echarts学习 散点图 地图 雷达图 仪表盘
Posted lin_fightin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了echarts学习 散点图 地图 雷达图 仪表盘相关的知识,希望对你有一定的参考价值。
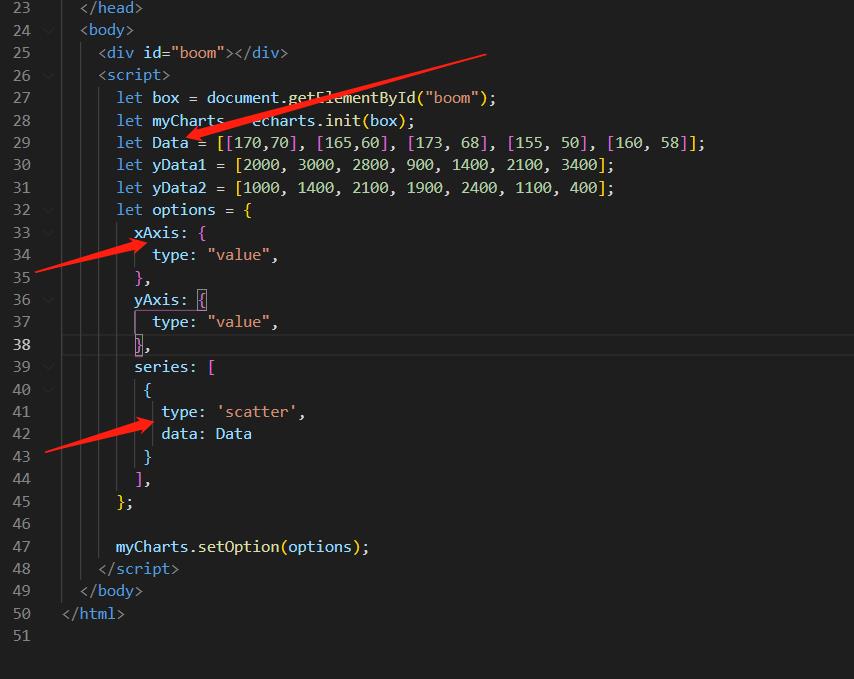
散点图
散点图是用来判断变量是否有关联,xy轴数据为二维数组
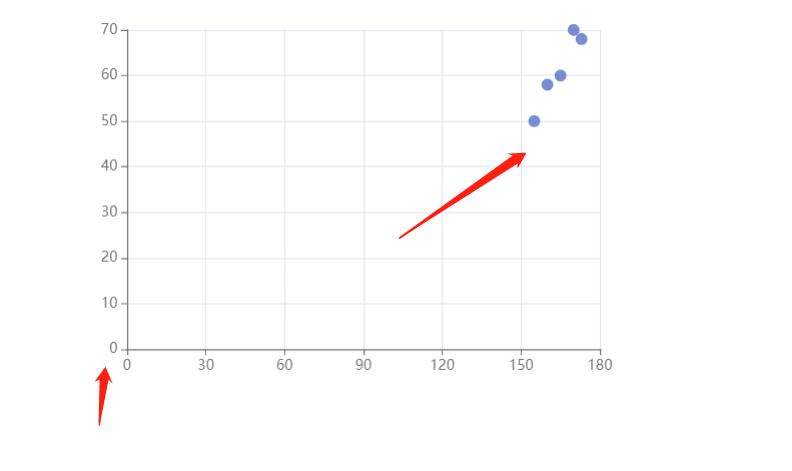
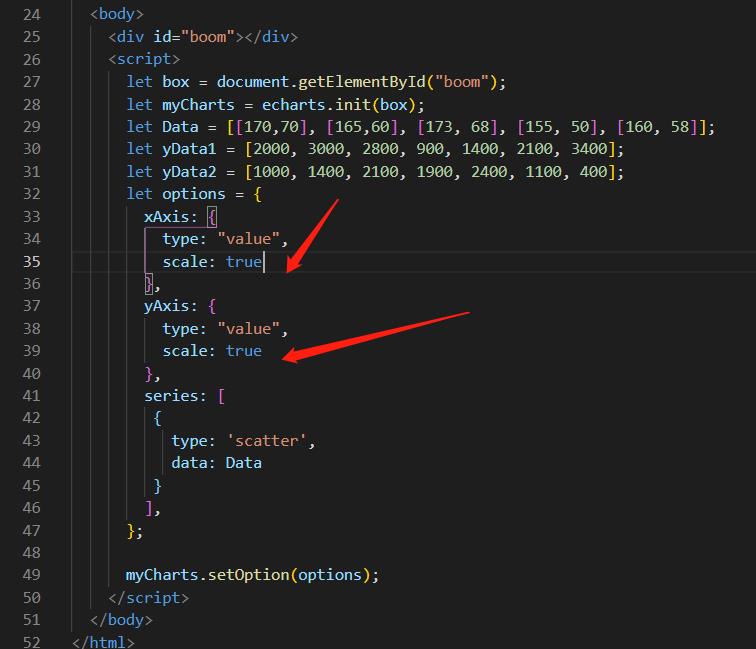
xy轴的type都是value,并且可以避免从0开始,scale


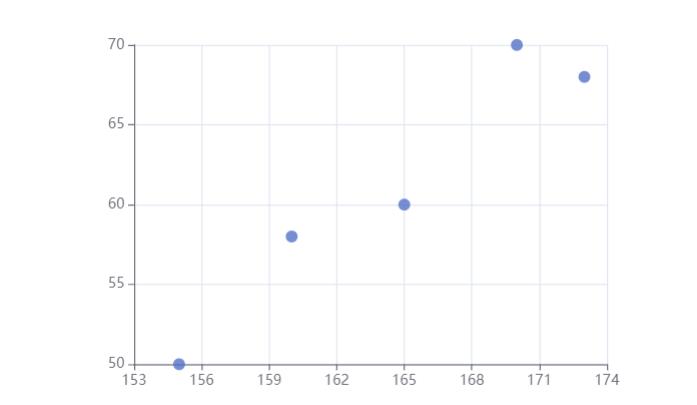
避免从0开始


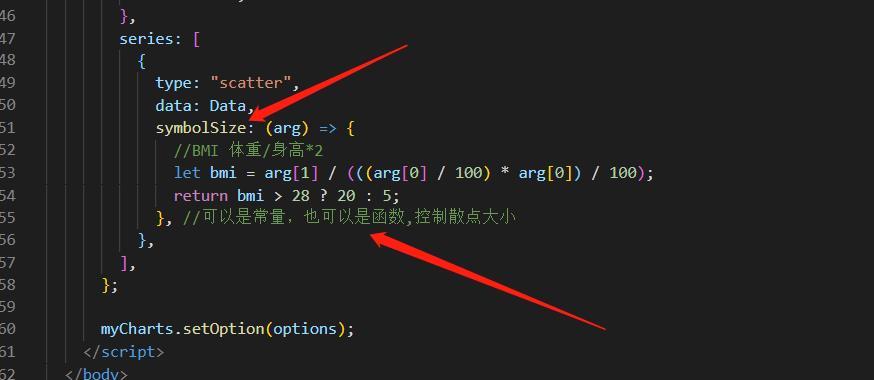
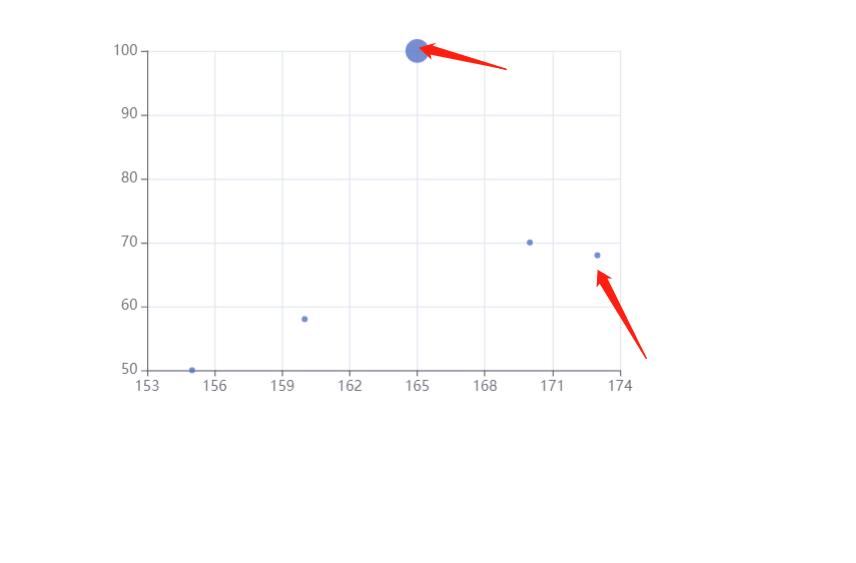
气泡图
散点大小颜色不一样

