React Native组件生命周期
Posted xiangzhihong8
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React Native组件生命周期相关的知识,希望对你有一定的参考价值。
概述
所谓生命周期,就是一个对象从开始生成到最后消亡所经历的状态,理解空间的生命周期,是开发中必须掌握的一个知识点。就像 android 开发中组件 一样,React Native的组件也有生命周期(Lifecycle)。
React Native组件的生命周期大致上可以划分为实例化阶段、存在阶段和销毁阶段。我们只有在理解组件生命周期的基础上,才能开发出高性能的app。
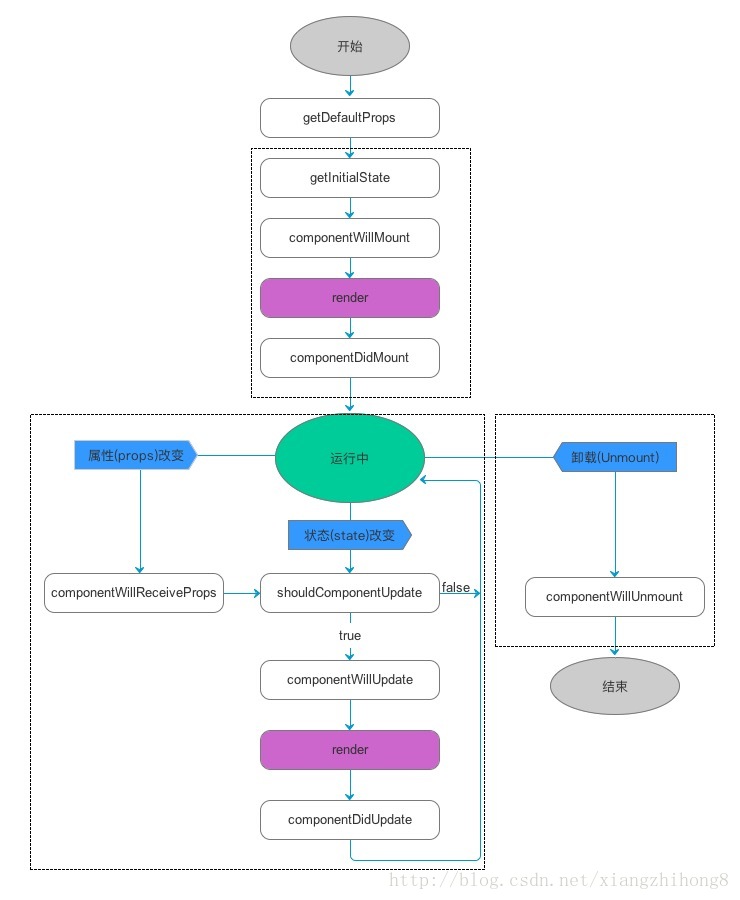
React Native中组件的生命周期大致可以用以下图表示:

如图:
- 第一阶段:是组件第一次绘制阶段,如图中的上面虚线框内,在这里完成了组件的加载和初始化;
- 第二阶段:是组件在运行和交互阶段,如图中左下角虚线框,这个阶段组件可以处理用户交互,或者接收事件更新界面;
- 第三阶段:是组件卸载消亡的阶段,如图中右下角的虚线框中,这里做一些组件的清理工作。
生命周期分析
实例化阶段分析
getDefaultProps
该函数用于初始化一些默认的属性,通常会将固定的内容放在这个函数 中进行初始化和赋值;
以上是关于React Native组件生命周期的主要内容,如果未能解决你的问题,请参考以下文章