SpringBoot中表单提交报错“Content type ‘application/x-www-form-urlencoded;charset=UTF-8‘ not supported“(代码片段
Posted 二木成林
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SpringBoot中表单提交报错“Content type ‘application/x-www-form-urlencoded;charset=UTF-8‘ not supported“(代码片段相关的知识,希望对你有一定的参考价值。
异常1
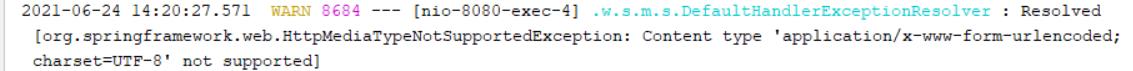
2021-06-24 12:32:20.137 WARN 20024 --- [io-8080-exec-10] .w.s.m.s.DefaultHandlerExceptionResolver : Resolved [org.springframework.web.HttpMediaTypeNotSupportedException: Content type 'application/x-www-form-urlencoded;charset=UTF-8' not supported]
错误代码1
login.html,采用了Thymeleaf
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>登录</title>
</head>
<body>
<form action="/login" th:action="@{/login}" method="post">
用户名:<input type="text" name="username"><br/>
密码:<input type="password" name="password"/><br/>
<input type="submit" value="登录">
</form>
</body>
</html>UserController.java
@Controller
public class UserController {
@GetMapping("/")
public String toLogin() {
return "login";
}
@PostMapping("/login")
@ResponseBody
public String login(@RequestBody User user) {
return user.toString();
}
}发现无法通过@RequestBody注解获取到表单POST提交的表单数据。
原因1
因为前端请求传Json对象的字符串则后端才使用@RequestBody。而我前端采用的表单提交的数据,是不能采用@RequestBody注解的。
解决1
第一种解决方式就是修改后端代码,去掉@RequestBody注解,也可以直接获取到表单提交的POST数据。

第二种解决方式就是修改前端代码,前端传递JSON对象的字符串,这里我采用jQuery来发送ajax请求传递JSON对象的字符串数据。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录</title>
<script src="/js/jquery-1.10.2.min.js"></script>
</head>
<body>
<form id="loginForm">
用户名:<input type="text" name="username"><br/>
密码:<input type="password" name="password"/><br/>
<input type="button" value="登录" onclick="login()">
</form>
</body>
<script>
function login() {
$.ajax({
url: "login",
type: "POST",
data: JSON.stringify({"username": "zhangsan", "password": "123456"}),
contentType: "application/json",
success: function (data) {
alert("请求成功!")
},
error: function () {
alert("请求失败!")
}
})
}
</script>
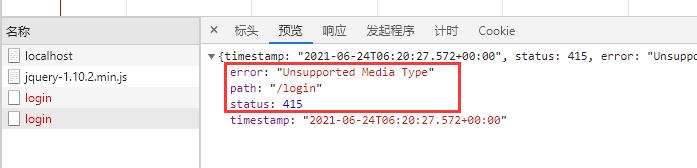
</html>异常2
error:Unsupported Media Type


