svg 学习心得二 时钟的画法
Posted 若栖1017
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了svg 学习心得二 时钟的画法相关的知识,希望对你有一定的参考价值。
一。设计思路
1.首先画一个时钟的底盘
- 显示最外层的圆
- 然后是内层的圆环
- 再是分钟刻度的点 这个点的实现是通过svg的stroke-dasharray属性实现的
2.接下来是时针,分针,秒针
1.这时候你可以用直线,也可以用折线,他们都需要一个起点,一个终点,你可以把整个圆的圆心作为这些针的起点或终点,不过最好要统一。在这里我将圆心作为了终点
2.时针点的计算
时针上的起点,其实也是一个内层圆上的点,这样说的话可能就比较好理解了
时针起始位置的计算
在这里我是从浏览器当前时间开始的,通过当前时间计算你现在的小时,以及在整个圆盘360 度中所占的角度
注意 svg 中的圆的起点是从 右侧中间部分开始的
如下:
var myDate = new Date();
var hours = myDate.getHours();
//获取初始角度
hours = hours > 12 ? hours - 12 : hours;
_init_prickerAngle_hours = hours * 30 + ((minutes / 60) * 30) - 90;
再由此计算他在这个内层圆上的坐标及时针的起始坐标
x1 = orgin.x + r * Math.cos(angle * Math.PI / 180);
y1 = orgin.y + r * Math.sin(angle * Math.PI / 180);
其中r 是内层圆的半径
分针与秒针的实现与此原理相同
3.然后是 3 条线交汇处的圆环及秒针上的圆环
交汇处的圆环与秒针上的一致
是用3个圆环交叠而成
用时重新设置圆点坐标即可
<g class="a2">
<circle r="6" stroke="none" stroke-width="1" fill="#ab434c"/>
<circle r="4" stroke="none" stroke-width="1" fill="#cc6474"/>
<circle r="2" stroke="none" stroke-width="1" fill="#5d857a"/>
</g>
二。用到的知识
strokedasharray属性用于创建虚线:
如:

stroke-dasharray="5,5"
stroke-dasharray="10,10"
stroke-dasharray="20,10,5,5,5,10"
上边三条线的实现
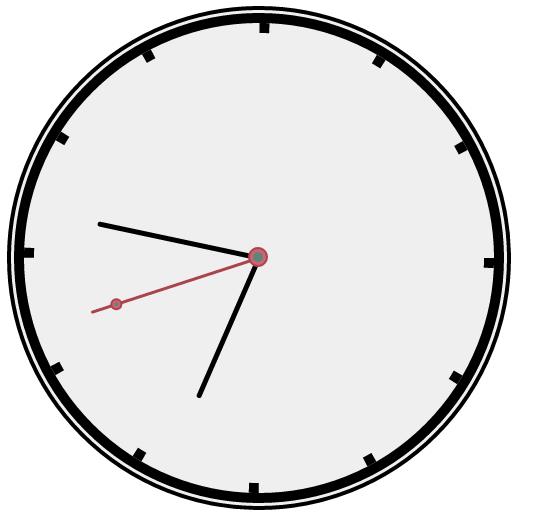
效果图:

以上是关于svg 学习心得二 时钟的画法的主要内容,如果未能解决你的问题,请参考以下文章