微信小程序如何使用scroll-into-view中跳转到指定位置
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序如何使用scroll-into-view中跳转到指定位置相关的知识,希望对你有一定的参考价值。
最近想做一个小程序,遇到一点麻烦,主要是关于scroll-into-view的使用问题,在网上查了很多资料也没能解决,希望有高手能帮忙。
做了一个页面,其中左侧是选择栏,希望能点击相应的省份,在右侧的显示栏中能跳转到相应的位置,就像京东的分类展示商品类似。
在网上看很多人都是通过data-type-id="list.id"取数组的Id
然后再js中
var id = e.target.id; //获取id
然后再动态把获取到的 id 传给 scrollTopId
this.setData(
scrollTopId: id,
)
我的数组结构是
data:
List:[
A:typeId:1,name:虾仁,,
B:typeId:2,name:蟹棒,,
]
在实际使用过程中,使用data-type-id="list.id" 取数组的Id总是报错,没法返回数据
在查看数据过程中,显示id值为[object object]
我知道使用data-type-id的目的就是想获取list数组中的子数组名称(比如点击的第一组A),然后再把这个名称A传递给scrollTopId,使得scroll-view能跳转到A这组的所在位置。
问题是,怎么能获取到list数组中的子数组A这个名称呢?
微信小程序中scroll-into-view跳转到指定位置是这样使用的:
1、首先第一步,打开微信开发者工具。

2、其次第二步,打开wxml文件,然后在文件里先新建一个scroll-view的标签即可。

3、再次第三步,设置这个scroll-into-view滚动的方向设置为x轴,与此同时设置scroll-into-view的值,这个值就是子元素中的id,表示滚动到哪一个元素,如下图所示。

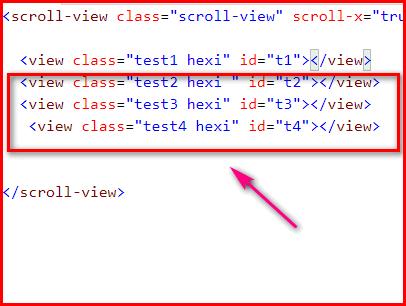
4、接下来就是设置子元素,先新建一个view的子元素,然后设置class和id,并且多设置几个view标签,以便观察效果。

5、最后一步,点击打开模拟器,在下面我们就可以看到滚动的元素,接着就按照我们之前设置的显示就行了。

scroll-view 的 scroll-into-view属性再js里动态修改。
js中,知道下标index,就可以更改scroll-into-view的值。然后就可以点击跳转了。
同样的方法,通讯录右侧的英文字母导航也可以这样实现。
微信小程序实现左右联动的菜单列表
参考技术A 实现效果如下:实现左右联动的菜单列表,主要依靠scroll-view的是三个属性:
scroll-top:设置竖向滚动条位置(可视区域最顶部到scroll-view顶部的距离);
scroll-into-view:值应为某子元素id(id不能以数字开头)。设置哪个方向可滚动,则在哪个方向滚动到该元素;
bindscroll:滚动时触发,event.detail = scrollLeft, scrollTop, scrollHeight, scrollWidth, deltaX, deltaY
结构图示:
wxml:
js:
数据结构:
如果你还想实现从其他页面,点击按钮跳转到当前页面,并且列表滚动到指定项,此项在可视区域的第一个展示:
wxss:
以上是关于微信小程序如何使用scroll-into-view中跳转到指定位置的主要内容,如果未能解决你的问题,请参考以下文章