通过arg拿到数值做判断,
就可以设置不同散点的大小


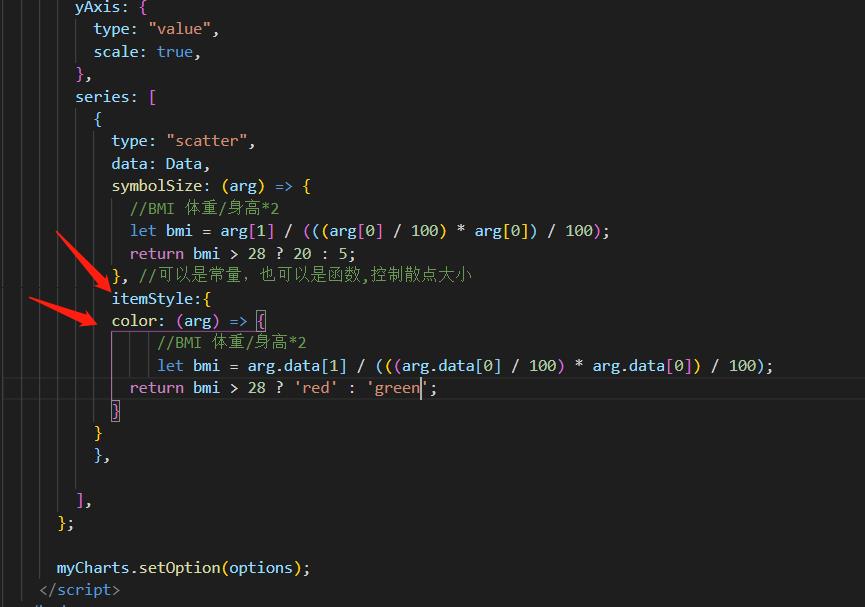
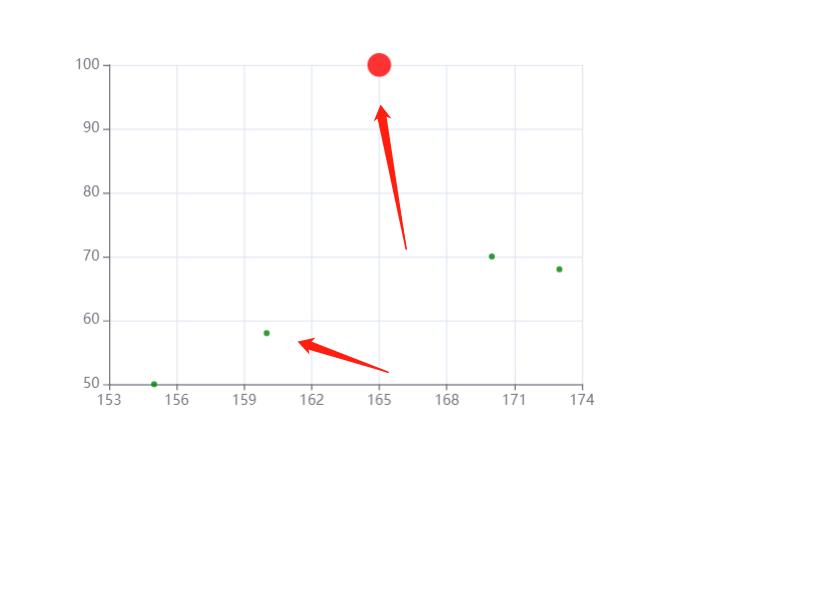
通过设置itemStyle的color可以设置,并且其参数跟symbol的参数不太一样。
直角坐标系图表 常用配置
网格grid 坐标轴axis 区域缩放dataZoom
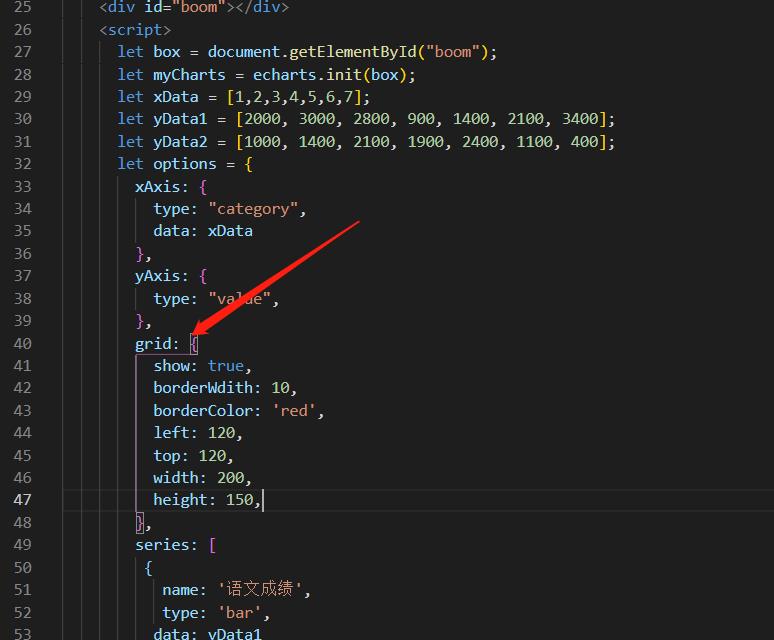
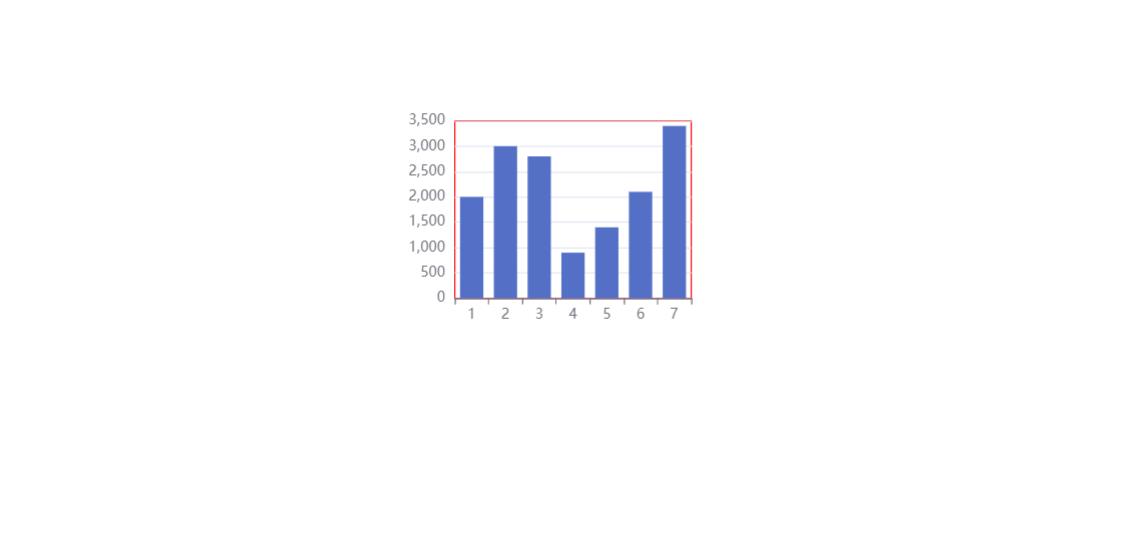
1 网格grid

可以把grid当作一个画布,可以控制图表的大小啊,位置啊等等。
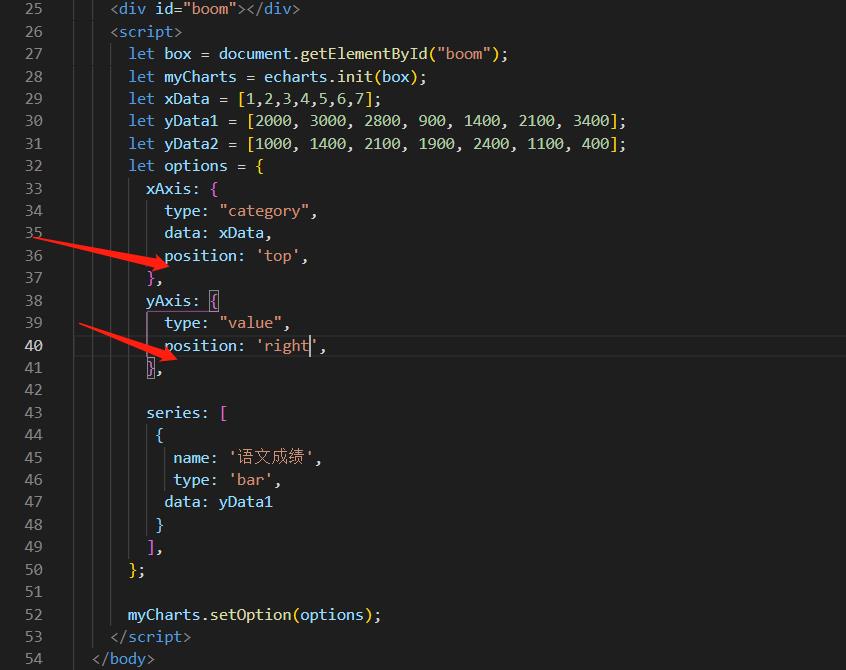
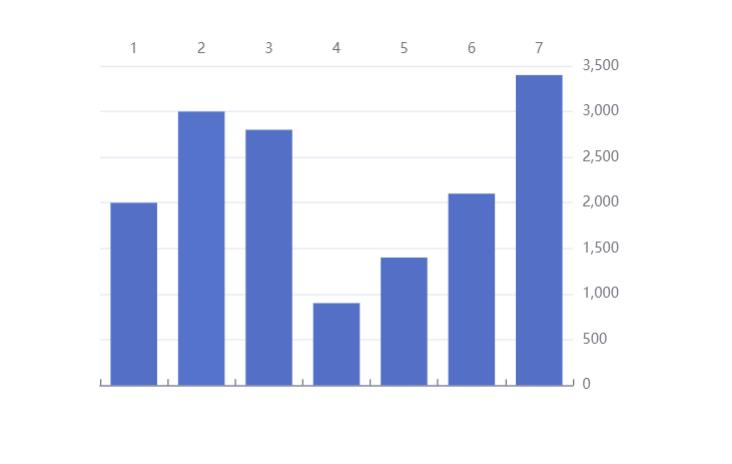
坐标轴axis
有xy轴,一个grid最多有两个x和y



