微信小程序组件——bindtap和catchtap的区别
Posted 话·醉月
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序组件——bindtap和catchtap的区别相关的知识,希望对你有一定的参考价值。
了解知识点
- DOM模型是一个树形结构,在DOM模型中,html元素是有层次的。当一个HTML元素上产生一个事件时,该事件会在DOM树中元素节点与根节点之间按特定的顺序传播,路径所经过的节点都会收到该事件,这个传播过程就是DOM事件流。
- JS冒泡事件:当一个元素上的事件被触发的时候,比如说鼠标点击了一个按钮,同样的事件将会在那个元素的(所有祖先元素)中被触发。这 一过程被称为事件冒泡;这个事件从原始元素开始一直冒泡到DOM树的最上层
共同点
- 在微信小程序的事件机制中,bindtap和catchtap都可以触发一个组件的点击事件,代码如下
<!--bindtap--> <view class="parentBox" bindtap="onParentHandler">parentB <view class="childBox" bindtap="onChildHandler">childB</view> </view> <!--catchtap--> <view class="parentBox" catchtap="onParentHandler">parentB <view class="childBox" catchtap="onChildHandler">childB</view> </view>
- Next
区别
- bindtap
- 测试实例如下
- XXML代码如下
<view class="parentBox" bindtap="onParentHandler">parentB <view class="childBox" bindtap="onChildHandler">childB</view> </view>

- js如下
//点击parentB onParentHandler:function(){ console.log("点击parentB"); }, //点击childB onChildHandler: function () { console.log("点击childB"); },
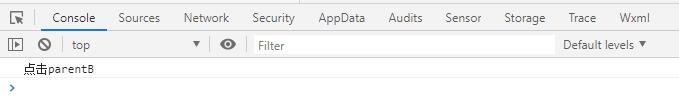
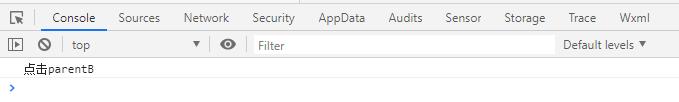
- 点击父节点parentBox,打印结果如下

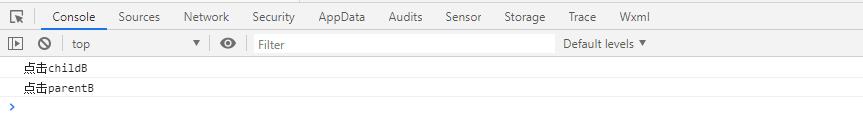
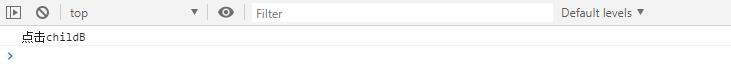
- 点击子节点childBox,打印结果如下

- Next
- XXML代码如下
- 测试结论:bindtap不能阻止事件冒泡
- Next
- 测试实例如下
- catchtap
- 测试实例如下
- XXML代码如下
<view class="parentBox" catchtap="onParentHandler">parentB <view class="childBox" catchtap="onChildHandler">childB</view> </view>

- js代码如下
//点击parentB onParentHandler:function(){ console.log("点击parentB"); }, //点击childB onChildHandler: function () { console.log("点击childB"); },
- 点击父节点parentBox,打印结果如下

- 点击子节点childBox,打印结果如下

- Next
- XXML代码如下
- 测试结论:catchtap可以阻止事件冒泡
- Next
- 测试实例如下
- Next
以上是关于微信小程序组件——bindtap和catchtap的区别的主要内容,如果未能解决你的问题,请参考以下文章