroe").text(parseInt(params.value)); })
代码解释:
1. myChart 为初始化 echarts 时赋予的变量名:
var myChart = echarts.init(document.getElementById(\'main\')); //main 为 echarts 图表所被限制的用于绘图的框
2. params 是函数变量名,params.value 相当于当前点击的圆圈的值。
3. parseInt 是将结果取整数。
获取结果如下:


以上是关于ECharts 图表设置标记的大小 symbolSize 和获取标记的值的主要内容,如果未能解决你的问题,请参考以下文章
echarts图表markLine的用法与设置多条不同颜色markLine