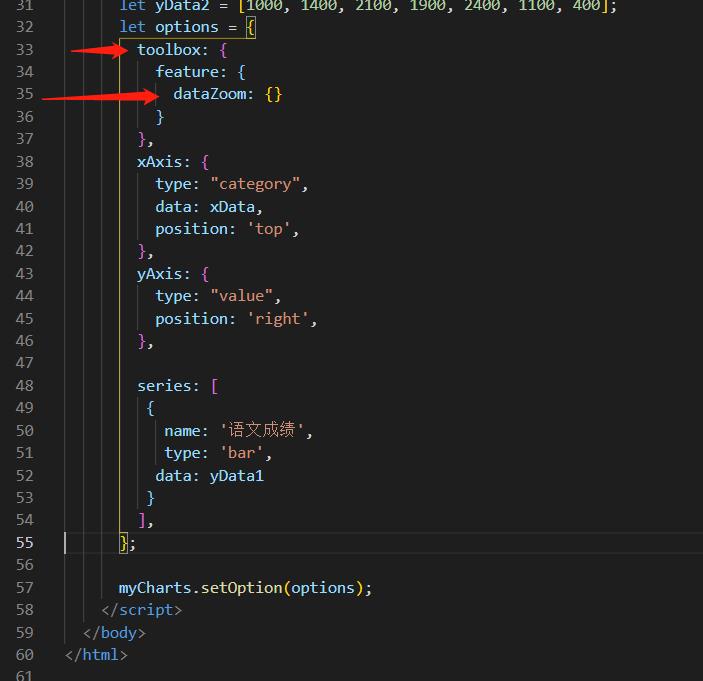
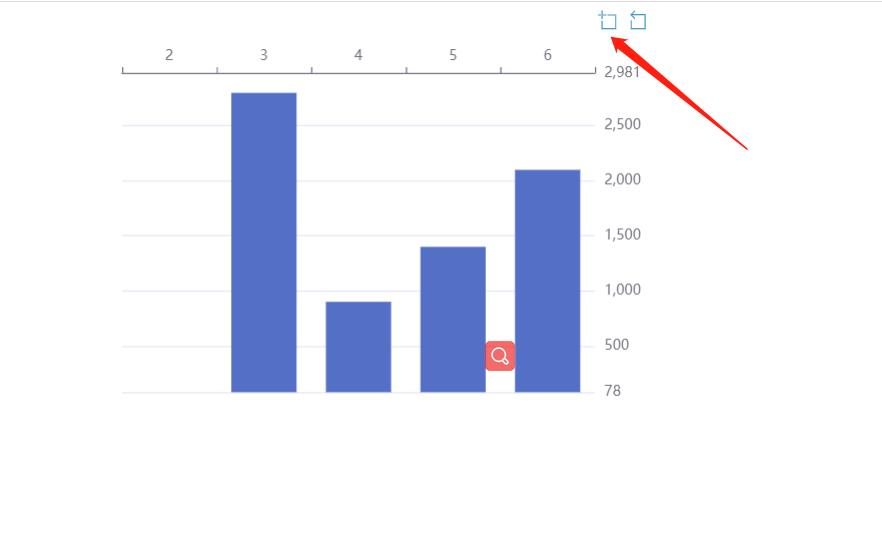
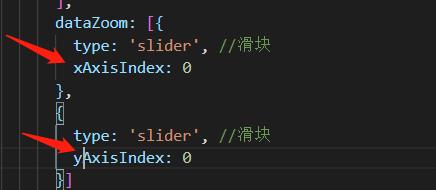
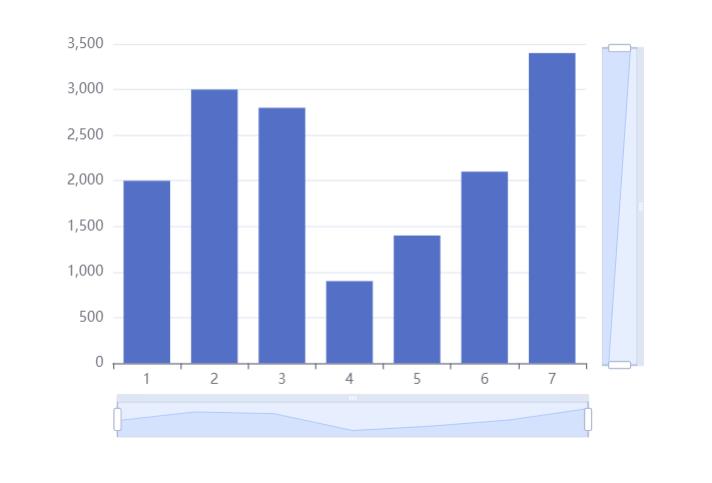
区域缩放

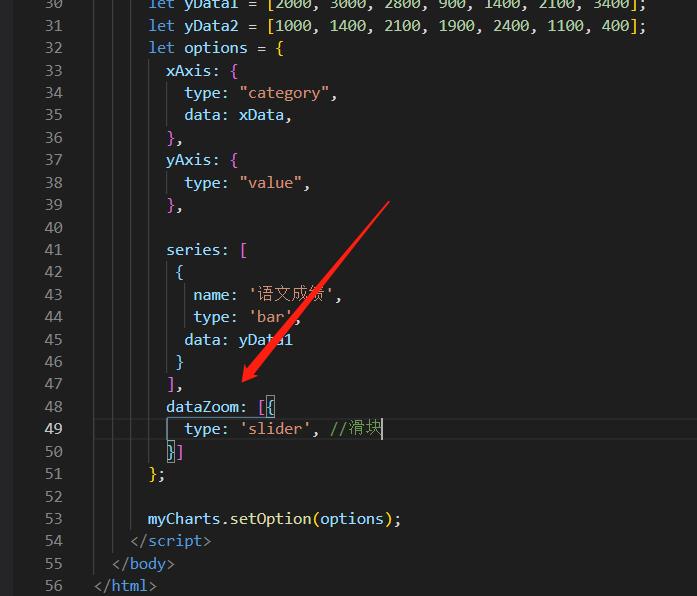
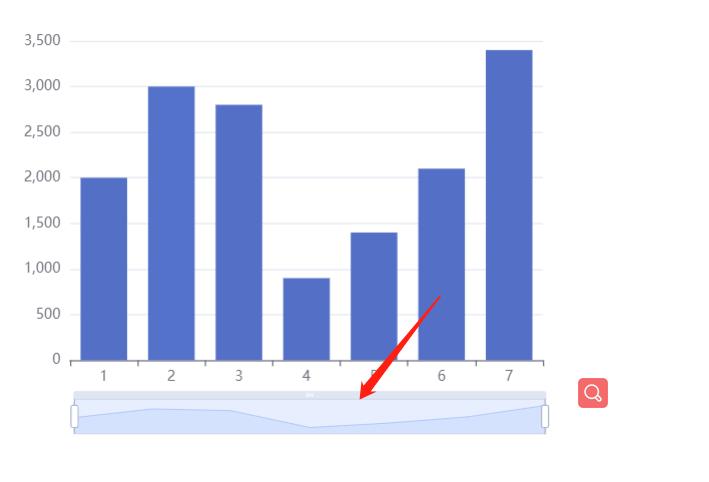
还有滑块的dataZoom



