cocos2dx 编写shader 遇到 溢出问题
Posted yxwkaifa
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了cocos2dx 编写shader 遇到 溢出问题相关的知识,希望对你有一定的参考价值。
在 编程语言中,不论什么 数据类型 都有 各种 的 局限,无法 表示 现实世界中的 不论什么 情况。 比如 int ,char 会 溢出,float 会 有 溢出 以及 精度 不准确的 情况。
所以 我们 在 开发 中 须要 特别 注意 这些事。
近期 须要 在 cocos2dx(2.1.4) 引擎下 用 shader 做一些 效果。遇到 一些 在 windows 上 没有问题,可是 移植到 android 就会 出问题的 现象。
记录 下来。一为 加深印象 。二为 提供 遇到 同类 问题 的 博友 參考。
主要 集中 在 双方面:
(1) shader 不支持 不同类型的 数 进行 运算
比如
int a ;
float b ;
float c = a + b;
这个 问题 倒是 还行 ,由于 在 eclipse 里 cocos2dx 会 打印 编译 错误的 log
(2) 浮点型 溢出问题,这样的 问题 会 比較 难解决,我也是 慢慢试出来的
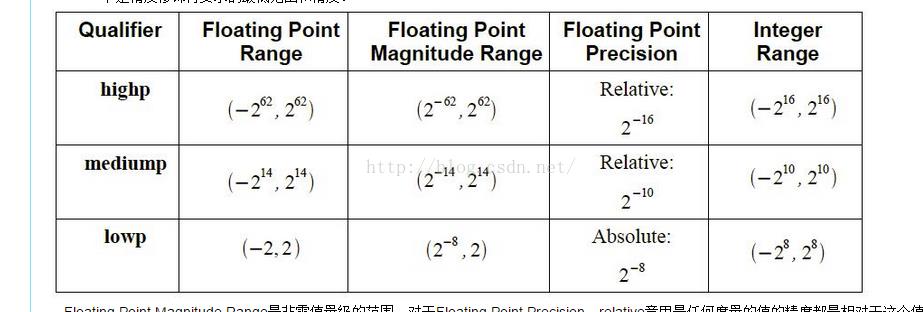
首先 看看 shader 精度的 一些 最低范围

以下 是我的 部分 shader 源代码:
<span style="font-size:18px;">//varying vec4 v_fragmentColor;
varying vec2 v_texCoord;
uniform float u_radius;
uniform vec2 u_touchPos;
uniform vec2 u_bgSize;
uniform sampler2D CC_Texture0;
float isInCircle(){
vec2 pos = u_bgSize * v_texCoord;
float dis = distance(pos,u_touchPos);
if(dis >= u_radius || u_radius == 0.0)
return 1.0;
else
return 0.0;
}
void main()
{
vec4 texColor = texture2D(CC_Texture0, v_texCoord);
float isIn = isInCircle();
gl_FragColor = texColor * isIn;
}</span>
错误 集中在 float dis = distance(pos,u_touchPos);
distance 是 求 屏幕中的 两个点的 距离。 我预计 它 的 形式 大致 是 这种
float distance(vec2 pos1, vec2 pos2){
vec3 sub = pos1 - pos2;
return sqrt(sub.x * sub.x + sub.y * sub.y);
}
因为 cocos2dx 会 默认 设置 顶点着色器 使用 高精度 float, 片元着色器 使用 中等 精度 float, (我这段代码 是 片元着色器的 代码),
所以 float 的 范围 在-16384 ~ 16384 之间, 当 两个 百位数 相乘 非常有可能 造成 溢出。
以下 给出 最后 改动的 代码:
<span style="font-size:18px;">//varying vec4 v_fragmentColor;
varying vec2 v_texCoord;
uniform float u_radius;
uniform highp vec2 u_touchPos;
uniform vec2 u_bgSize;
uniform sampler2D CC_Texture0;
float isInCircle(){
highp vec2 pos = u_bgSize * v_texCoord;
float dis = distance(pos,u_touchPos);
if(dis >= u_radius)
return 1.0;
else
return 0.0;
}
void main()
{
vec4 texColor = texture2D(CC_Texture0, v_texCoord);
float isIn = isInCircle();
gl_FragColor = texColor * isIn;
}</span>
以上是关于cocos2dx 编写shader 遇到 溢出问题的主要内容,如果未能解决你的问题,请参考以下文章
cocos2dx creator canvas 怎么使用shader
转 自动Shader优化器glsl_optimizer的编译与在cocos2dx中使用