react native 中的tabbar随想
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react native 中的tabbar随想相关的知识,希望对你有一定的参考价值。
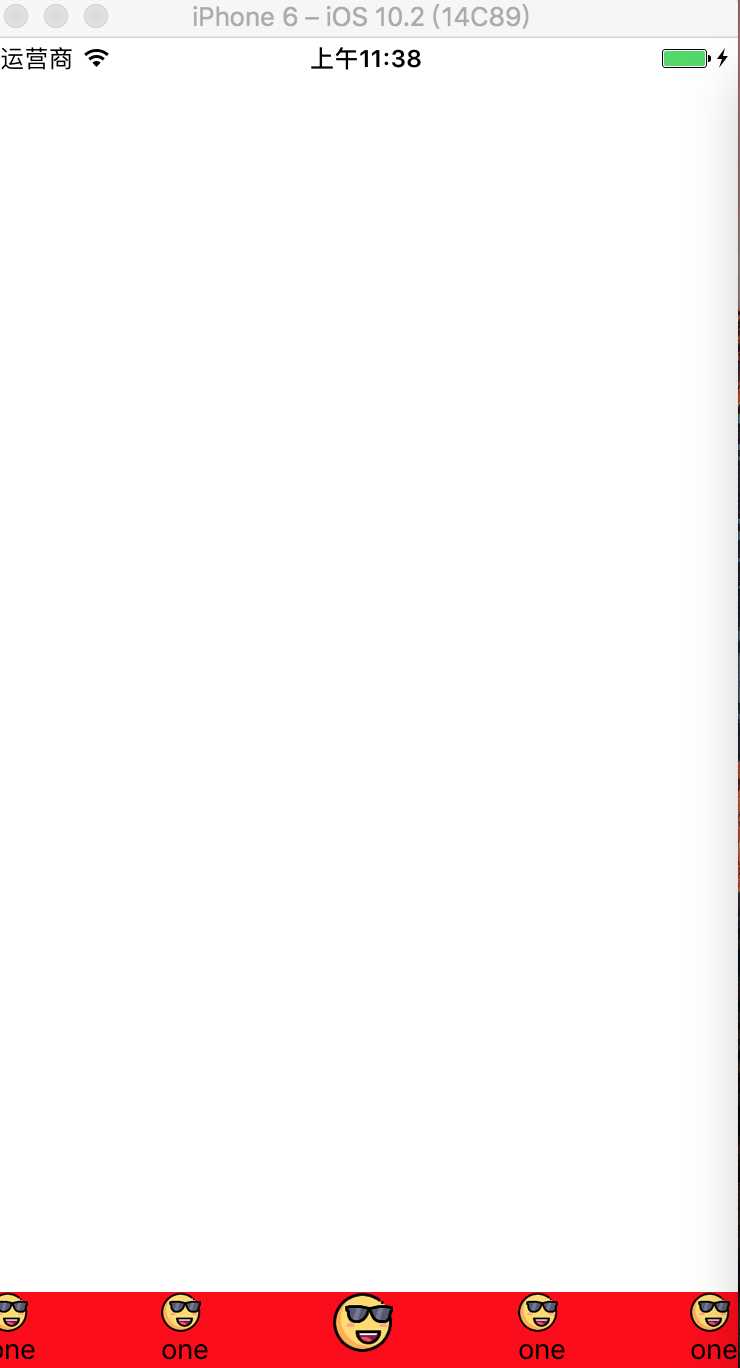
传统的tabbar就是官网自己封装好的,我们自己调用简单渲染就好了,但是,这种tabbar的一个缺点就是,只能是icon-文字这种组合的模式,如果我们想实现这种效果,却是需要自己写的


这里介绍一种简单的方式,每个item中都放一个tabbar,然后通过路由的replace()方法来替换,这样的话,就可以随心所欲的装点tabbar的样式啦!
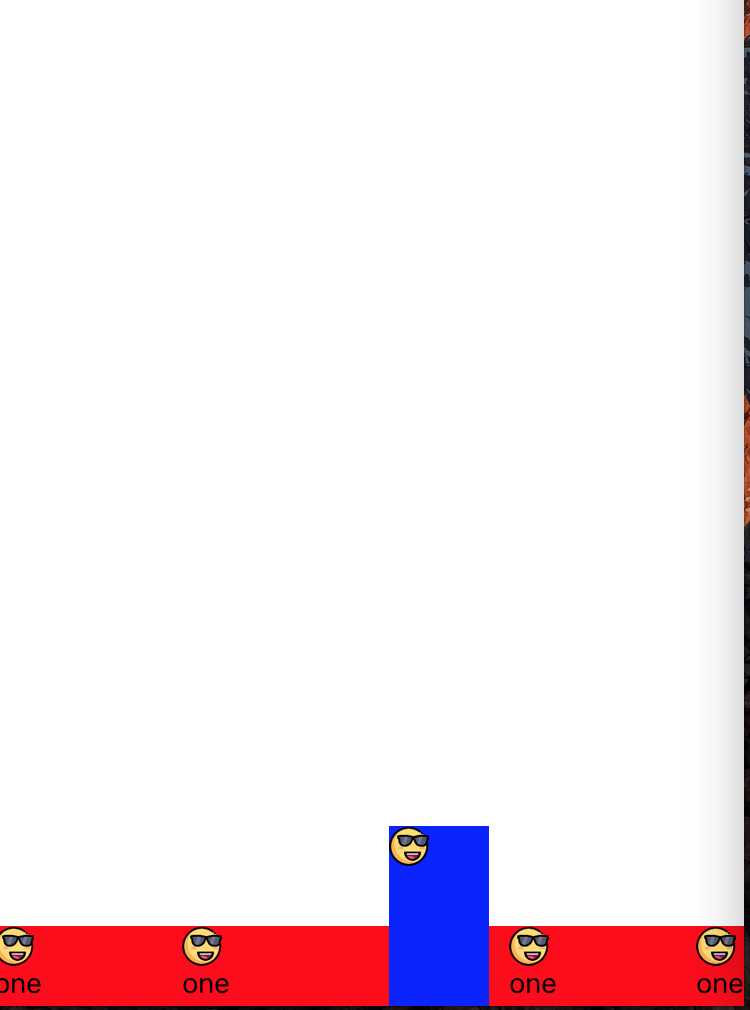
至于上面的样式,第一个是通过给中间的item里面再镶嵌一个absolute的view就可以实现,第二个就是需要去除文字,单独的设置图片大小
以上是关于react native 中的tabbar随想的主要内容,如果未能解决你的问题,请参考以下文章
react-native + react-native-tab-navigator 实现 TabBar
React Native 中 StackNavigation 内的 TabBar
如何在 react native 中实现 Twitter 个人资料屏幕的 UX,可折叠标题(Sticky TabBar)和可滚动选项卡?
react-native ios项目中的Firebase身份验证问题