一般只有一个x轴,所以设置0就行

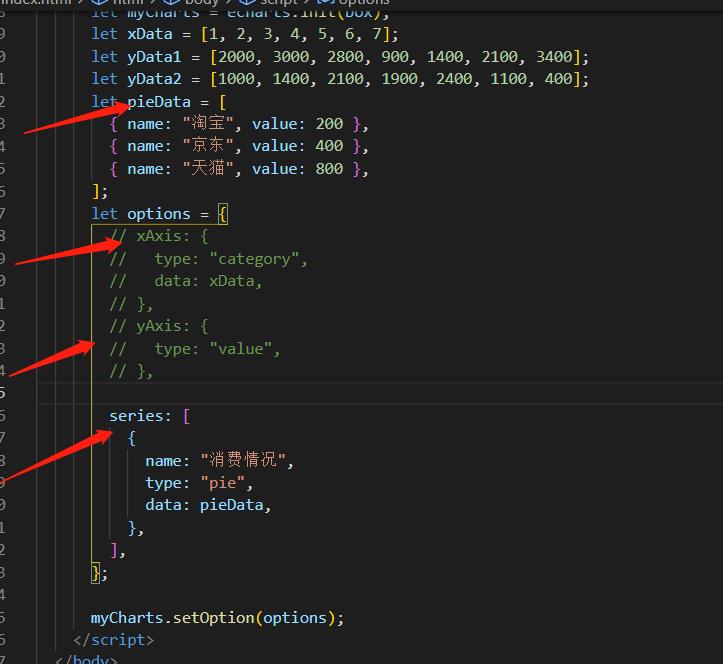
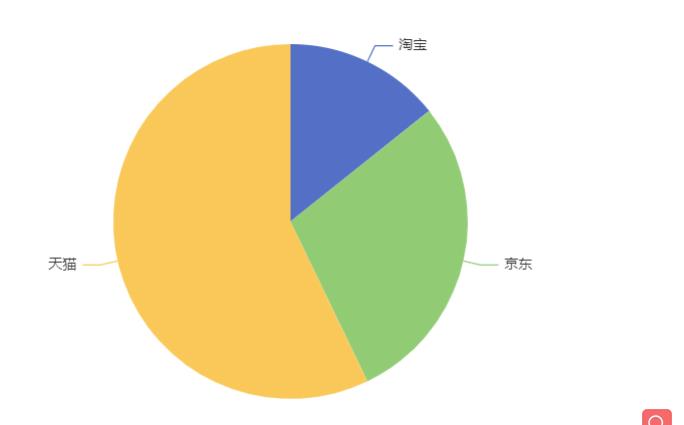
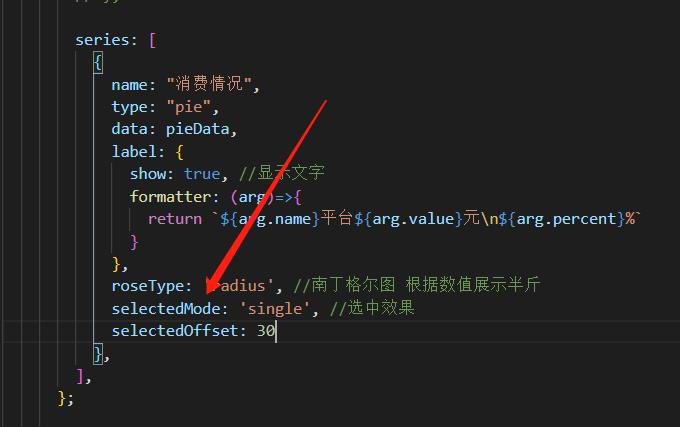
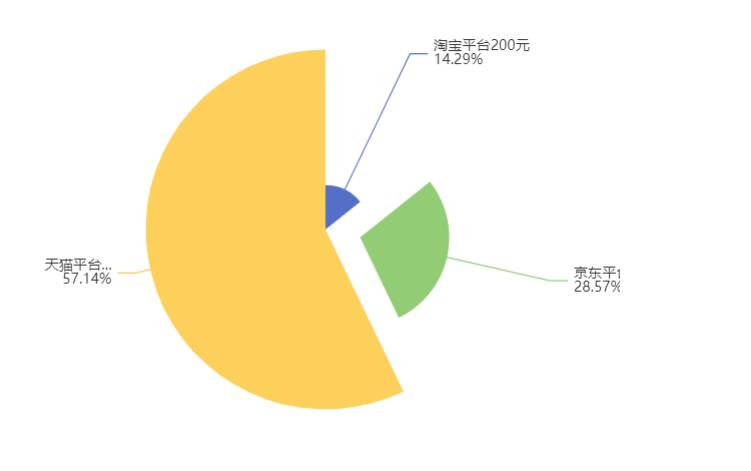
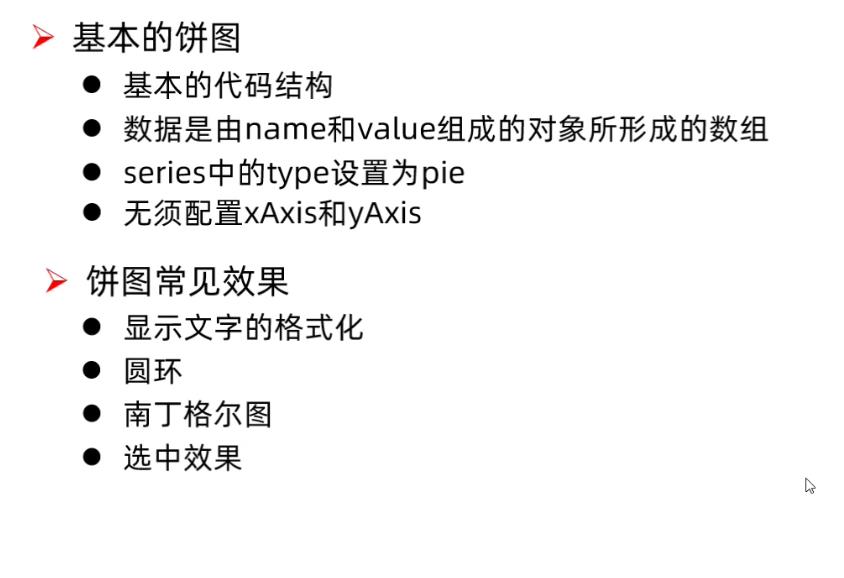
饼图 分析占比情况
数据不是xy轴了,是一个个对象[{name: ‘淘宝’, value: 1199…}]这种


常见效果
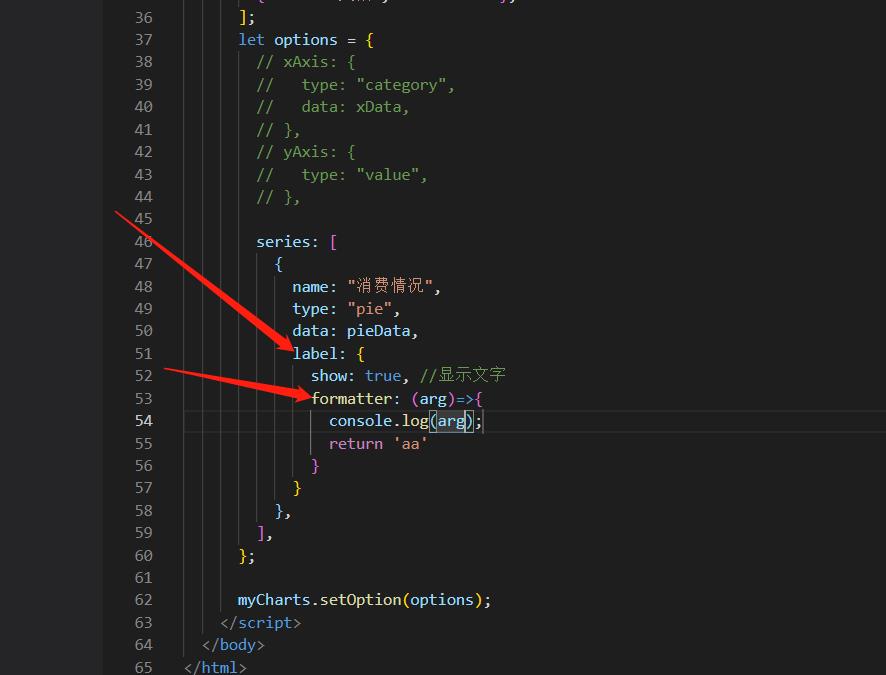
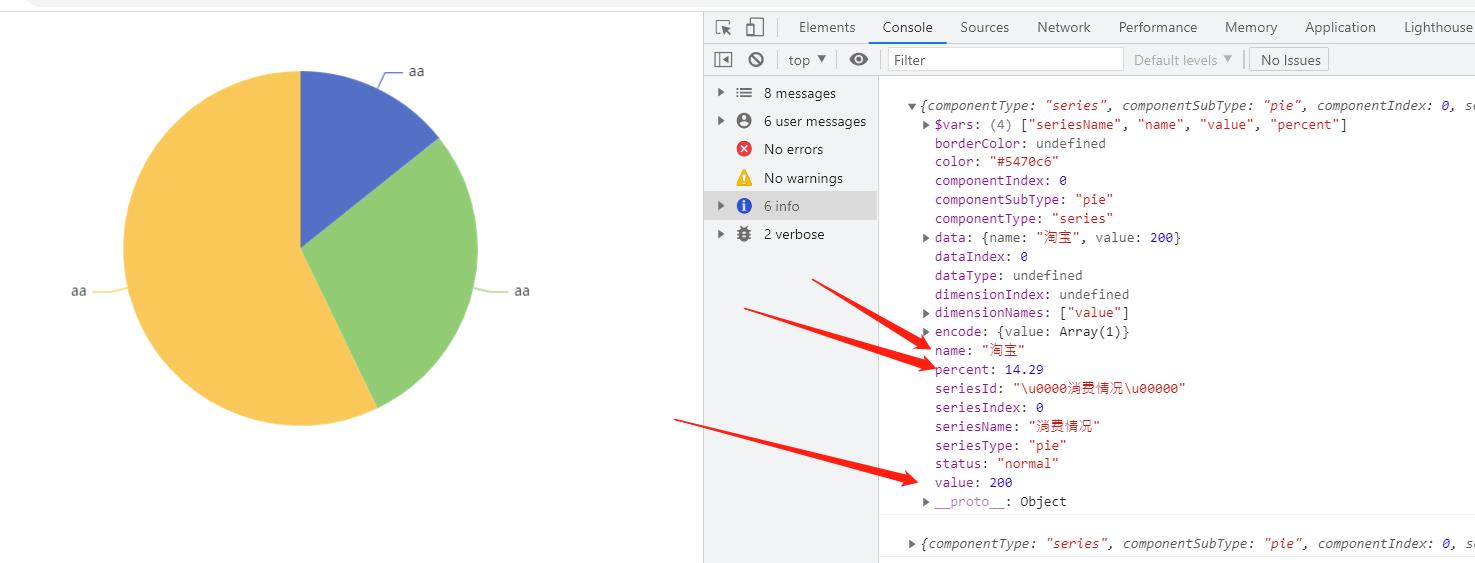
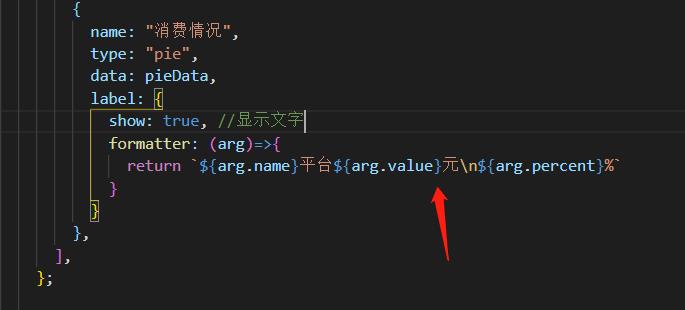
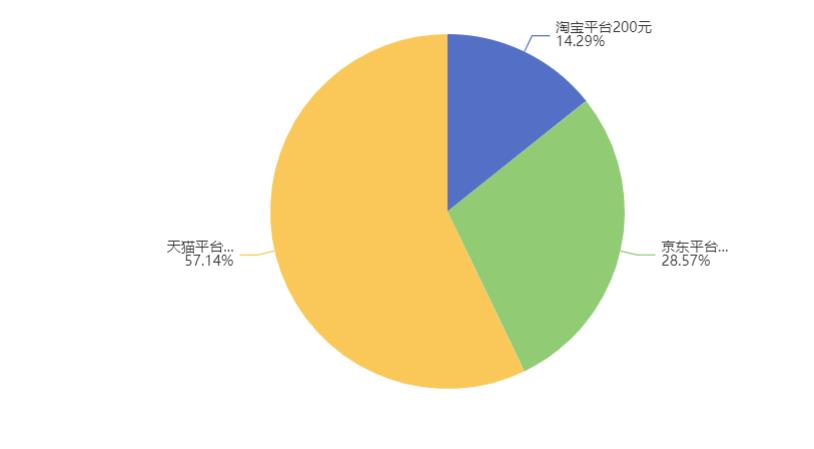
1 数据显示



