DOM的利用冒泡做的一个小程序
Posted 夏冷
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了DOM的利用冒泡做的一个小程序相关的知识,希望对你有一定的参考价值。
我们都知道DOM的事件流,有冒泡事件,如何有效的利用冒泡?
优化:应该尽量少的添加事件监听;
原理:
每添加一个事件监听事件,就会在浏览器中添加一个EventListener,如果数量过多,浏览器只能一个个遍历事件监听事件,添加监听的越多,遍历的速度越慢。
如何利用冒泡? 如果多个子元素都要绑定相同的事件,只要在父元素上绑定一次,所有子元素即可共用。
难题:1.获得目标元素:e.target
2.
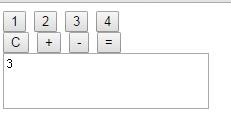
<body>
<div id="keys">
<button>1</button>
<button>2</button>
<button>3</button>
<button>4</button><br>
<button>C</button>
<button>+</button>
<button>-</button>
<button>=</button>
</div>
<textarea id="sc" style="resize:none;width:200px; height:50px;" readonly></textarea>
 代码效果如左图
代码效果如左图
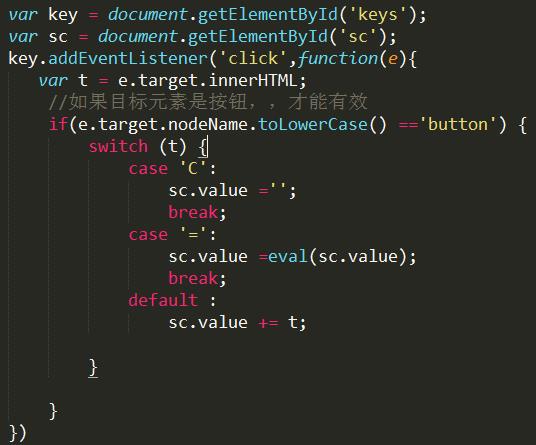
若给每个button元素添加点击事件的话,不太现实,这时候可以利用冒泡的原理,给他们的父元素添加事件监听函数。

这里注意value的使用,可以读取表单元素的属性值。还有eval()函数的用法,还是很犀利的。
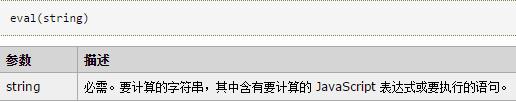
小知识点:
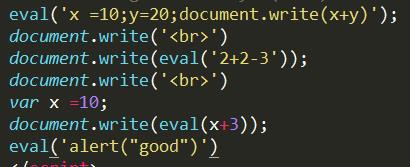
eval() 函数可计算某个字符串,并执行其中的的 javascript 代码。


以上是关于DOM的利用冒泡做的一个小程序的主要内容,如果未能解决你的问题,请参考以下文章