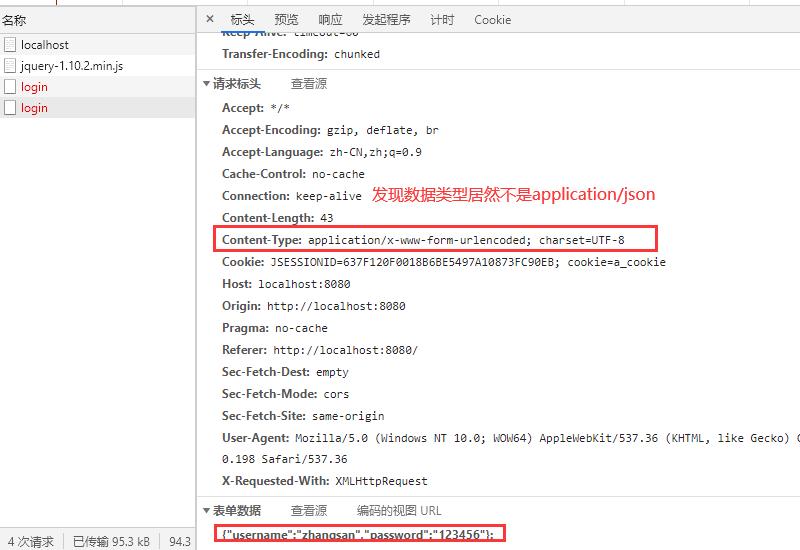
错误代码
前端代码login.html,使用Ajax发送POST并传递JSON格式数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录</title>
<script src="/js/jquery-1.10.2.min.js"></script>
</head>
<body>
<form id="loginForm">
用户名:<input type="text" name="username"><br/>
密码:<input type="password" name="password"/><br/>
<input type="button" value="登录" onclick="login()">
</form>
</body>
<script>
function login() {
$.ajax({
url: "login",
type: "POST",
data: JSON.stringify({"username": "zhangsan", "password": "123456"}),
success: function (data) {
alert("请求成功!")
},
error: function () {
alert("请求失败!")
}
})
}
</script>
</html>后端代码UserController.java,使用@RequestBody接收JSON格式的字符串数据
@Controller
public class UserController {
@GetMapping("/")
public String toLogin() {
return "login";
}
@PostMapping("/login")
@ResponseBody
public String login(@RequestBody User user) {
System.out.println(user);
return user.toString();
}
}原因2

解决2
在Ajax提交数据的时候,设置数据类型contentType为"application/json"。
function login() {
var _this = this;
$.ajax({
url: "login",
type: "POST",
data: JSON.stringify({"username": "zhangsan", "password": "123456"}),
contentType: "application/json",
success: function (data) {
alert("请求成功!")
},
error: function () {
alert("请求失败!")
}
})
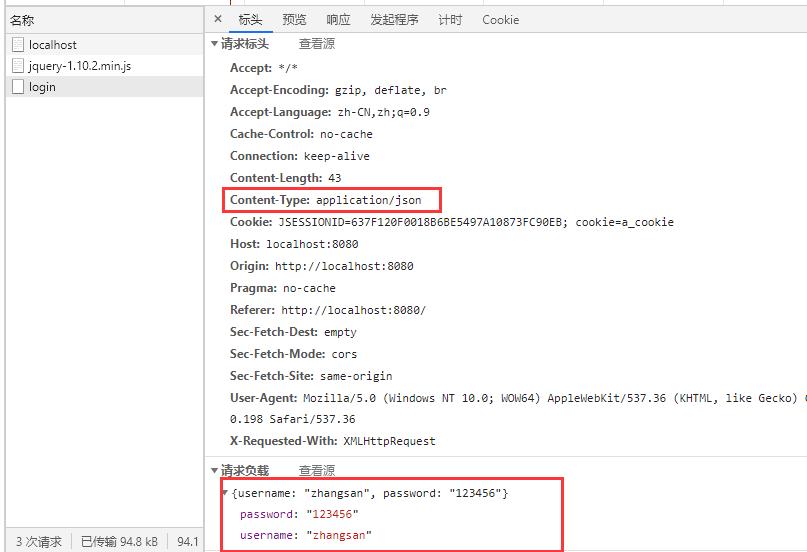
}再次查看请求头发现是"application/json"了

注意不要写成了dataType,我就踩过这个坑。
contentType是设置浏览器传递给服务器端的数据格式,告诉服务器,我要发什么类型的数据。
dataType是设置服务器传递给浏览器端的数据格式,告诉服务器,我要接收什么类型的数据。
以上是关于SpringBoot中表单提交报错“Content type ‘application/x-www-form-urlencoded;charset=UTF-8‘ not supported“(代码片段的主要内容,如果未能解决你的问题,请参考以下文章