可以加入换行符

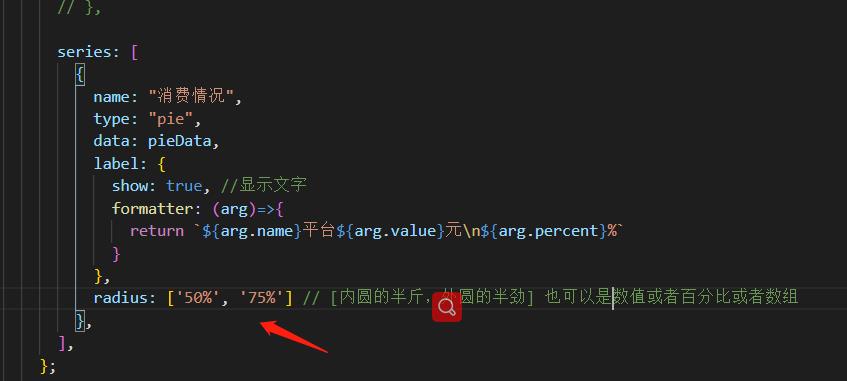
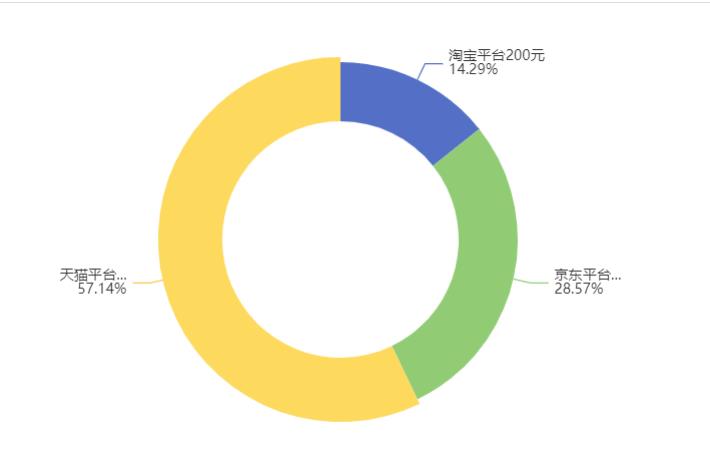
圆环


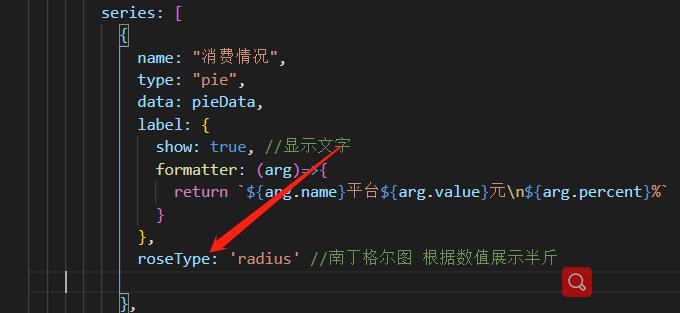
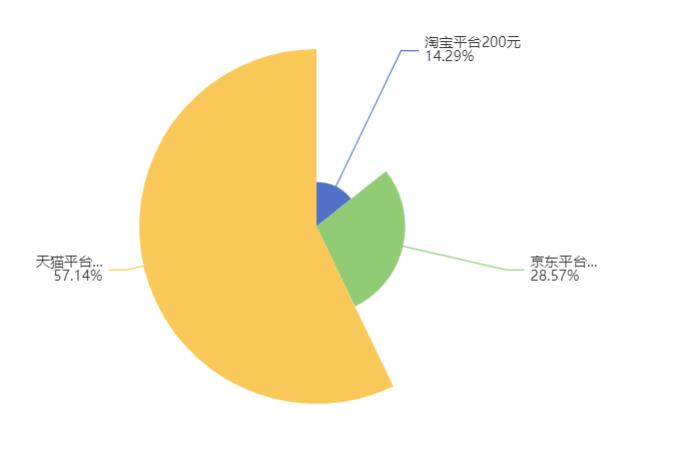
南丁格尔图


选中效果



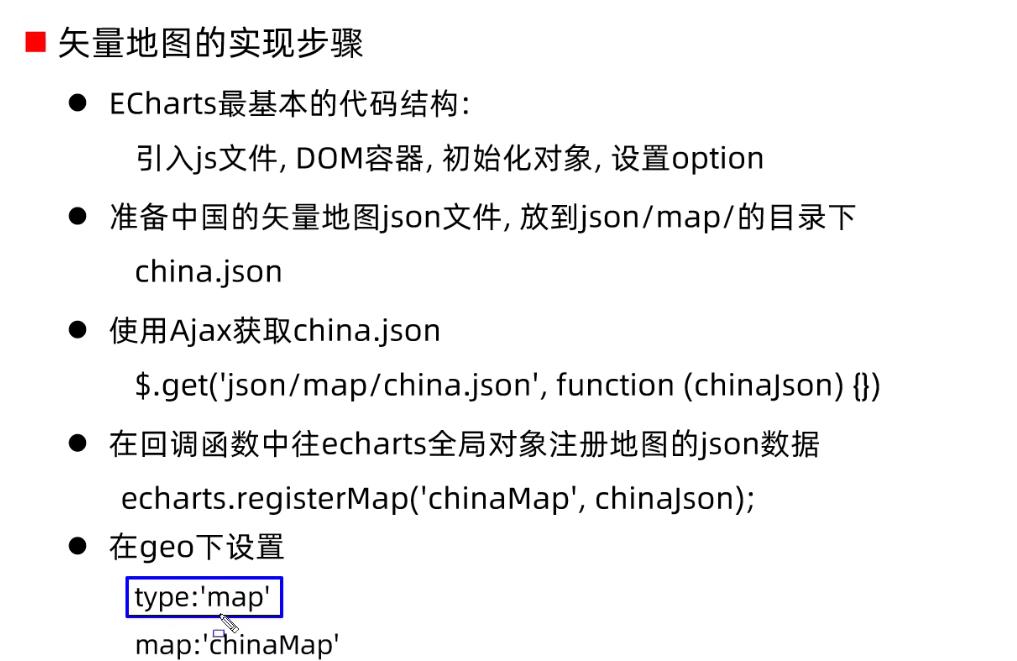
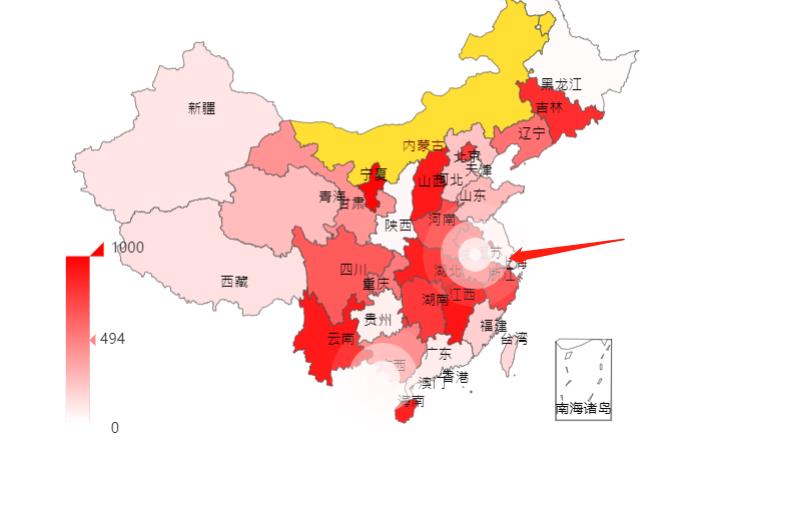
地图


