Form表单的子元素
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Form表单的子元素相关的知识,希望对你有一定的参考价值。
Form表单用来上传数据,主要数据类型为文本字段、复选框、单选框、图片、文件等等,最后通常会有一个确认按钮,用以提交数据。不过数据在提交上服务器之前,通常会先经过脚本的验证。因此,确认按钮通常用来启动javascript脚本。在上传数据时,一定要设置对应控件的name属性,这样才能把数据传输到服务器端。
Form表单中最常见到的子元素是input,input属于自关闭元素。通过设定其type属性,可以得到我们需要的不同控件:
1.<input type="text" />
![]()
此时可以得到一个文本输入框,用户可以在文本框中输入内容。
1>可以使用autofocus,在页面载入之后自动获得焦点。
2>可以使用disable或者readonly来禁止用户对文本框内容进行编辑。
3>使用size属性来设置文本框长度。
4>可以使用value属性设置浏览器载入后的默认显示内容。
2.<input type="button" value="BUTTON">
![]()
1>如果不为button设置value值,那么它将会呈现左边的样式。因此,可以说button的value值是必须要设置的。
2>这个按钮可以被点击,但是没有任何作用。
3>通常情况下,button类型用于在用户点击按钮时启动JavaScript 程序。
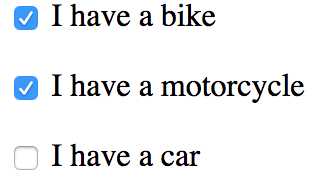
3.<input type="checkbox" />
复选按钮,通常按照以下方法来使用:
<p><input type="checkbox" name="vehicle" value="Bike" /> I have a bike</p> <p><input type="checkbox" name="vehicle" value="Motorcycle" /> I have a motorcycle</p> <p><input type="checkbox" name="vehicle" value="Car" /> I have a car</p>

1>单独的<input type="checkbox" />只有一个小框,所以需要配合文字说明使用。它的用途就是记录vehicle有哪些value是checked的。
2>可以使用checked属性来使得它被默认选中。
4.<input type="file" />
![]()
相对于其他控件的简陋程度,file控件简直可以用“丰富多彩”来形容。它的左边有一个按钮,按钮上有“Choose File”的说明,让你点击选择文件。右边有一串文字,没有选择文件的时候显示的是"No file chosen",当你选择了文件,文字会自动变成你选择的文件名。
表单实现文件的上传必须满足:
1.<input type="file" name="***" />
2.表单提交方式为POST
3.编码类型必须声明为:enctype="multipart/form-data"
5.<input type="hidden" />
嗯,这是一个“看不见”的控件。所以,这个控件不是用来给用户编辑的,而经常是用来记录信息的。比如,用户在网站注册后服务器通常会为他添加一个ID值。当用户想要修改个人资料时,修改资料页面中的表单会有记录他ID信息的控件,但是对于他来说,他是看不到这个信息的,也就无法自行编辑。不过我们可以通过其他方式来修改。
6.<input type="password" />
![]()
定义输入密码字段的文本框,所输入的的字符会被掩码(显示为星号或原点)。可以使用size属性来设置文本框长度。
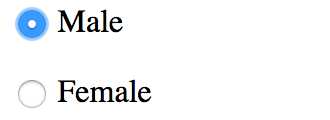
7.<input type="radio" />
单选按钮,同时也是需要配合外部环境来使用:
<p><input type="radio" name="sex" value="male" /> Male</p> <p><input type="radio" name="sex" value="female" /> Female</p>

设定了相同name值的单选按钮无法超过两个被同时选中。 可以使用checked属性来使得它被默认选中。
8.<input type="reset" />
![]()
创建一个复位按钮,点击之后表单内容会恢复成页面载入时候的样子。最好设置为用户点击后需要确认才生效,以防误点给用户带来损失。
以上是关于Form表单的子元素的主要内容,如果未能解决你的问题,请参考以下文章
SpringBoot中表单提交报错“Content type ‘application/x-www-form-urlencoded;charset=UTF-8‘ not supported“(代码片段