React Native组件的结构和生命周期
Posted 其远求索
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React Native组件的结构和生命周期相关的知识,希望对你有一定的参考价值。
React Native组件的结构和生命周期
一、组件的结构
1、导入引用
可以理解为C++编程中的头文件。
导入引用包括导入react native定义的组件、API,以及自定义的组件。
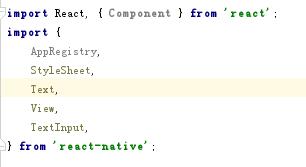
1.1 导入组件

1.2 导入API

1.3 导入自定义组件

2、组件的声明
组件的生命分为组件的定义和样式。组件的定义有各种组件的组成结构、方法的定义。
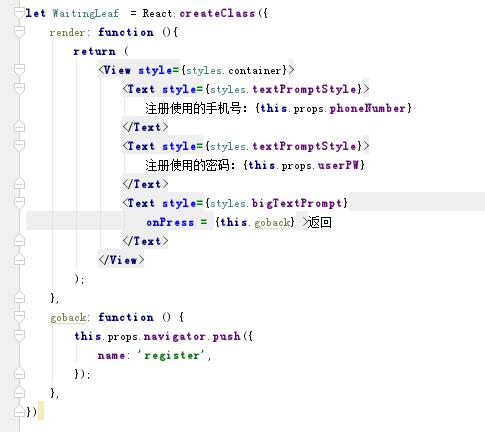
2.1 组件的定义

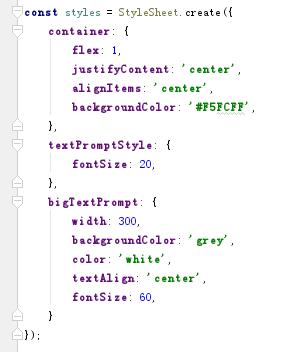
2.2 组件样式
组件样式的定义可以直接在组件的定义中的style中定义。但是对于样式复杂的组件需要组件样式。

3、组件的注册或导出
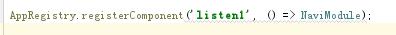
3.1 注册
AppRegistry是JS运行所有React Native应用的入口。应用的根组件应当通过AppRegistry.registerComponent方法注册自己,然后原生系统才可以加载应用的代码包并且在启动完成之后通过调用AppRegistry.runApplication来真正运行应用。

3.2 导出
导出是用module.exports语句声明组件,让组件可以被其他组件引用。可以理解为JAVA中变量的声明,声明时并不分配内存空间。

二、组件的生命周期
一个React Native组件从它被React Native框架加载,到最终被React Native框架卸载,会经历一个完整的生命周期。
2.1 getInitialState
其函数原型为:
object getInitialState()
这个函数将在React Native组件被家在前调用一次。它的返回值会成为this.state的初始值。
2.2 getDefaultProps
其函数原型为:
object getDefaultProps()
这个函数在组件被创建时调用一次。它的返回值会成为this.props的初始值。在这之后,如果父组件指定了组件的props中的某些值,这些值将会与this.props的初始值合并,如果有相同的键,父组件指定的键将覆盖初始值的键。
getDefaultProps()返回的任何复杂对象都将会在组件的各个实例间共享,而不是每个实例拥有一个拷贝。
2.3 componentWillMount
其函数原型为:
componentWillMount()
在React Native组件的生命周期中,这个函数只会被执行一次。它在初始渲染(render函数被React Native框架调用执行)前被执行,当它执行之后,render函数会马上被React Native框架调用执行。如果在这个函数里调用setState函数改变了某些状态机变量的值,React Native框架不会执行渲染操作,而是等待这个函数执行完成后再执行初始渲染。
React Native组件的子组件也有componentWillMount函数,并且会在父组件的componentWillMount函数之后被调用。
这个函数无参数并且不需要任何返回值。
如果开发者需要从本地存储中读取数据用于显示,那么在这个函数里进行读取是一个很好的时机。
2.4 componentDidMount
其函数原型为:
componentDidMount()
在React Native组件的生命周期中,这个函数只会被执行一次。它在初始渲染执行完成后会马上被调用。在React Native组件生命周期的这个时间点之后,开发者可以通过子组件的引用来访问、操作任何子组件。React Native组件的子组件也有componentDidMount函数,并且会在父组件的componentDidMount函数之前被调用。
这个函数无参数并且不需要任何返回值。
如果React Native应用需要在程序启动显示初始界面后从网络侧获取数据,那么把从网络侧获取数据的代码放在这个函数里是一个不错的选择。
2.5 componentWillReceiveProps
其函数原型为:
componentWillReceiveProps(object nextProps)
React Native组件的初始渲染执行完成后,当React Native组件接收到新的props时,这个函数将被调用。这个函数接收一个object参数,object里的是新的props。
如果新的props会倒置界面重新渲染,这个函数将在渲染前被执行。在这个函数中,老的props可以通过this.props访问,新的props在传入的object中。如果在这个函数中通过调用this.setState函数改变某些状态机变量的值,React Native框架不会执行对这些状态机变量改变的渲染,而是等componentWillReceiveProps函数执行完成后一起渲染。
2.6 shouldComponentUpdate
其函数原型为:
boolean shouldComponentUpdate(object nextProps, object nextState)
React Native组件的初始渲染执行完成后,当React Native组件接收到新的props或者state时,这个函数将被调用。这个函数接收两个object参数,其中第一个是新的props,第二个是新的state。这个函数需要返回一个布尔值,告诉React Native框架针对这次改变,React Native是否需要重新渲染本组件。如果次函数返回false,React Native将不会重新渲染本组件,相应的本组件的componentWillUpdate和componentDidUpdate函数也不会被调用。
React Native组件默认的shouldComponentUpdate函数总是返回true值。如果开发者遵从了“视状态机变量为‘不可变的常量’”这个开发规则,那么开发者可以提供自己的shouldComponentUpdate,在函数中比较新老版本的state和props,判断是否需要进行重新渲染。
通过这个函数来阻止无必要的重新渲染,是提高React Native应用程序性能的一大技巧。
2.7 componentWillUpdate
其函数原型为:
componentWillUpdate(object nextProps, object nextState)
React Native组件的初始渲染执行完成后,React Native框架在重新渲染React Native组件前会调用这个函数。开发者可以在这个函数中为即将发生的重新渲染做一些准备工作,但开发者不能在这个函数中通过this.setState再次改变状态机变量的值。如果需要改变,则在componentWillReceiveProps函数中进行改变。
2.8 componentDidUpdate
其函数原型为:
componentDidUpdate(object preProps, object preState)
eact Native组件的初始渲染执行完成后,React Native框架在重新渲染React Native组件后会调用这个函数。传入的两个参数是渲染前的props和state。
2.9 componentWillUnmount
其函数原型为:
componentWillUnmount()
在React Native组件被卸载前,这个函数将被执行。这个函数没有参数。
如果React Native组件申请了某些资源或者订阅了某些消息,那么需要在这个函数中释放资源,取消订阅。
以上是关于React Native组件的结构和生命周期的主要内容,如果未能解决你的问题,请参考以下文章