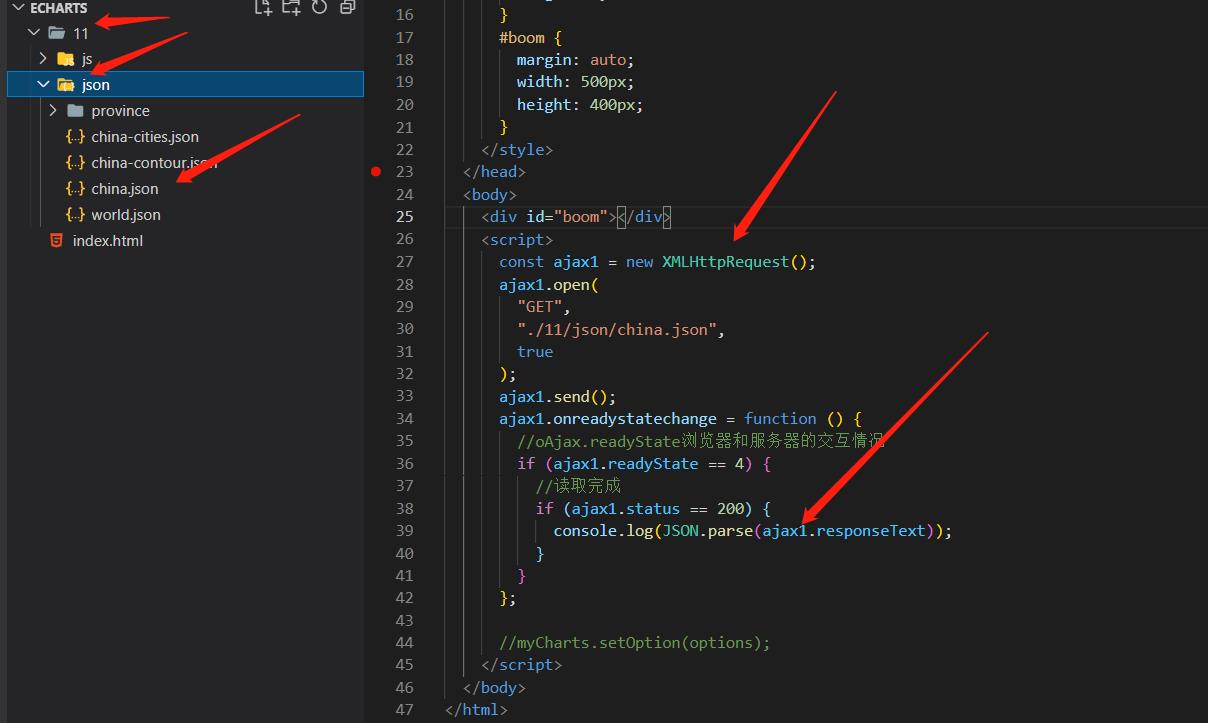
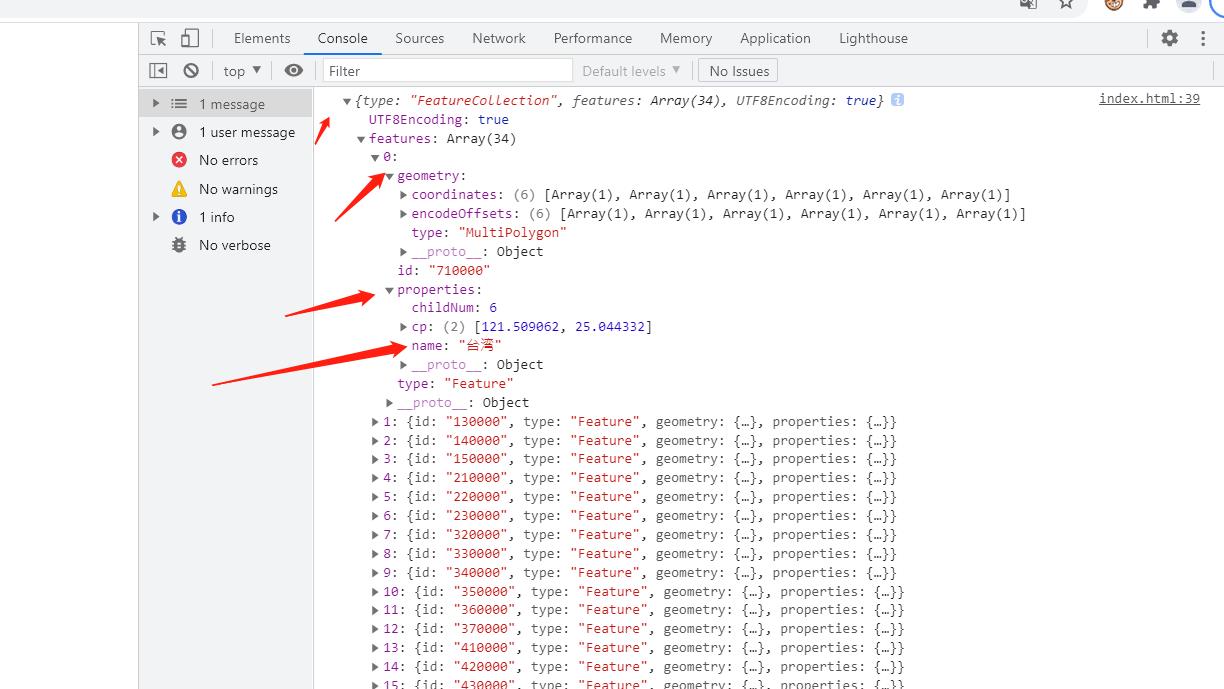
这里使用普通ajax


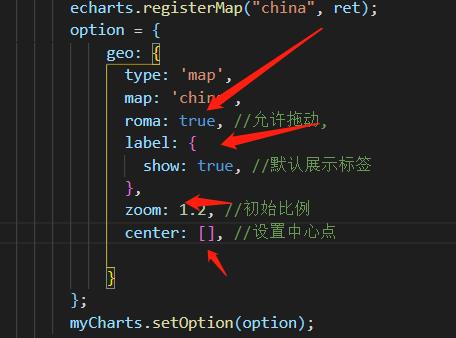
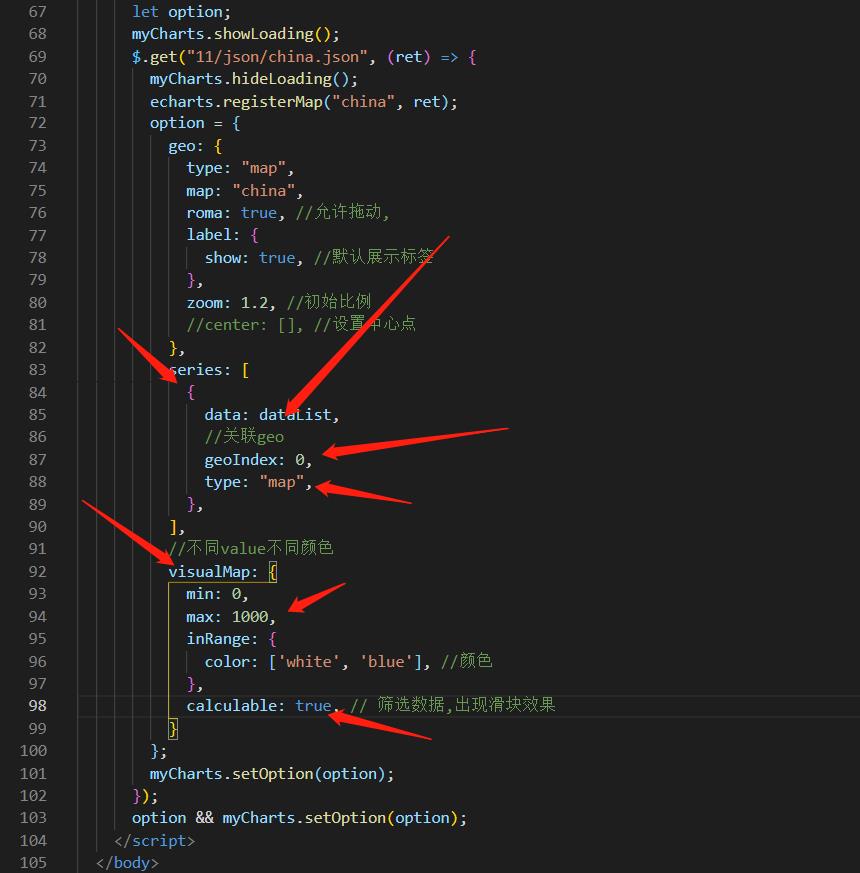
通用配置


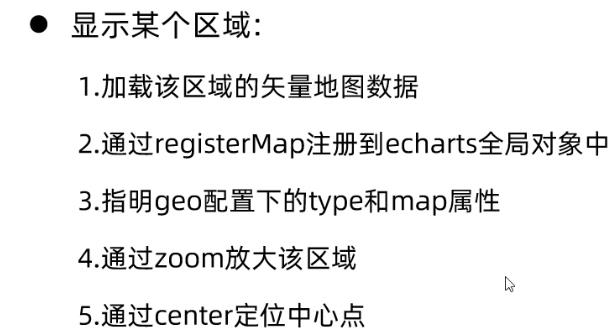
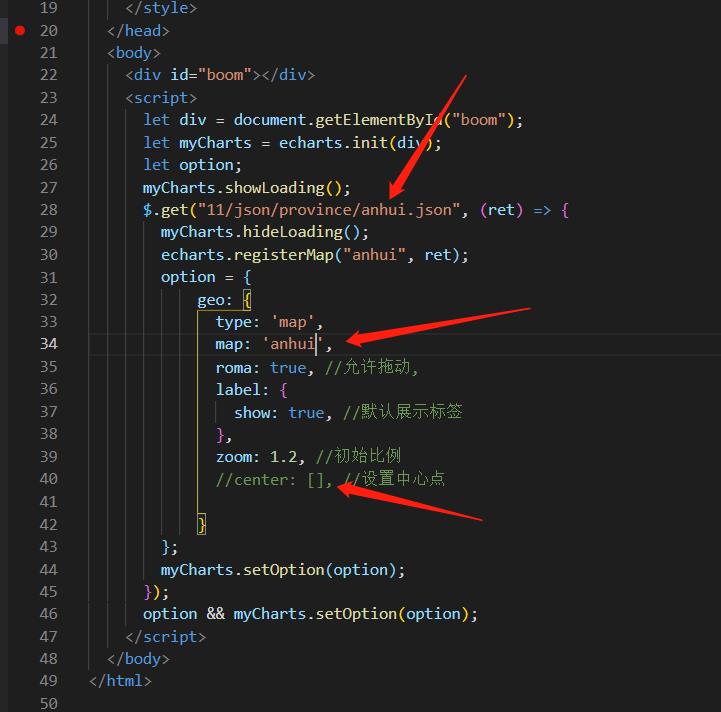
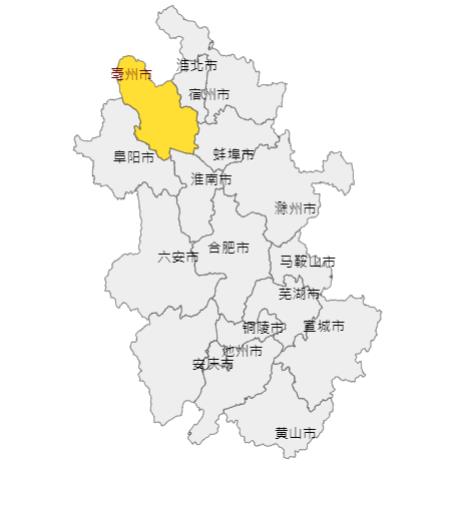
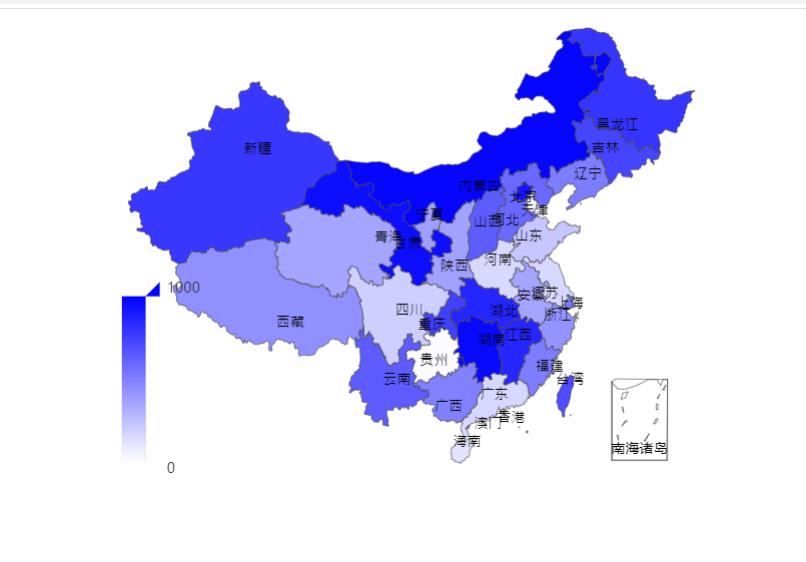
显示某个区域
步骤:



