react native 怎么给文字加描边
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react native 怎么给文字加描边相关的知识,希望对你有一定的参考价值。
参考技术A 由于React并没有假设你其余部分的技术栈—它通常只作为MVC模型中的V存在—它也很容易嵌入到一个并非由ReactNative开发的应用中。一、需求1.一个已有的、基于gradle构建的android应用;2.Node.js;二、准备你的App1.使用AndroidStudio创建一个项目,在你的App里的build.gradle文件中,添加ReactNative依赖:[plain]viewplaincopycompile'com.facebook.react:react-native:0.20.+'2.在你的AndroidManifest.xml里,增加Internet访本回答被提问者采纳GIMP 2.10.24 简单给文字描边
这是文字:

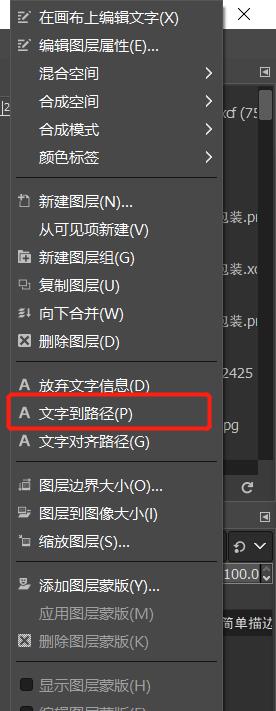
- 在文字图层上右键,点击文字到路径:

- 选择颜色,如前景色:

- 点编辑菜单,勾画路径:

- 修改线宽,点击笔廓。

这样就完成了,如下:

以上是关于react native 怎么给文字加描边的主要内容,如果未能解决你的问题,请参考以下文章
TypeScript React Native String 文字赋值错误
SyntaxError - node_modules/react-native/Libraries/polyfills/error-guard.js:缺少分号。 (14:4) 在 react nati