常见效果
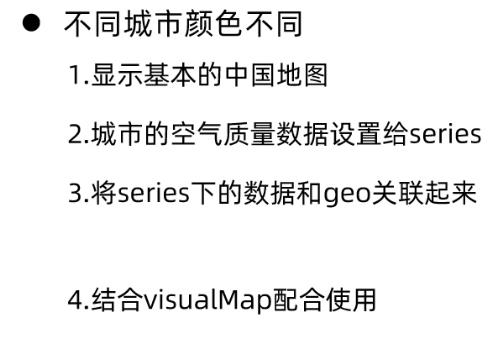
不同地方不同颜色



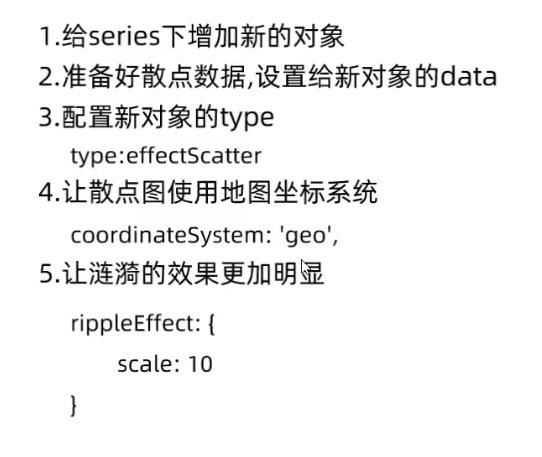
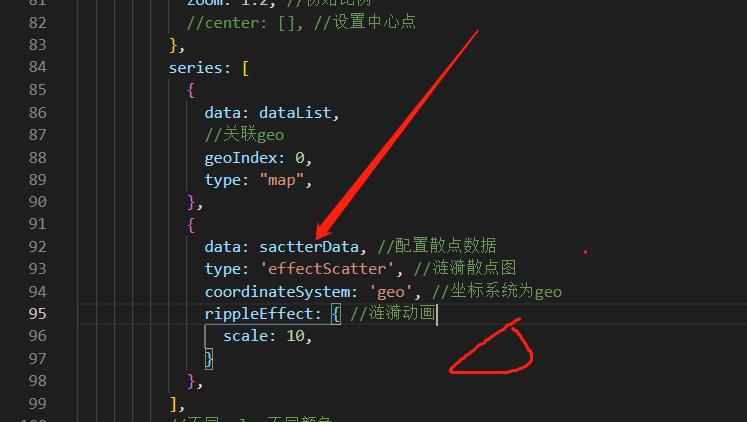
地图与散点图结合



这样就完成了两种图标的关联。
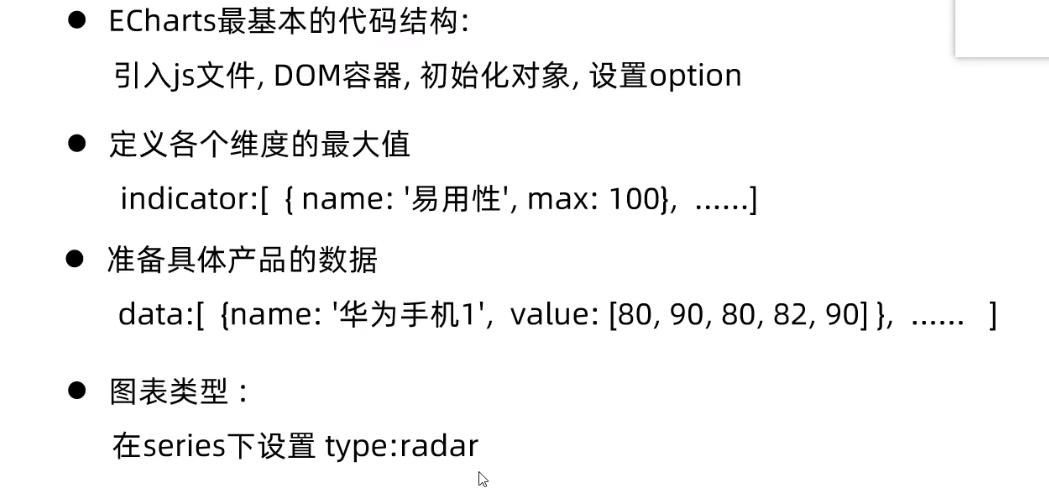
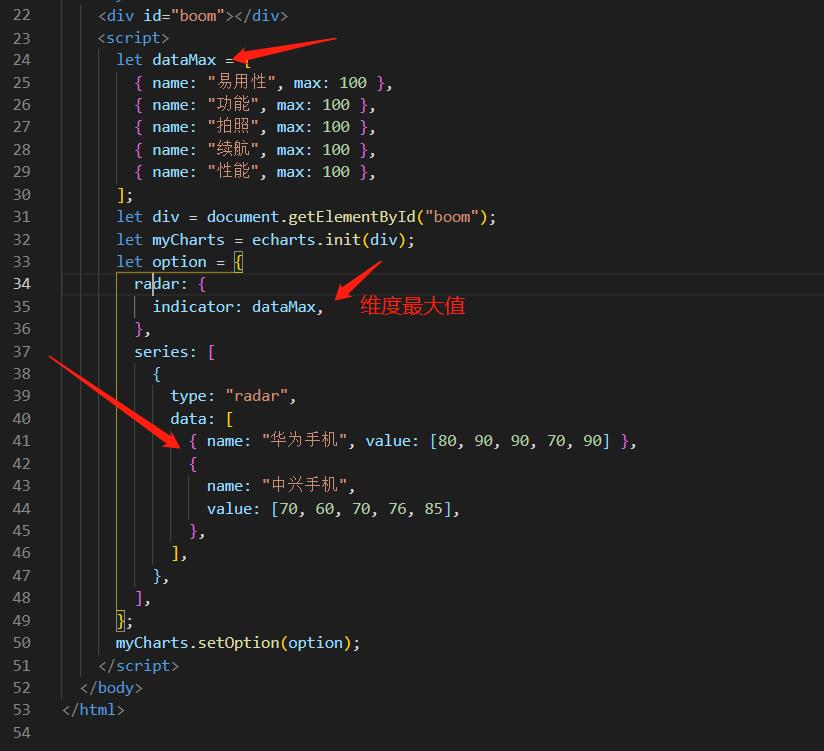
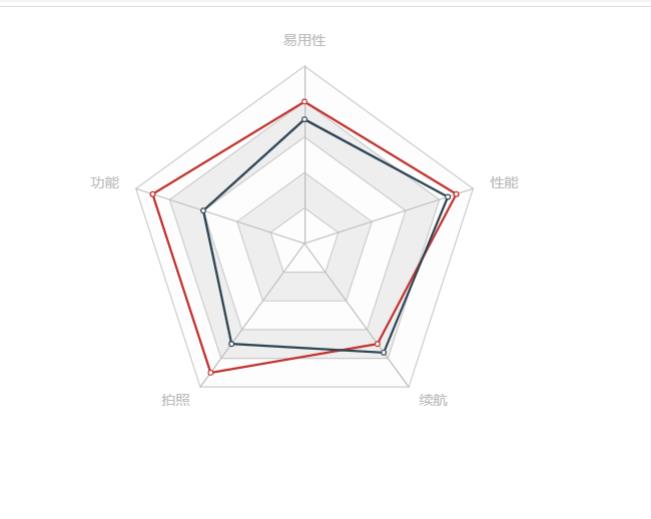
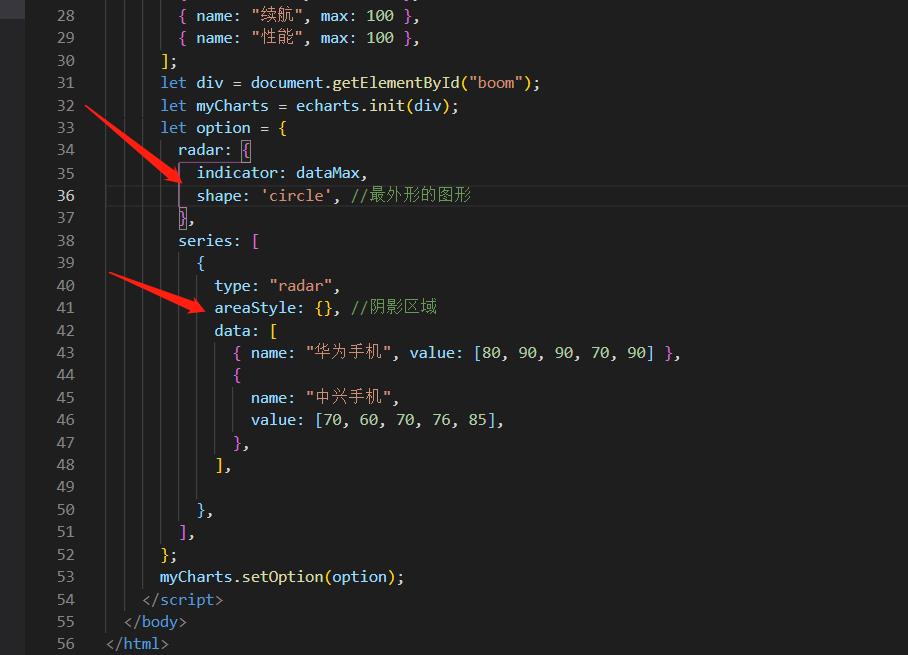
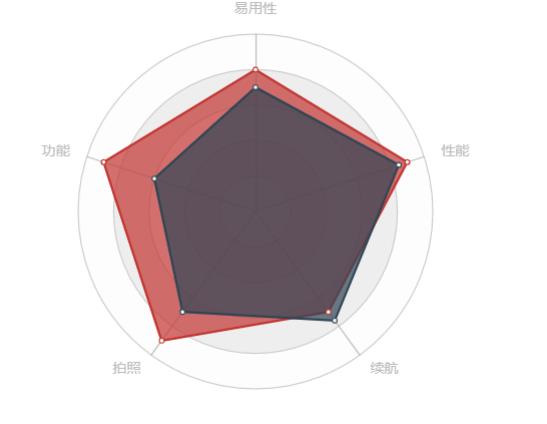
雷达图



常用配置


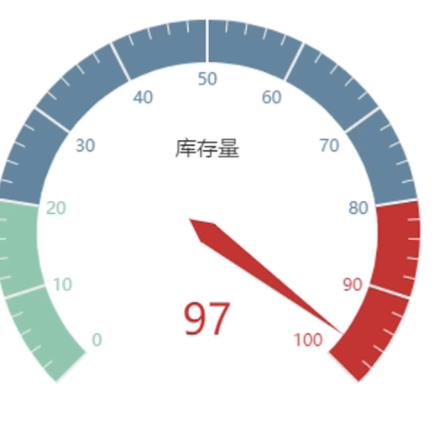
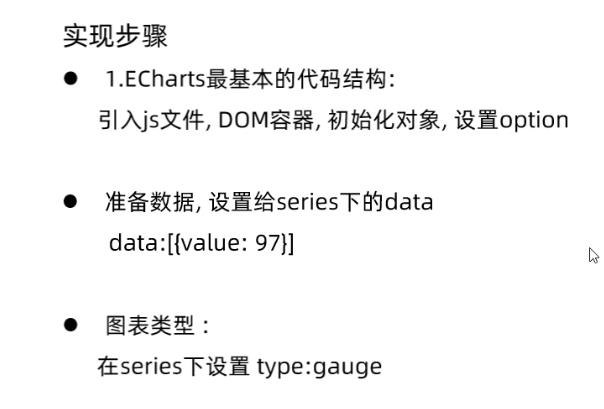
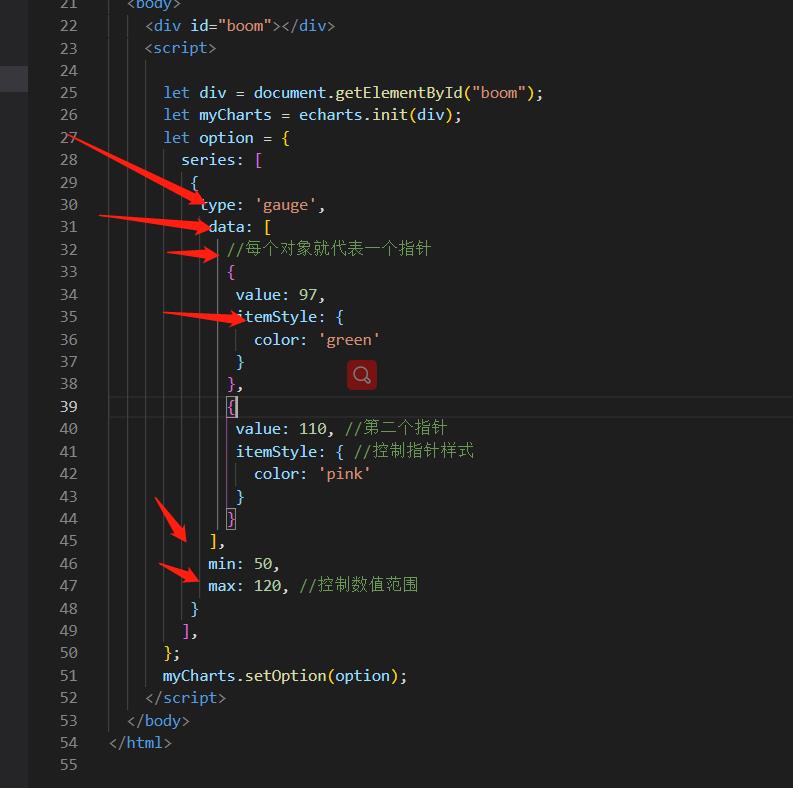
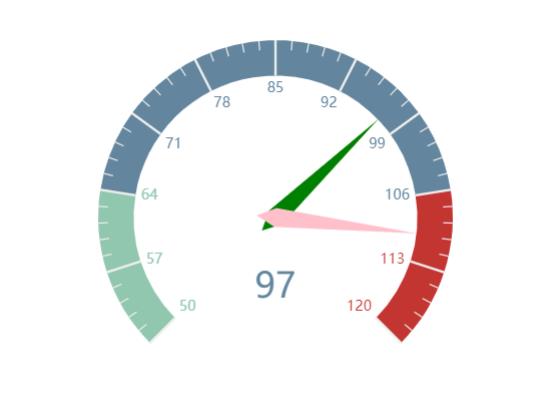
仪表盘
用于进度把握以及数据范围的检检测,如图



小结:
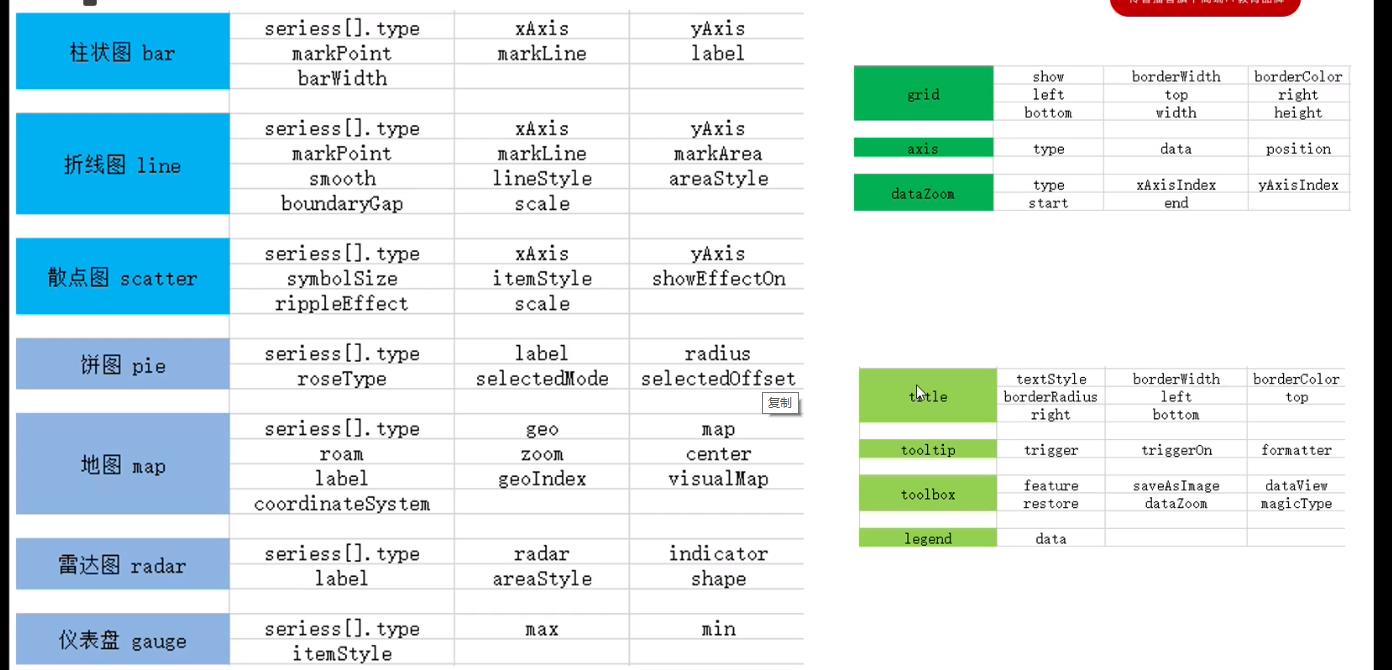
各个图表的英文单词: bar, line, scatter/effectScatter ,pie ,map, radar, gauge

使用场景
柱状图: 分类数据,大小值平均值
折线图: 数据变化趋势
散点图: 不同维度数据的相关性,结合地图使用
饼图: 数据占比情况
地图: 地理位置上的差异
雷达图: 多个维度与标准的对比
仪表盘: 数据进度
以上是关于echarts学习 散点图 地图 雷达图 仪表盘的主要内容,如果未能解决你的问题,请参考以下文章